At ansætte eller vurdere ethvert medlemsteam, der arbejder i dit softwareudviklingsteam, er det ekstremt grundlæggende at evaluere og forstå deres videnfærdigheder vedrørende arbejde som webudviklere. På grund af denne konstant udviklende æra af teknologi omkring os, kan du være sikker på, at med opdateret færdighedsudvikling, funktionelle sikkerhedsforbedrede websteder sammen med øjen slikpræsentationer om disse særlige online medietjenester, såsom et færdighedsevalueringsprogram ved onlineexammaker, tillader en bruger som de bedste vurderinger, der er foretaget gennem alle andre færdighedseffektive og pålidelige og praksis, der er let tilgængelige under en almindelig netværksportal.
- Hvad gør webudviklere?
- 6 mest efterspurgte webudviklingsevner for udviklere
- hvordan man opretter en vurdering af webudvikler i onlineexammaker?
Hvad gør webudviklere?

Webudviklere designer, opretter og sørger for forskellige websteder og forskellige webapplikationer. De blander kreativitet med teknisk know-how i søgen efter at tilbyde effektivitet og kvalitet på internettet. Opgaver kan variere fra front-end-udvikling, centreret om kontakt og interaktion mellem webstedet og dets bruger, til back-end-udvikling, hvilket muliggør en jævn drift mellem servere, databaser og applikationer. De er også ansvarlige for integrationen med API’er, sikkerhedsfunktioner og præstationsoptimering, der garanterer en problemfri brugeroplevelse.
6 mest efterspurgte webudviklingsevner for udviklere
1. HTML/CSS -dygtighed
HTML står for hypertext markeringsprog og CSS til cascading -stilark, disse to er basissprog i webudviklingsdomænet. Begge beskriver strukturen og stilen på websider og er derefter meget vigtige for enhver given udvikler.
2. JavaScript ekspertise
JavaScript er ansvarlig for at animere websider. Fra dynamisk opdatering af indhold til animationer ned til komplekse webapplikationer, JavaScript er en vigtig færdighed, der er nødvendig af enhver front-end og fuld-stack-udvikler.
3. responsivt design og rammer
Med den stigende bølge af mennesker, der bruger deres mobile enheder til at få adgang til internettet, er udviklere under pres for at få websteder til at fungere lige så perfekt i enhver enhedstype. Det er meget nyttigt at kende principperne for at bruge responsivt design og bootstrap.
pro tip
Vil du vurdere kodningsevner hos kandidater online? Opret en online quiz gratis !
4. backend -udviklingsviden
Færdigheder inden for backend -teknologier som Node.js, Python, PHP eller Ruby er vigtige for de udviklere, der arbejder på serversiden. Kendskab til databasestyring med MySQL, MongoDB eller lignende systemer er også meget relevant.
5. Versionskontrolsystemer: Git
Med GIT kan udviklere spore ændringer i kode og håndhæve glat samarbejde inden for teams. Dens anvendelse på platforme som Github eller Gitlab er bredt påkrævet.
6. Problemløsning og fejlfindingsevner
Det er uundværligt at være i stand til at identificere, fejlfinde og løse problemer i kode. Stærke problemløsningsevner betyder en jævn udviklingsproces og output af høj kvalitet.
Hvordan opretter man en vurdering af webudvikler til færdigheder i onlineexammaker?
Leder du stadig efter værktøj til vurderingsevner hos webudviklere? Her er den trin-for-trin-guide til at foretage en professionel online-vurdering ved hjælp af OnlineExammaker.
Opret din næste quiz/eksamen med OnlineExamMaker
Trin 1: Definer vurderingsmålene

Start med at definere nøjagtigt hvilke færdigheder i webudvikling, du vil teste, hvad enten det er kodning, problemløsningsevner, viden om udviklingsrammen (React eller Angular) eller back-end-færdigheder, såsom håndtering af databaser eller programmering af serversiden. Dette ville indsnævre de specifikke færdigheder, der er relateret til det bestemte område, du har brug for, og sikre, at testen passer til jobbeskrivelsen.
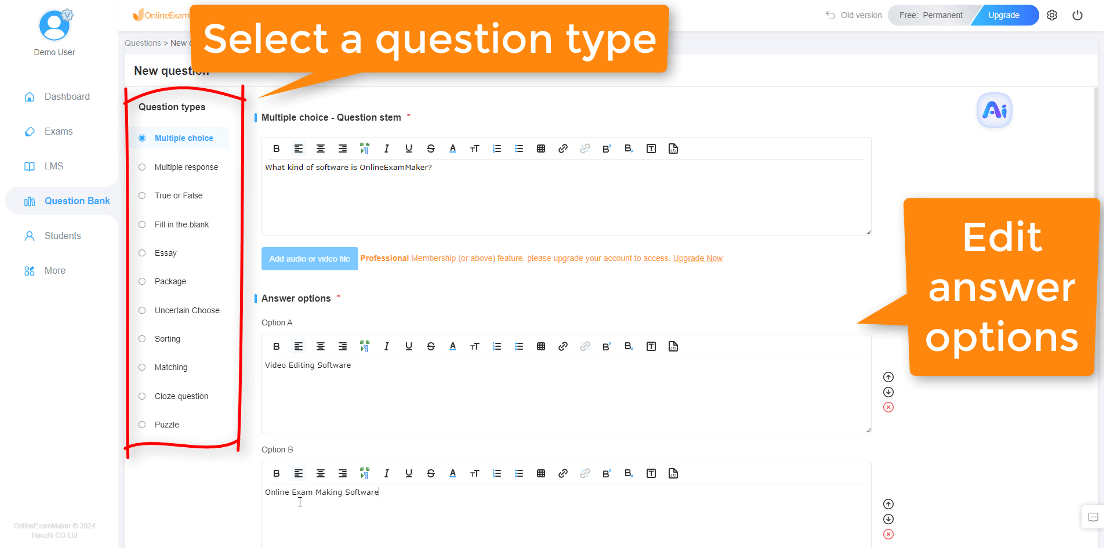
Trin 2: Design-færdighedsbaserede spørgsmål

