Ο προγραμματιστής front-end που αναπτύσσει τον ιστότοπο είναι αυτός που εφαρμόζει το σχεδιασμό και τη λειτουργικότητα με την οποία οι χρήστες αλληλεπιδρούν άμεσα. Δεδομένου ότι πρόκειται για βασικό τομέα, η εύρεση του καλύτερου απαιτεί αποτελεσματικά αξιολόγηση των δεξιοτήτων ενός προγραμματιστή front-end. Αυτό το άρθρο συνοψίζει τον τρόπο με τον οποίο θα αξιολογήσετε τις δεξιότητές τους, με περιοχές για να βάλετε το μεγαλύτερο μέρος της συγκέντρωσης και των εργαλείων σας όπως το OnlineExammaker για να το κάνετε αρκετά εύκολο.
- Τι είναι η αξιολόγηση δεξιοτήτων προγραμματιστών front-end;
- 7 Θεμελιώδεις δεξιότητες για έναν καλό προγραμματιστή front-end
- Πώς να κάνετε μια αξιολόγηση προγραμματιστή front-end χρησιμοποιώντας onlineExammaker;
Τι είναι η αξιολόγηση δεξιοτήτων προγραμματιστών front-end;

Η αξιολόγηση σημαίνει την επίσημη κλήση μεταξύ των ταλέντων του υποψηφίου, λαμβάνοντας υπόψη τις απαραίτητες τεχνολογίες για τον τομέα της ανάπτυξης front-end-ένα συνδυασμό δεξιοτήτων επίλυσης προβλημάτων, και οι δύο βασικές δεξιότητες εν γένει. Επιτρέπει στους εργοδότες να προμηθεύουν όλους τους υποψηφίους που μπορούν να εξασφαλίσουν τεχνικές δεξιότητες που συνδυάζονται με δημιουργικότητα για την προσοχή στο τελευταίο κομμάτι της λεπτομέρειας στην οικοδόμηση δυναμικών διεπαφών χρήστη. Ορισμένες τέτοιες αξιολογήσεις περιλαμβάνουν, αλλά δεν περιορίζονται σε, προκλήσεις για την κωδικοποίηση, τα ερωτηματολόγια σχετικά με τις πραγματικές γνώσεις και τις ερωτήσεις εκτέλεσης ή τις προκλήσεις που ασκούνται σε κατάλληλα σενάρια που προσομοιώνονται για καθήκοντα εργασίας. Αυτές οι αξιολογήσεις συμβάλλουν στην ποσοτικοποίηση των δεξιοτήτων κάποιου σε HTML, CSS, JavaScript και οποιαδήποτε πλαίσια που σχετίζονται με την αντίδραση ή τη γωνιακή. Αυτή η δοκιμή αναζητά επίσης τις δεξιότητες ενός προγραμματιστή στη συνεργασία της ομάδας, στον κώδικα εντοπισμού σφαλμάτων, στη βελτιστοποίηση των επιδόσεων και στην κατασκευή σχεδίων που βασίζεται στον χρήστη. Μερικές φορές, η αξιολόγηση των δεξιοτήτων μπορεί επίσης να παρέχεται για μαλακές δεξιότητες, οι οποίες μπορεί να απαιτηθούν στην επικοινωνία, στην εκτίμηση του χρόνου, στην προσαρμοστικότητα και στη διασφάλιση ότι ο υποψήφιος θα εκτελέσει με τέτοιο τρόπο ώστε να ολοκληρώσει εγκαίρως το έργο και, συνεπώς, να αφήσει την ομάδα να επιτύχει τους στόχους της.
7 Βασικές δεξιότητες για έναν καλό προγραμματιστή front-end
1. Η κυριαρχία του HTML και του CSS
Για παράδειγμα, η γλώσσα σήμανσης HyperText είναι η συντομευμένη μορφή HTML, ενώ το CSS πηγαίνει για τα φύλλα στυλ που μπορούν να θεωρηθούν κυριολεκτικά ως θεμέλια για τα οποία κατασκευάζονται οι εφαρμογές ιστού. Ένας επαγγελματίας προγραμματιστής front-end θα πρέπει να κυριαρχεί να αναπτύσσει σημασιολογικές και προσβάσιμες διατάξεις που ανταποκρίνονται χρησιμοποιώντας αυτές τις δύο τεχνολογίες.
2. Διεύθυνση JavaScript
Το JavaScript επιτρέπει την αλληλεπίδραση και τη δυναμική λειτουργικότητα ακριβώς στην ιστοσελίδα. Ένας καλός προγραμματιστής front-end θα πρέπει να κυριαρχήσει τα βασικά του JavaScript, όπως το Syntax ES6+, ο χειρισμός DOM και ο χειρισμός των συμβάντων.
