Pemaju depan yang membangunkan laman web adalah orang yang melaksanakan reka bentuk dan fungsi yang pengguna secara langsung berinteraksi. Oleh kerana ini adalah bidang utama, mencari yang terbaik memerlukan menilai kemahiran pemaju depan. Artikel ini meringkaskan bagaimana anda akan menilai kemahiran mereka, dengan bidang untuk meletakkan sebahagian besar kepekatan dan alat anda seperti OnLineExammaker untuk menjadikannya agak mudah.
- Apakah penilaian kemahiran pemaju depan?
- 7 Kemahiran asas untuk pemaju depan yang baik
- bagaimana membuat penilaian pemaju depan menggunakan onLineExammaker?
Apakah penilaian kemahiran pemaju depan?

Penilaian bermaksud panggilan rasmi di kalangan bakat calon, memandangkan teknologi yang diperlukan untuk domain pembangunan front-end-gabungan kemahiran menyelesaikan masalah, kedua-dua kemahiran penting secara umum. Ia membolehkan majikan untuk mendapatkan semua calon yang dapat memastikan kemahiran teknikal dicampur dengan kreativiti untuk perhatian kepada sedikit terperinci dalam membina antara muka pengguna yang dinamik dan responsif. Sesetengah penilaian sedemikian termasuk tetapi tidak terhad kepada, cabaran untuk pengekodan, soal selidik mengenai pengetahuan faktual dan soalan pelaksanaan, atau cabaran yang disatukan dengan senario yang sesuai untuk tugas pekerjaan. Penilaian ini membantu mengukur kemahiran seseorang dalam HTML, CSS, JavaScript, dan rangka kerja yang berkaitan dengan React atau Angular. Ujian ini juga mencari kemahiran pemaju dalam kerjasama pasukan, debugging kod, pengoptimuman prestasi, dan membuat reka bentuk pengguna-sentris. Kadang -kadang, penilaian kemahiran juga boleh disediakan untuk kemahiran lembut, yang boleh diperlukan dalam komunikasi, anggaran masa, kebolehsuaian, dan memastikan calon akan melakukan sedemikian rupa sehingga dia akan menyelesaikan projek pada waktu dan dengan itu untuk membiarkan pasukan mencapai objektifnya.
7 Kemahiran Asas untuk Pemaju Front-End yang Baik
1. Penguasaan HTML dan CSS
Sebagai contoh, bahasa markup hiperteks adalah bentuk HTML yang dipendekkan, manakala CSS pergi untuk lembaran gaya cascading kedua -duanya secara harfiah dianggap sebagai asas di mana aplikasi web dibina, jadi untuk bercakap. Seorang pemaju front-end profesional harus menguasai susun atur responsif semantik dan boleh diakses menggunakan kedua-dua teknologi ini.
2. Penguasaan JavaScript
JavaScript membolehkan interaksi dan fungsi dinamik tepat pada halaman web. Pemaju depan yang baik harus menguasai asas-asas JavaScript, seperti sintaks ES6+, manipulasi DOM, dan pengendalian acara.
3. Rangka Kerja dan Perpustakaan
Pembangunan front-end moden menuntut penggunaan kerangka popular seperti React, Sudut, atau Vue.js dan perpustakaan seperti jQuery. Alat sedemikian mempercepat pembangunan dan menyediakan fungsi yang lebih luas.
4. Reka bentuk responsif dan keserasian penyemak imbas
Pemaju harus memastikan laman web kelihatan hebat dan bekerja pada banyak peranti dalam pelbagai pelayar. Mereka perlu tahu bagaimana reka bentuk responsif berfungsi dan alat seperti Flexbox, Grid, dan pertanyaan media.
5. Debugging and testing
Kemahiran dalam alat debugging dan rangka kerja ujian seperti Chrome Devtools dan Jest membolehkan seseorang mencari dan membetulkan isu dengan berkesan. Ini memastikan bahawa kod berkualiti tinggi, bebas ralat dihantar.
6. Kawalan versi/git
Sistem kawalan versi, terutamanya Git, sangat penting apabila bekerja di persekitaran pasukan. Pemaju depan harus tahu bagaimana untuk melakukan, menolak, menarik, dan menyelesaikan gabungan konflik untuk mengekalkan dan mengesan perubahan kod.
7. Pengoptimuman Prestasi Web
Ini bermakna pemuatan halaman web terpantas dan menjadikannya cekap adalah penting untuk pengalaman pengguna yang hebat. Meminimumkan aset, memuatkan malas, mengurangkan permintaan HTTP, dan penggunaan alat analisis seperti Lighthouse adalah beberapa kemahiran yang diperlukan yang akan membantu meningkatkan prestasi web.
Bagaimana membuat penilaian pemaju depan menggunakan OnLineExammaker?
OnLineExammaker agak berkesan untuk mewujudkan ujian tersuai yang bertujuan untuk penilaian kemahiran untuk pemaju front-end. Bagaimana untuk bekerja dengannya dikaji semula secara terperinci di bawah.
Buat Kuiz/Peperiksaan Seterusnya anda dengan OnlineExamMaker
Langkah 1: Tentukan kecekapan utama

