Για να προσλάβετε ή να αξιολογήσετε οποιαδήποτε ομάδα μελών που εργάζεται στην ομάδα ανάπτυξης λογισμικού σας, η αξιολόγηση και η κατανόηση των δεξιοτήτων γνώσεων σχετικά με την εργασία ως προγραμματιστές ιστού είναι εξαιρετικά θεμελιώδη. Λόγω αυτής της συνεχούς εξελισσόμενης εποχής της τεχνολογίας γύρω μας, να είστε βέβαιοι ότι με την ενημερωμένη ανάπτυξη δεξιοτήτων, οι λειτουργικές τοποθεσίες με ενισχυμένες ασφαλείες μαζί με τις παρουσιάσεις καραμελών σε αυτές τις συγκεκριμένες υπηρεσίες μέσων ενημέρωσης, όπως ένα πρόγραμμα αξιολόγησης δεξιοτήτων στο OnlineExammaker, επιτρέψτε σε έναν χρήστη όπως οι καλύτερες αξιολογήσεις που έγιναν μέσω όλων των άλλων δραστηριοτήτων και των πρακτικών αξιόπιστων δεξιοτήτων και αξιόπιστων πρακτικών που έγιναν εύκολα σε μια κοινή πύλη δικτύου.
- Τι κάνουν οι προγραμματιστές ιστού;
- 6 Οι περισσότερες δεξιότητες ανάπτυξης ιστοσελίδων για προγραμματιστές
- Πώς να δημιουργήσετε μια αξιολόγηση δεξιοτήτων προγραμματιστή ιστού στο onlineExammaker;
Τι κάνουν οι προγραμματιστές ιστού;

Οι προγραμματιστές ιστού σχεδιάζουν, δημιουργούν και παρέχουν φροντίδα σε διάφορους ιστότοπους και διαφορετικές εφαρμογές ιστού. Αναμιγνύουν τη δημιουργικότητα με την τεχνική τεχνογνωσία στην προσπάθεια να προσφέρουν αποτελεσματικότητα και ποιότητα στο Διαδίκτυο. Οι εργασίες μπορούν να κυμαίνονται από την ανάπτυξη του front-end, με επίκεντρο την επαφή και την αλληλεπίδραση μεταξύ του ιστότοπου και του χρήστη, στην ανάπτυξη του back-end, επιτρέποντας την ομαλή λειτουργία μεταξύ διακομιστών, βάσεων δεδομένων και εφαρμογών. Είναι επίσης υπεύθυνοι για την ενσωμάτωση με API, χαρακτηριστικά ασφαλείας και βελτιστοποίηση απόδοσης που εγγυάται μια απρόσκοπτη εμπειρία χρήστη.
6 Οι περισσότερες δεξιότητες ανάπτυξης ιστοσελίδων για προγραμματιστές
1. HTML/CSS Skill
Το HTML αντιπροσωπεύει τη γλώσσα σήμανσης HyperText και το CSS για τα φύλλα στυλ που διατηρείται, αυτές οι δύο είναι βασικές γλώσσες στον τομέα ανάπτυξης ιστού. Και οι δύο περιγράφουν τη δομή και το στυλ των ιστοσελίδων και, στη συνέχεια, είναι πολύ σημαντικές για κάθε δεδομένο προγραμματιστή.
2. Εμπειρία JavaScript
Το Javascript είναι υπεύθυνο για την κινούμενη ιστοσελίδα. Από τη δυναμική ενημέρωση των περιεχομένων σε κινούμενα σχέδια μέχρι τις πολύπλοκες εφαρμογές ιστού, το JavaScript είναι μια βασική δεξιότητα που απαιτείται από κάθε προγραμματιστή front-end και πλήρους στοίβας.
3. Σχεδιασμός και πλαίσια που ανταποκρίνεται
Με την αυξανόμενη αύξηση των ατόμων που χρησιμοποιούν τις κινητές συσκευές τους για πρόσβαση στο Διαδίκτυο, οι προγραμματιστές βρίσκονται υπό πίεση να λειτουργούν οι ιστότοποι εξίσου τέλεια σε οποιονδήποτε τύπο συσκευής. Είναι εξαιρετικά χρήσιμο να γνωρίζουμε τις αρχές της χρήσης του σχεδιασμού και του bootstrap.
pro tip
Θέλετε να αξιολογήσετε τις δεξιότητες κωδικοποίησης των υποψηφίων online; Δημιουργήστε ένα online κουίζ δωρεάν !