Udvikle en afbalanceret blanding af spørgsmålstyper for at vurdere teoretisk viden og praktiske færdigheder.
● Multiple Choice Spørgsmål
Til vurdering af konceptuel forståelse af webteknologier, kodning af syntaks eller rammer.
● Kodning af udfordringer
De faktiske kodningsproblemer, som kandidaterne skal løse i eksamen. Dette kan omfatte opbygning af en lille funktion eller fastgørelse af fejl i kode.
● Situationsproblemløsningsøvelser
Giv scenarier, hvor studerende har brug for at fejlfinde eller optimere et websted eller en applikation. Spørg ham for eksempel, hvordan han ville håndtere præstationsproblemer eller sikkerhedssårbarheder i en webapplikation.
Trin 3: Brug funktioner, der tilbydes af onlineexammaker
Brug de potente funktioner, der tilbydes af OnlineExammaker til at forfine din vurderingsproces.
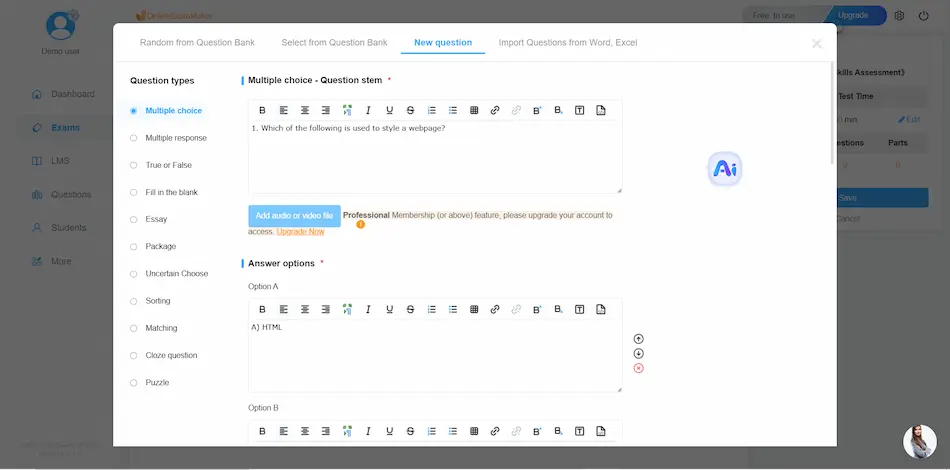
● Brugerdefinerede spørgsmål formater
Med OnlineExammaker kan du indsætte forskellige typer spørgsmål, herunder MCQ’er, sande/falske spørgsmål, udfyldning af blankøvelser og kodningsøvelser.

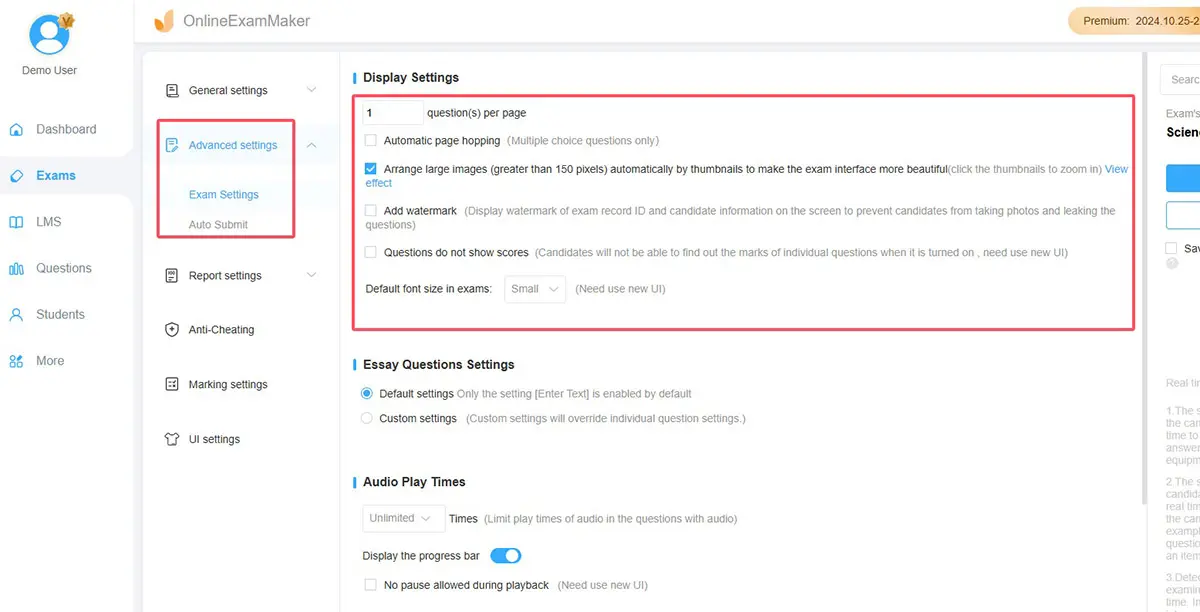
● Indstil tidsgrænser
Angiv, hvor lang tid hvert afsnit eller hele vurderingen skal tage; Dette hjælper med at forsøge at simulere pres i det virkelige liv.