3. Πλαίσιο και βιβλιοθήκες
Η σύγχρονη ανάπτυξη του front-end απαιτεί τη χρήση δημοφιλών πλαισίων όπως το React, το Angular ή το Vue.js και οι βιβλιοθήκες όπως το jQuery. Αυτά τα εργαλεία επιταχύνουν την ανάπτυξη και παρέχουν μια ευρύτερη λειτουργικότητα.
Μπορεί να θέλετε να μάθετε
Δημιουργήστε μια αυτόματη αξιολόγηση δεξιοτήτων front-end χωρίς κωδικοποίηση- δοκιμάστε onlineExammaker σήμερα !
4. Αντίθετα σχεδιασμός και συμβατότητα με διασταυρώσεις
Ο προγραμματιστής θα πρέπει να εξασφαλίσει ότι οι ιστότοποι φαίνονται εξαιρετικοί και εργάζονται σε πολλές συσκευές σε πολλαπλά προγράμματα περιήγησης. Πρέπει να γνωρίζουν πώς τα ευαίσθητα έργα σχεδιασμού και εργαλεία όπως το Flexbox, το Grid και τα ερωτήματα των μέσων ενημέρωσης.
5. Σημαντοποίηση και δοκιμή
Η επάρκεια στα εργαλεία εντοπισμού σφαλμάτων και τα πλαίσια δοκιμών όπως το Chrome Devtools και το Jest επιτρέπουν σε κάποιον να βρει και να διορθώσει τα προβλήματα αποτελεσματικά. Αυτό εξασφαλίζει ότι παραδίδεται υψηλής ποιότητας κώδικα χωρίς σφάλματα.
6. Έκδοση Control/Git
Τα συστήματα ελέγχου έκδοσης, ειδικά το GIT, είναι πολύ σημαντικά όταν εργάζεστε σε περιβάλλοντα ομάδας. Ένας προγραμματιστής front-end θα πρέπει να γνωρίζει πώς να διαπράξει, να ωθήσει, να τραβήξει και να επιλύσει τις συγκρούσεις συγχώνευσης για να διατηρήσει και να παρακολουθεί τις αλλαγές κώδικα.
7. Βελτιστοποίηση απόδοσης ιστού
Αυτό σημαίνει ότι η ταχύτερη φόρτωση των ιστοσελίδων και η κατασκευή τους αποτελεσματική είναι ζωτικής σημασίας για μια μεγάλη εμπειρία χρήστη. Η ελαχιστοποίηση των περιουσιακών στοιχείων, η τεμπέλης φόρτωσης, η μείωση των αιτημάτων HTTP και η χρήση εργαλείων ανάλυσης όπως ο φάρος είναι μερικές από τις απαραίτητες δεξιότητες που θα συμβάλουν στη βελτίωση της απόδοσης του ιστού.
Πώς να κάνετε μια αξιολόγηση προγραμματιστών front-end χρησιμοποιώντας το OnlineExammaker;
Το OnlineExammaker είναι αρκετά αποτελεσματικό στη δημιουργία προσαρμοσμένων δοκιμών που στοχεύουν στην αξιολόγηση δεξιοτήτων για έναν προγραμματιστή front-end. Πώς να εργαστείτε με αυτό εξετάζεται λεπτομερώς παρακάτω.
Δημιουργήστε το επόμενο κουίζ/εξέτασή σας με το OnlineExamMaker
Βήμα 1: Ορίστε βασικές ικανότητες

Προσδιορίστε τις δεξιότητες και τις τεχνολογίες που σχετίζονται με το έργο σας μεταξύ HTML, CSS, JavaScript και React. Προσαρμόστε την αξιολόγηση στις απαιτήσεις της εφαρμοσμένης θέσης.