4. Γνώση ανάπτυξης backend
Οι δεξιότητες στις τεχνολογίες Backend όπως το Node.js, το Python, το PHP ή το Ruby είναι σημαντικές για εκείνους τους προγραμματιστές που εργάζονται στην πλευρά του διακομιστή. Η γνώση της διαχείρισης βάσεων δεδομένων με MySQL, MongoDB ή παρόμοια συστήματα είναι επίσης εξαιρετικά σημαντική.
5. Συστήματα ελέγχου έκδοσης: git
Με το GIT, οι προγραμματιστές μπορούν να παρακολουθούν αλλαγές στον κώδικα και να επιβάλλουν ομαλή συνεργασία εντός των ομάδων. Η χρήση του σε πλατφόρμες όπως το GitHub ή το Gitlab απαιτείται ευρέως.
6. Δεξιότητες επίλυσης προβλημάτων και εντοπισμού σφαλμάτων
Είναι απαραίτητο να μπορούμε να εντοπίσουμε, να αντιμετωπίσουμε και να επιλύσουμε ζητήματα στον κώδικα. Οι ισχυρές δεξιότητες επίλυσης προβλημάτων σημαίνουν μια ομαλή διαδικασία ανάπτυξης και υψηλής ποιότητας.
Πώς να δημιουργήσετε μια αξιολόγηση δεξιοτήτων προγραμματιστών ιστού στο onlineExammaker;
Ακόμα ψάχνετε για εργαλείο για την αξιολόγηση δεξιοτήτων των προγραμματιστών ιστού; Εδώ είναι ο οδηγός βήμα προς βήμα για να κάνετε μια επαγγελματική online αξιολόγηση χρησιμοποιώντας το OnlineExammaker.
Δημιουργήστε το επόμενο κουίζ/εξέτασή σας με το OnlineExamMaker
Βήμα 1: Καθορίστε τους στόχους αξιολόγησης

Ξεκινήστε καθορίζοντας ακριβώς ποιες δεξιότητες στην ανάπτυξη ιστού θέλετε να δοκιμάσετε, είτε πρόκειται για κωδικοποίηση, δεξιότητες επίλυσης προβλημάτων, γνώση του αναπτυξιακού πλαισίου (αντιδράστε ή γωνιακά) ή για δεξιότητες back-end, όπως οι βάσεις δεδομένων χειρισμού ή ο προγραμματισμός του διακομιστή. Αυτό θα περιορίσει τις συγκεκριμένες δεξιότητες που σχετίζονται με τη συγκεκριμένη περιοχή που χρειάζεστε και εξασφαλίζουν ότι η δοκιμή ταιριάζει στην περιγραφή της εργασίας.