● Konfigurer automatiseret klassificering til objektive spørgsmål
Dette frigør tid for en instruktør, da hurtige resultater vil muliggøre koncentrationen af instruktørens tid til faktisk at klassificere en kodningsudfordring og/eller andre subjektive aktiviteter.
Trin 4: Konfigurer avancerede kodningsvurderingsindstillinger
For at forstå, hvordan kandidater nærmer sig praktiske udviklingsproblemer, skal du give opgaver, der ligner det virkelige livs ansvar. For eksempel:
● Debugging øvelser
Giv kode bevidste bugs eller problemer for kandidater til at finde og løse.
● Performance Optimization Tasks
En kandidat skal blive bedt om at optimere ydelsen på et websted eller en webapplikation ved at forbedre dens belastningstid eller reducere ressourceforbruget.
● API -integrationsudfordringer
Dette skal teste en kandidats evne til at oprette forbindelse til tredjeparts-tjenester ved hjælp af API’er og administrere dataudveksling mellem front-end og back-end.
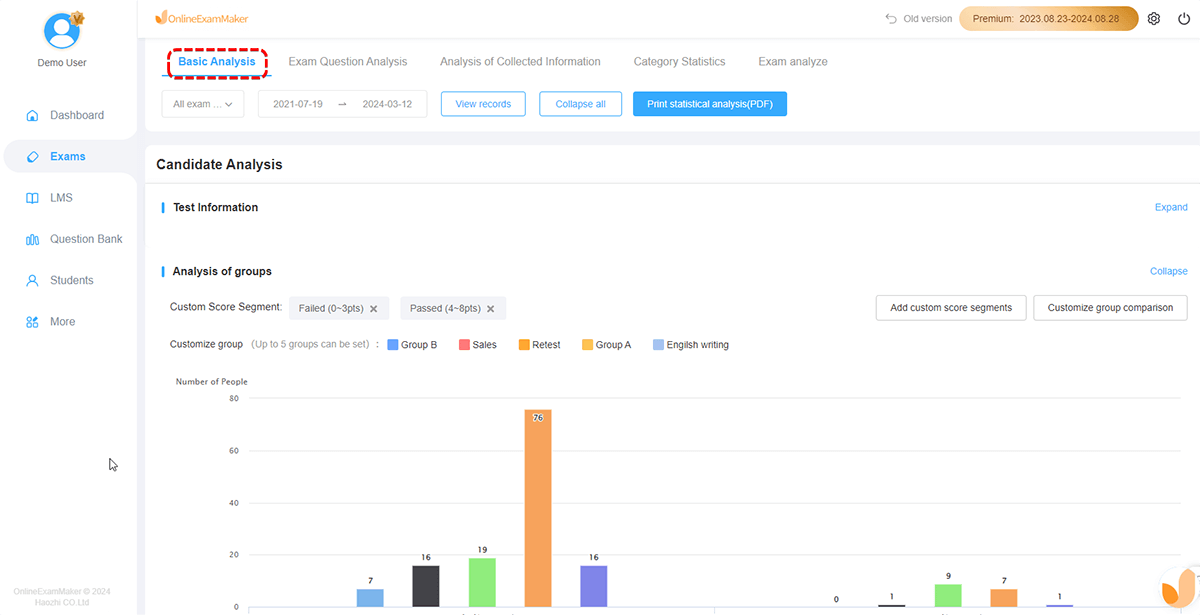
Trin 5: Analyser effektivt resultaterne

Onlineexammaker giver dig mulighed for derefter at foretage en evaluering af kandidatens præstation ved at give detaljeret analyse efter vurdering.
At vurdere webudviklernes færdigheder online er et meget vigtigt skridt hen imod opbygning af et dygtigt og kreativt team. OnlineExammaker er en velrenommeret og brugervenlig færdighedsvurderingsplatform. Dens rige funktionalitet gør det muligt for virksomheder at vurdere evnerne hos webudviklere med stor lethed og finde et bedre match til dit team og projekter. Bare tilmeld dig OnlineExammaker og gør din ansættelsesproces lettere!