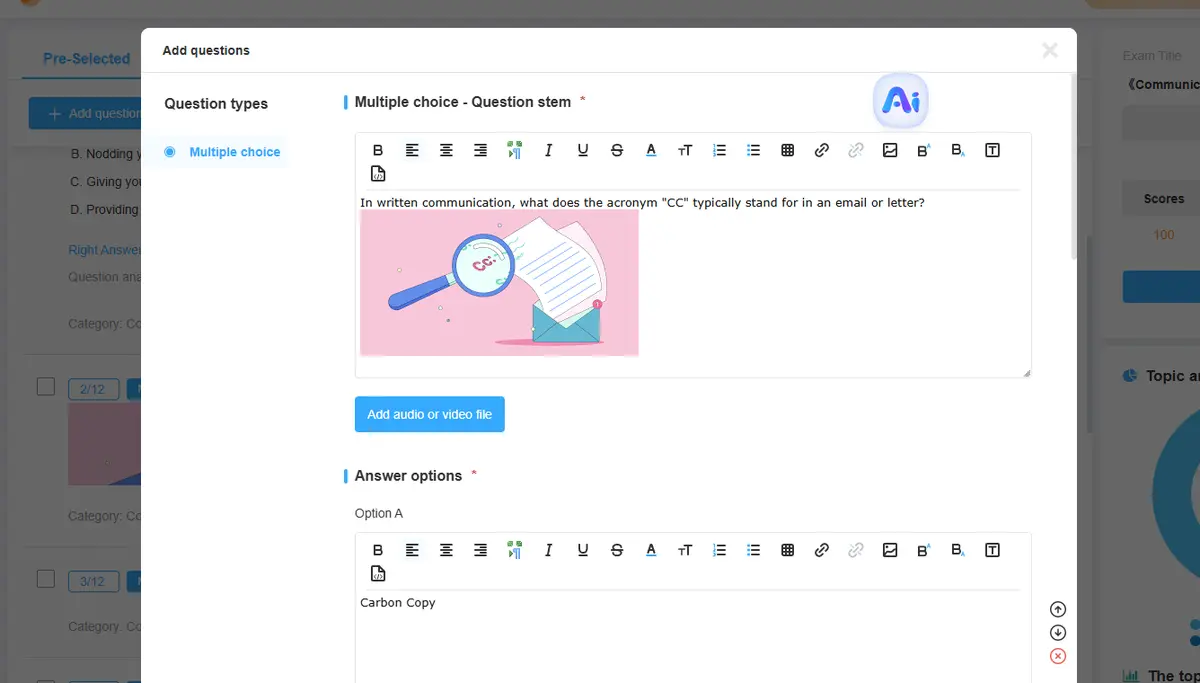
Βήμα 2: Δημιουργία σχετικών ερωτήσεων

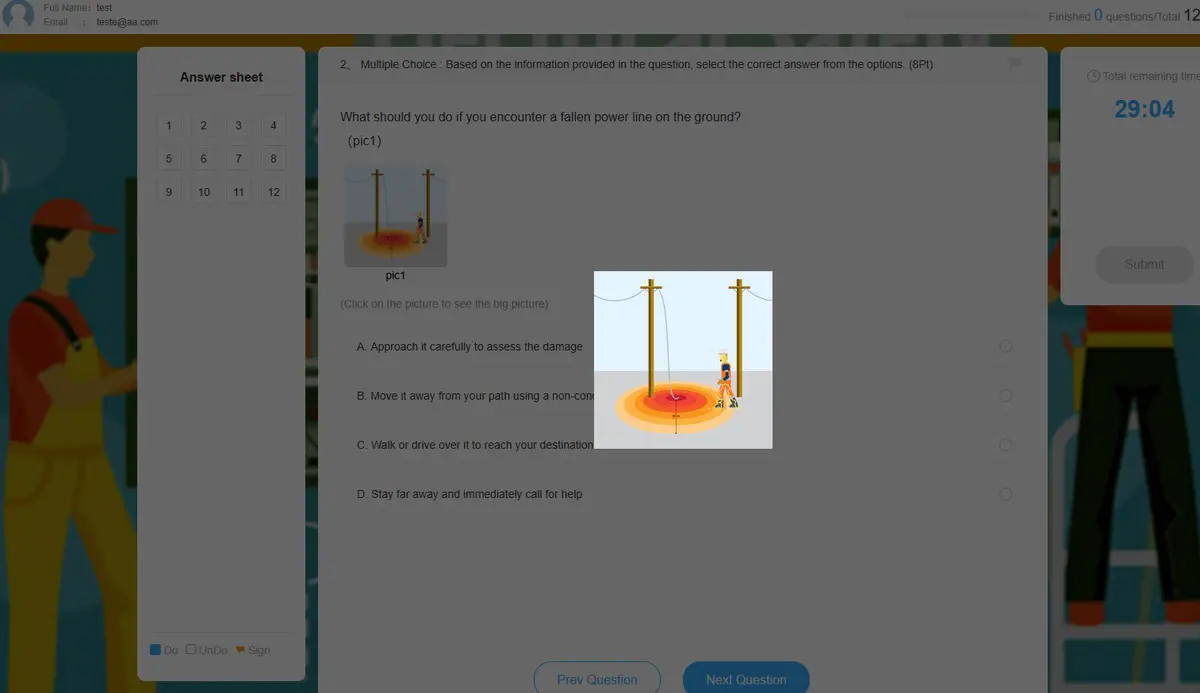
Χρησιμοποιήστε ένα μείγμα MCQs, προκλήσεις κωδικοποίησης και ερωτήσεις που βασίζονται σε σενάρια. Το OnlineExammaker επιτρέπει την εισαγωγή εργασιών κωδικοποίησης σε πραγματικό χρόνο όπου οι υποψήφιοι θα μπορούν να επιδείξουν τις πρακτικές τους δεξιότητες.