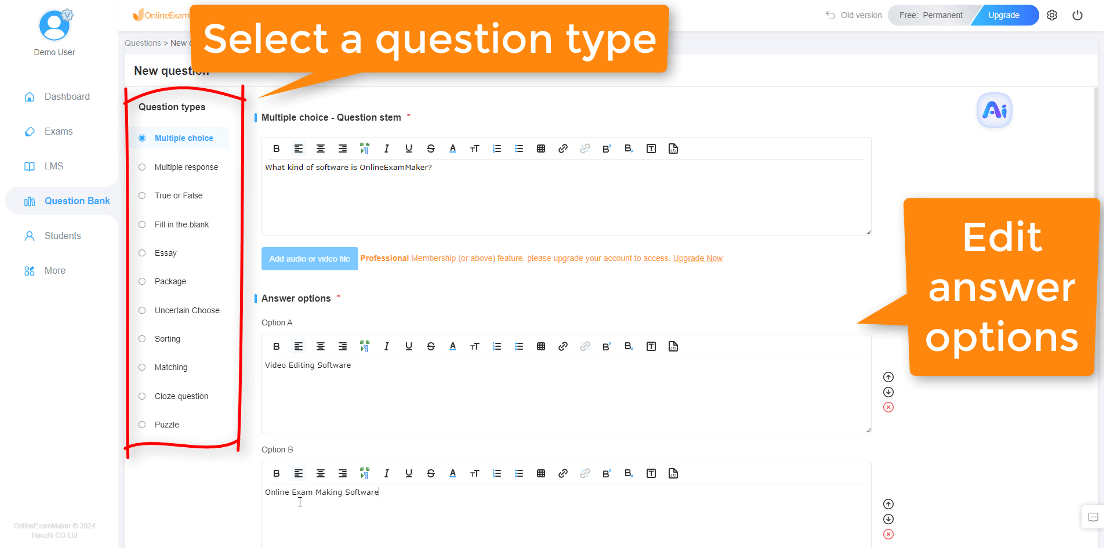
Βήμα 2: Ερωτήσεις βασισμένες σε δεξιότητες σχεδιασμού

Αναπτύξτε ένα ισορροπημένο συνδυασμό τύπων ερωτήσεων για να εκτιμήσετε τις θεωρητικές γνώσεις και τις πρακτικές δεξιότητες.
● Ερωτήσεις πολλαπλών επιλογών
Για την αξιολόγηση της εννοιολογικής κατανόησης των τεχνολογιών ιστού, η σύνταξη κωδικοποίησης ή τα πλαίσια.
● Προκλήσεις κωδικοποίησης
Τα πραγματικά προβλήματα κωδικοποίησης που πρέπει να λύσουν οι υποψήφιοι στην εξέταση. Αυτό μπορεί να περιλαμβάνει την οικοδόμηση ενός μικρού χαρακτηριστικού ή τη διόρθωση σφαλμάτων στον κώδικα.
● ασκήσεις επίλυσης προβλημάτων κατάστασης
Δώστε σενάρια στα οποία οι μαθητές πρέπει να αντιμετωπίσουν ή να βελτιστοποιήσουν έναν ιστότοπο ή μια εφαρμογή. Ρωτήστε τον, για παράδειγμα, πώς θα ασχολείται με θέματα απόδοσης ή ευπάθειες ασφαλείας σε μια εφαρμογή ιστού.
Βήμα 3: Χρησιμοποιήστε χαρακτηριστικά που προσφέρονται από το OnlineExammaker
Χρησιμοποιήστε τα ισχυρά χαρακτηριστικά που προσφέρονται από την OnlineExammaker για να βελτιώσετε τη διαδικασία αξιολόγησης.
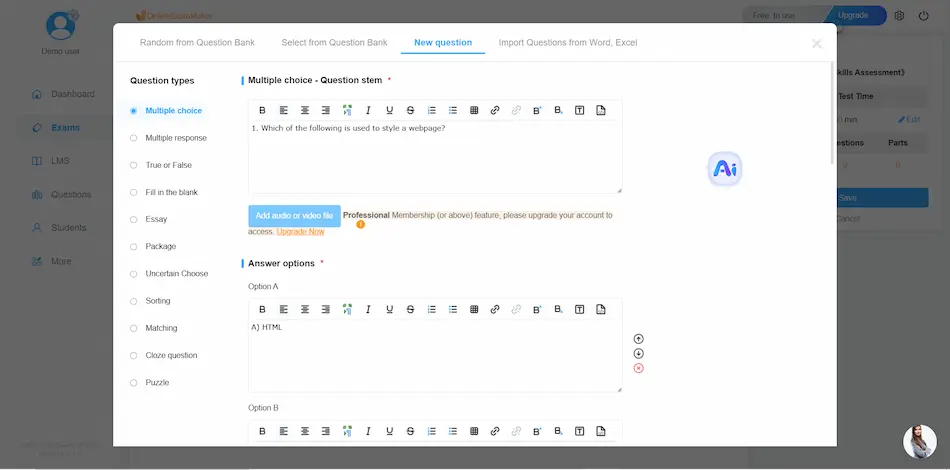
● Προσαρμοσμένες μορφές ερωτήσεων
Με το OnlineExammaker, μπορείτε να εισαγάγετε διάφορους τύπους ερωτήσεων, συμπεριλαμβανομένων των MCQs, True/False Questions, Fill-in-the-Blank ασκήσεων και ασκήσεων κωδικοποίησης.