Kenal pasti kemahiran dan teknologi yang berkaitan dengan projek anda antara HTML, CSS, JavaScript, dan React. Menyesuaikan penilaian kepada tuntutan kedudukan yang digunakan.
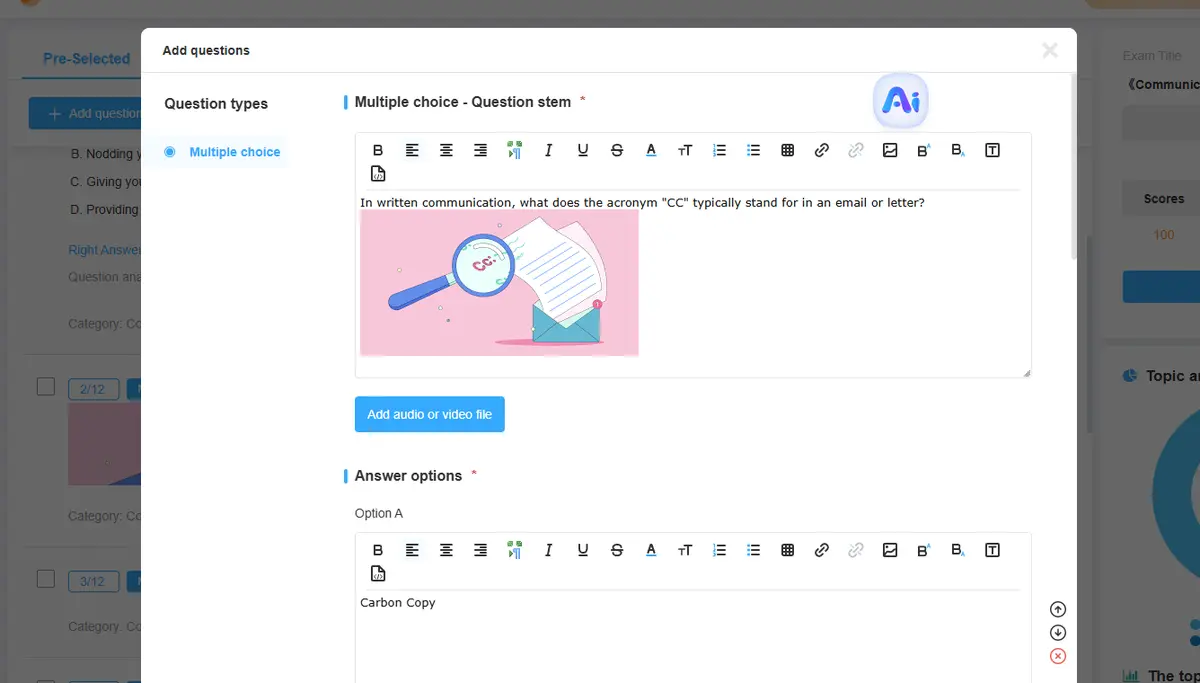
Langkah 2: Buat soalan yang relevan