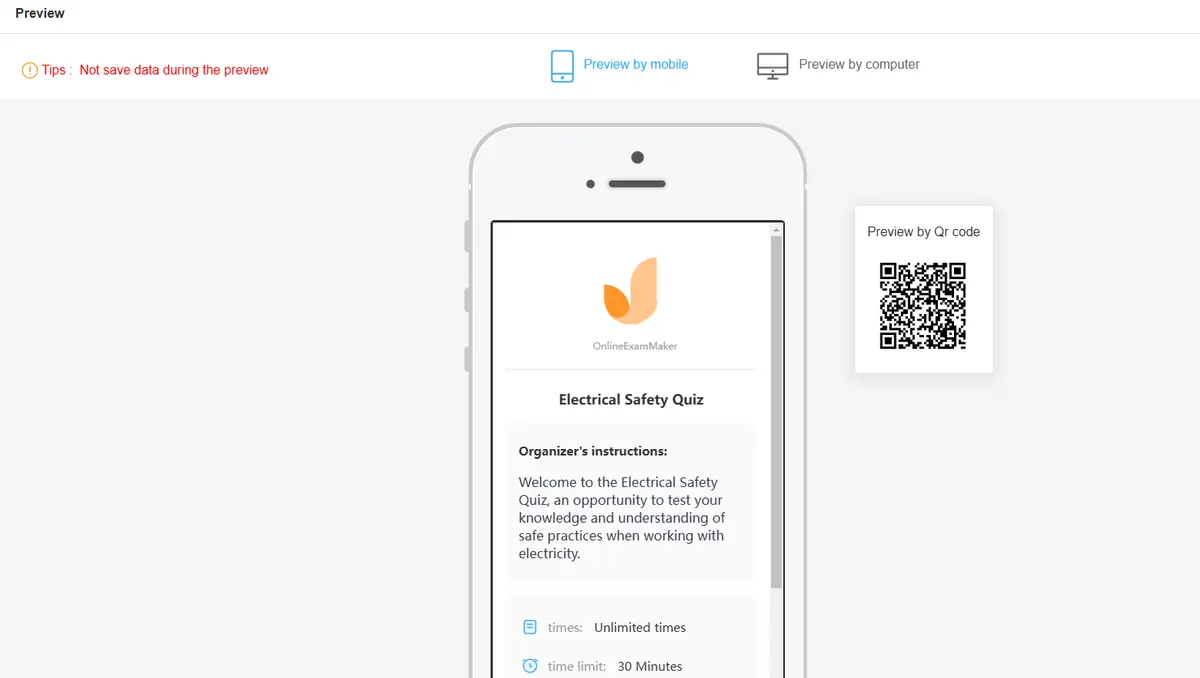
Βήμα 3: Ορίστε σαφείς οδηγίες και κριτήρια

Δώστε στους υποψηφίους μια σωστή ενημέρωση σχετικά με τη μορφή της αξιολόγησης, πόσο καιρό θα χρειαστεί για να το ολοκληρώσουμε και σε ποια βάση αξιολογούνται. Κάντε τις οδηγίες να αντικατοπτρίζουν αυτό που αναμένεται από αυτούς στον τομέα. Αυτοματοποιήστε την ταξινόμηση και
Βήμα 4: Ανατροφοδότηση
#no_translate

Το αυτοματοποιημένο σύστημα βαθμολόγησης του OnlineExamMaker εξοικονομεί χρόνο αξιολογώντας τις απαντήσεις πολλαπλής επιλογής και κωδικοποίησης με απόλυτη ακρίβεια. Μπορείτε επίσης να δώσετε άμεσα σχόλια στους υποψηφίους.
Βήμα 5: Ανάλυση αποτελεσμάτων

Ελέγξτε λεπτομερείς αναφορές που έχει ετοιμάσει η OnlineExamMaker, επιλέγοντας τους κορυφαίους υποψηφίους σύμφωνα με τις βαθμολογίες τους και άλλες μετρήσεις απόδοσης. Επιτρέπει τη λήψη αποφάσεων βάσει δεδομένων σχετικά με τις προσλήψεις.
Η αξιολόγηση της ικανότητας ενός προγραμματιστή front-end παραμένει ένα σημαντικό στάδιο για την πρόσληψη ταλαντούχων επαγγελματιών που μπορούν πραγματικά να προσφέρουν αριστεία στον τομέα της εμπειρίας χρήστη. Δίνοντας προσοχή στις κύριες δεξιότητες του HTML, της JavaScript και του responsive design, μπορεί κανείς σίγουρα να χρησιμοποιήσει τη δυνατότητα του OnlineExamMaker για εύκολη πρόσληψη. Κάντε αίτηση στο OnlineExamMaker σήμερα για να προσαρμόσετε μια αποτελεσματική δοκιμή, εξοικονομώντας χρόνο για να συγκεντρώσετε την καλύτερη ομάδα ανάπτυξης.