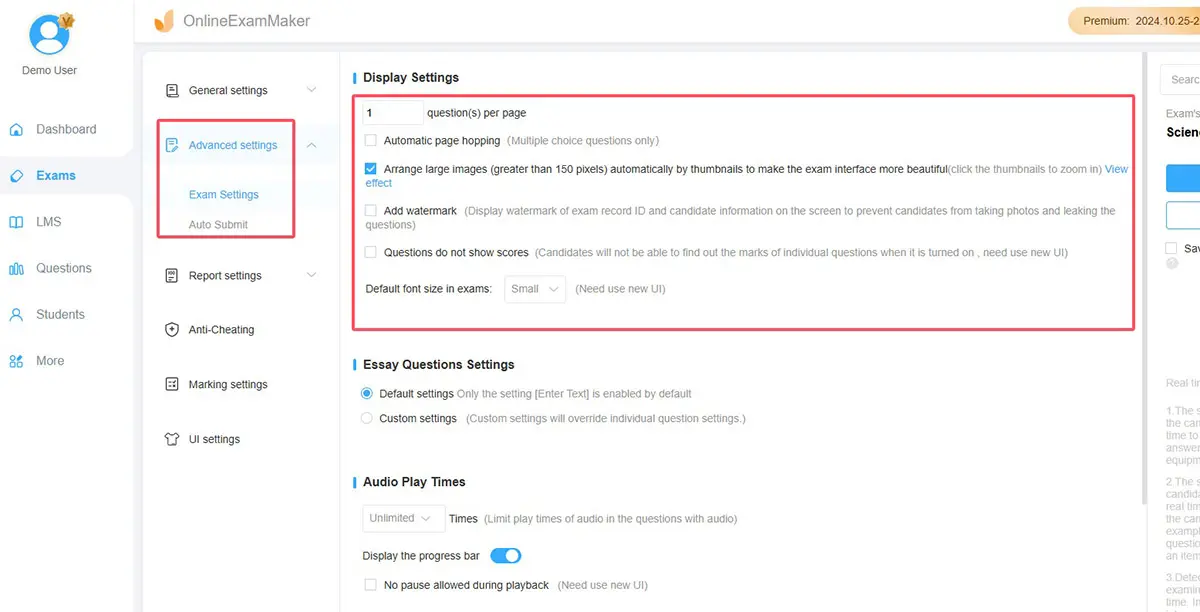
● Ρυθμίστε τα χρονικά όρια
Υποδείξτε πόσο χρόνο πρέπει να λαμβάνει κάθε ενότητα ή ολόκληρη η αξιολόγηση. Αυτό βοηθά στην προσπάθεια προσομοίωσης της πραγματικής ζωής.

● Διαμορφώστε την αυτοματοποιημένη βαθμολογία για αντικειμενικές ερωτήσεις
Αυτό απελευθερώνει χρόνο για έναν εκπαιδευτή, καθώς τα γρήγορα αποτελέσματα θα επιτρέψουν τη συγκέντρωση του χρόνου του εκπαιδευτή να βαθμολογούν πραγματικά μια πρόκληση κωδικοποίησης ή/και άλλες υποκειμενικές δραστηριότητες.
Βήμα 4: Ρυθμίστε τις ρυθμίσεις Advanced Coding Assessment
Για να κατανοήσουμε τον τρόπο με τον οποίο οι υποψήφιοι προσεγγίζουν τα πρακτικά προβλήματα ανάπτυξης, παρέχουν καθήκοντα που μοιάζουν με τις ευθύνες εργασίας της πραγματικής ζωής. Για παράδειγμα:
● Ασκήσεις εντοπισμού σφαλμάτων
Παρέχετε κώδικα με σκόπιμα σφάλματα ή προβλήματα για τους υποψηφίους να βρουν και να διορθώσουν.