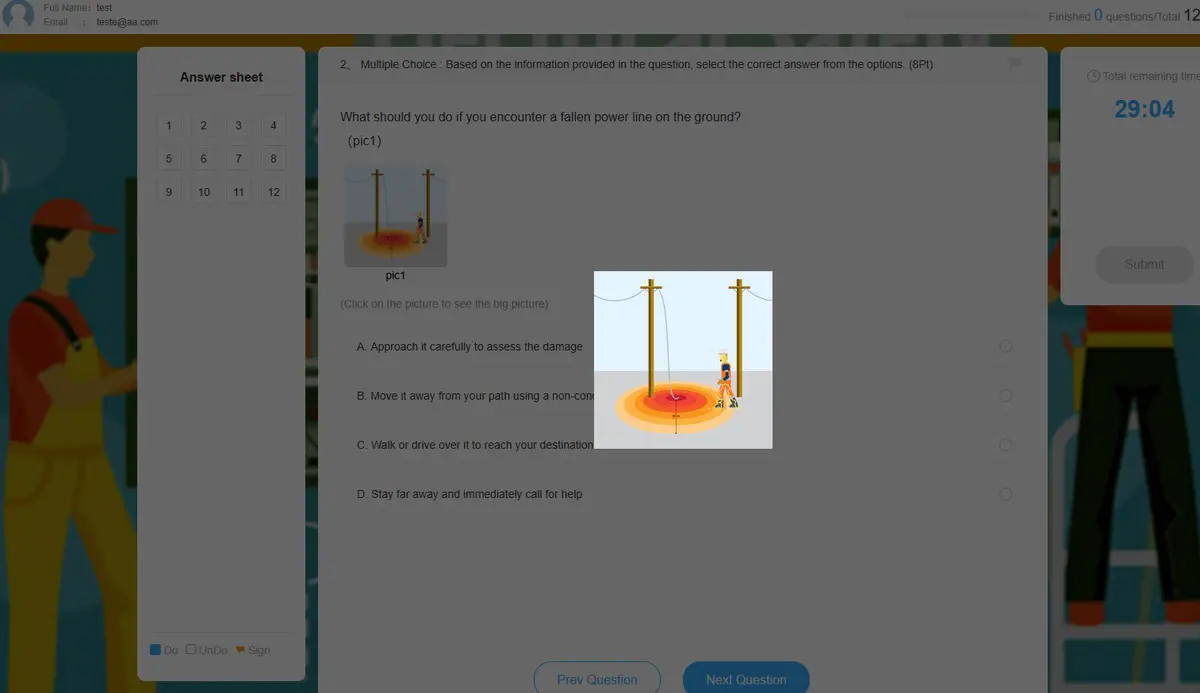
Gunakan campuran MCQ, cabaran pengekodan, dan soalan berasaskan senario. OnLineExammaker membolehkan memasukkan tugas pengekodan masa nyata di mana calon akan dapat menunjukkan kemahiran praktikal mereka.
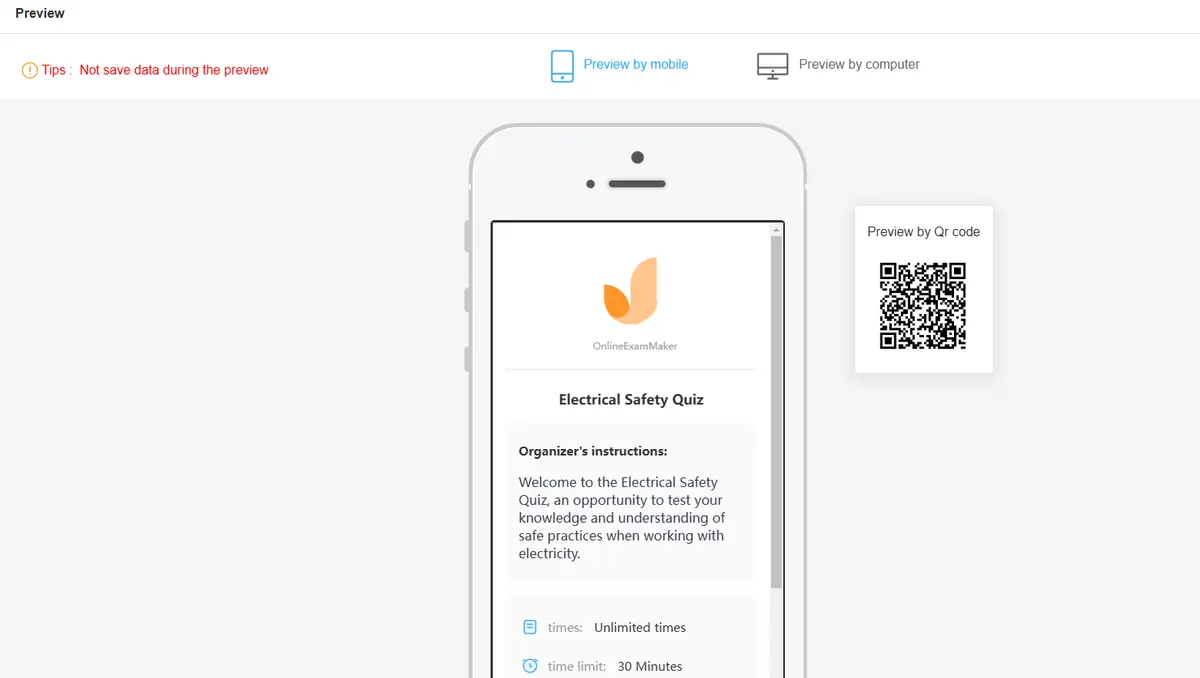
Langkah 3: Tetapkan arahan dan kriteria yang jelas

Berikan calon taklimat yang betul mengenai format penilaian, berapa lama masa yang diperlukan untuk menyelesaikannya, dan berdasarkan asasnya mereka dinilai. Buat arahan mencerminkan apa yang diharapkan dari mereka di lapangan. Automatikkan penggredan dan
Langkah 4: Maklum balas

Sistem penggredan automatik OnLineExammaker menjimatkan masa dengan menilai pelbagai pilihan dan jawapan pengekodan dengan ketepatan lengkap. Anda juga boleh memberikan maklum balas segera kepada calon.
Langkah 5: Menganalisis hasil

Semak laporan terperinci yang disediakan oleh OnLineExammaker, memilih calon teratas mengikut skor mereka dan metrik prestasi lain. Ia membolehkan keputusan yang didorong oleh data mengenai pengambilan pekerja.
Menilai kemahiran pemaju front-end tetap menjadi tahap penting dalam merekrut profesional berbakat yang sebenarnya dapat memberikan kecemerlangan dalam bidang pengalaman pengguna. Dengan memberi perhatian kepada kemahiran utama HTML, JavaScript, dan reka bentuk yang responsif, seseorang pasti boleh menggunakan kemudahan OnLineExammaker untuk pengambilan mudah. Sapukan kepada OnLineExammaker hari ini untuk menyesuaikan ujian yang cekap, menjimatkan masa anda untuk memasang pasukan pembangunan terbaik.