● Εργασίες βελτιστοποίησης απόδοσης
Ένας υποψήφιος πρέπει να ζητηθεί να βελτιστοποιήσει την απόδοση ενός ιστότοπου ή μιας εφαρμογής ιστού βελτιώνοντας τον χρόνο φόρτωσης ή μειώνοντας την κατανάλωση πόρων.
● Προκλήσεις ενσωμάτωσης API
Αυτό υποτίθεται ότι θα δοκιμάσει την ικανότητα ενός υποψηφίου να συνδεθεί με υπηρεσίες τρίτων χρησιμοποιώντας API και να διαχειριστεί την ανταλλαγή δεδομένων μεταξύ Front-end και back-end.
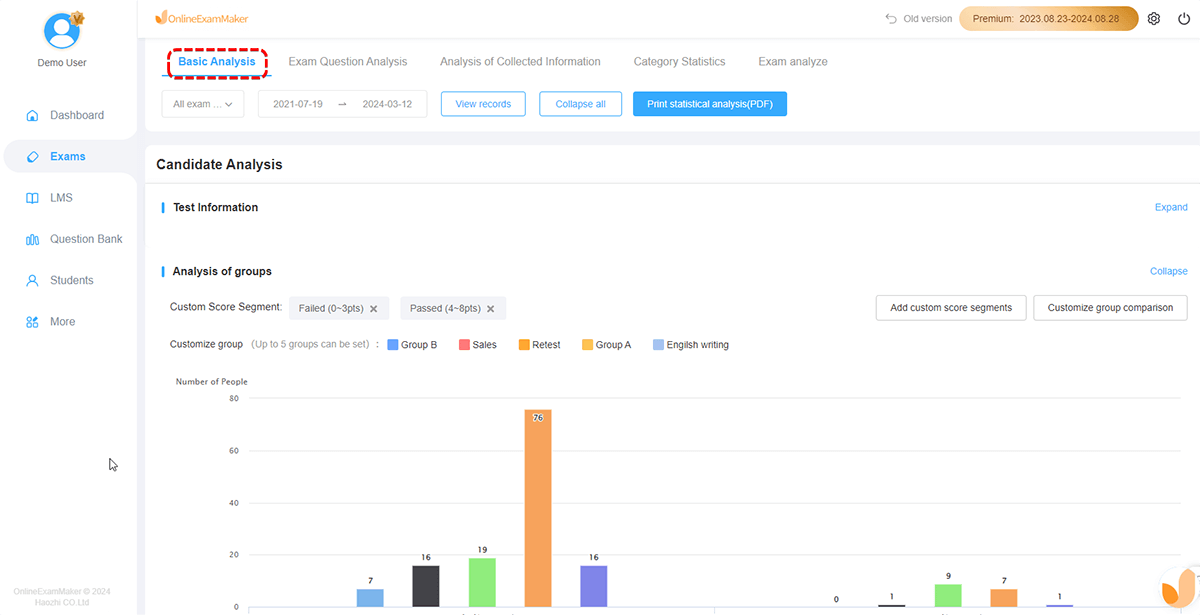
Βήμα 5: Αναλύστε αποτελεσματικά τα αποτελέσματα

Το OnlineExammaker σας δίνει τη δυνατότητα στη συνέχεια να αξιολογήσετε την απόδοση του υποψηφίου δίνοντας λεπτομερή ανάλυση μετά την αξιολόγηση.
Η αξιολόγηση των δεξιοτήτων των προγραμματιστών ιστού σε απευθείας σύνδεση είναι ένα πολύ σημαντικό βήμα προς την οικοδόμηση μιας ικανότητας και δημιουργικής ομάδας. Το OnlineExammaker είναι μια αξιόπιστη και φιλική προς το χρήστη πλατφόρμα αξιολόγησης δεξιοτήτων. Η πλούσια λειτουργικότητα του επιτρέπει στις εταιρείες να αξιολογούν τις δεξιότητες των προγραμματιστών ιστού με μεγάλη ευκολία, βρίσκοντας καλύτερη αντιστοιχία για την ομάδα και τα έργα σας. Απλά εγγραφείτε στο OnlineExammaker και διευκολύνετε τη διαδικασία πρόσληψης!