Mens enhver virksomhed kan søge en spil-skiftende webudvikler, er evalueringen af hans eller hendes færdigheder normalt ret vanskelig. I dette online rekrutteringsmiljø er ansigt til ansigt-interaktioner ikke så lette at benytte, det er derfor, man skal indføre effektive måder til korrekt at vurdere den tekniske evne hos en potentiel kandidat. Denne artikel fører dig gennem nogle nøglemetoder til vurdering af webudviklerfærdigheder under ansættelsesprocessen, og hvordan værktøjer som onlineexammaker kan gøre denne proces lettere.
- Hvad er en Web Developer -færdighedsvurdering?
- 3 måder at vurdere webudviklerfærdigheder ved at ansætte
- hvordan man opretter online webudviklers færdighedsvurdering med onlineexammaker?
Hvad er en Web Developer -færdighedsvurdering?

Evaluering i webudvikling er en velstruktureret evaluering, der er planlagt til analyse af den tekniske færdigheder, problemløsningsevne og kodende ekspertise fra en kandidat, som man sandsynligvis vil ansætte. Normalt har disse vurderinger en ganske bred vifte af deres teknologiske område.
Frontend -udviklingen, inklusive HTML, CSS og JavaScript, og andre webudviklingsværktøjer og rammer. Det sikrer, at en kandidat ikke kun kender de nævnte teknologier, men også er i stand til at anvende dem i praksis.
3 måder at vurdere webudviklerfærdigheder i ansættelse
1. online kodningstest
En af de bedste metoder til vurdering af en kandidats tekniske evne er gennem online -kodningstest. Det kan også evaluere en kandidats evner i programmeringssprog, algoritmer og problemløsningsevner. Ved hjælp af systemer som OnlineExammaker kan du lave dine egne personaliserede kodningstest, der er skræddersyet til dine behov. Testene kan være alt fra enkel kodning til komplekse projekter, der tester en udviklers evne til at løse problemer i den virkelige verden.
bare for at fortælle dig
Tilmeld dig en Gratis OnlineExammaker -konto For at oprette en sikker evner i minutter – automatisk klassificering og mobilvenlig.
2. tekniske interviews
Mens kodningstest er nødvendige, lader den tekniske samtale rekruttereren uddybe tanken om en bestemt kandidat. Kandidater kan tale om, hvordan koden er skrevet, hvilket forklarer deres grund og problemløsende tilgang. Dette kan meget vel muliggøre forståelse af en udviklers kommunikationsmiddel vedrørende problemløsningsstrategier og opfattelser af bedste praksis. Som interviewer kan man stille spørgsmål som tidligere arbejde, anvendte rammer, og nogle hindringer, som interviewpersonen har at gøre med.
3. porteføljeanmeldelse og live demoer
En anden nyttig tilgang kan være gennemgangen af en portefølje eller live kodningsdemoer. I dette tilfælde vil du være i stand til at estimere fra deres tidligere arbejde kvaliteten, kreativiteten og relevansen af deres projekter. Hvis du beder ham eller hende om at bygge eller demonstrere noget under interviewet, lærer du hans kodningsstil at kende og hvordan han håndterer pres. En god portefølje betyder, at kandidaten har praktisk erfaring og praktisk viden inden for webudvikling.
Hvordan oprettes online webudviklers færdighedsvurdering med onlineexammaker?
Med OnlineExammaker er det temmelig let og hurtigt at oprette en online webudviklerfærdighedsvurdering. Sådan kan du gøre det:
Opret din næste quiz/eksamen med OnlineExamMaker
Trin 1: Tilmeld dig eller opret en konto
Først skal du tilmelde dig OnlineExammaker. Efter logning vil du blive ført til instrumentbrættet, hvor du kan administrere dine vurderinger.
Trin 2: Vælg vurderingstypen

Spørgsmål om flere valg, matching, kodning af udfordringer eller spørgsmål om kort svar kan vælges. De kunne være skræddersyet til at teste viden i områder som HTML, CSS, JavaScript, rammer og færdigheder i problemløsning.
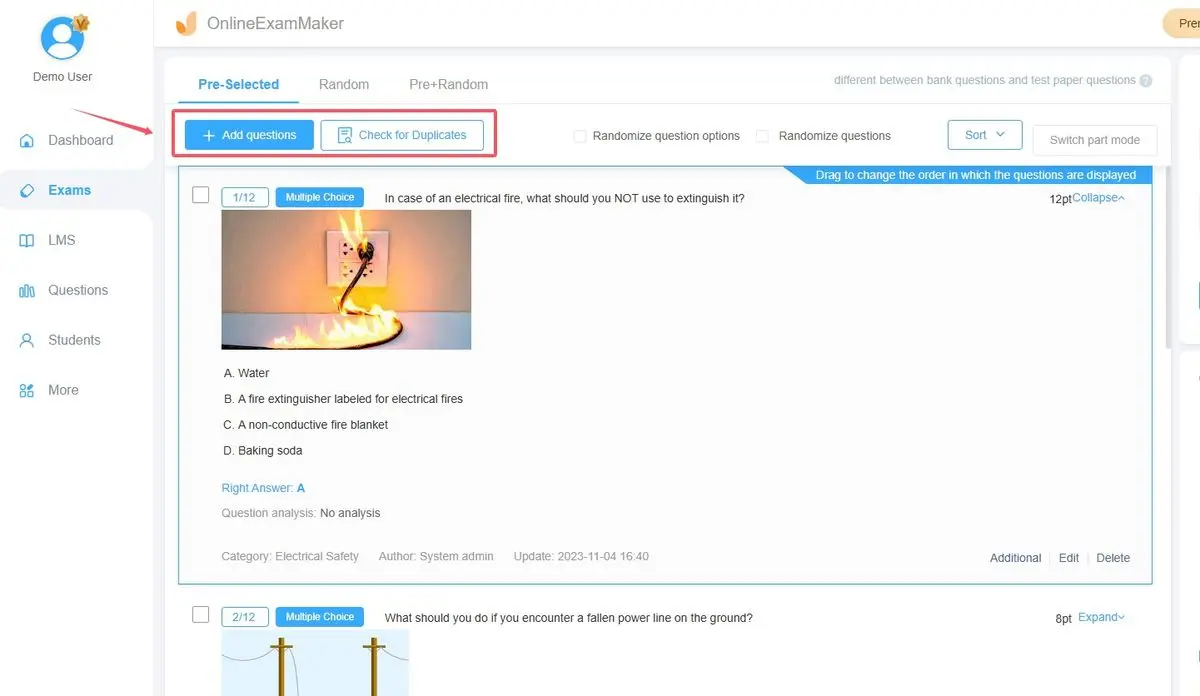
Trin 3: Lav brugerdefinerede spørgsmål

Designspørgsmål, der kræver specifikke færdigheder, du prøver at teste. Spørg for eksempel om kodningsproblemer, teoretiske spørgsmål eller forklaringer på vigtige webudviklingskoncepter.
Trin 4: Personaliserede vurderingsparametre

Indstil tidsgrænser, randomiser spørgsmål til retfærdighed, og vælg muligheder for at klassificere. Du kan auto-klasse MCQ’er ved hjælp af platformen og evaluere kodningsudfordringer med dens værktøjer.
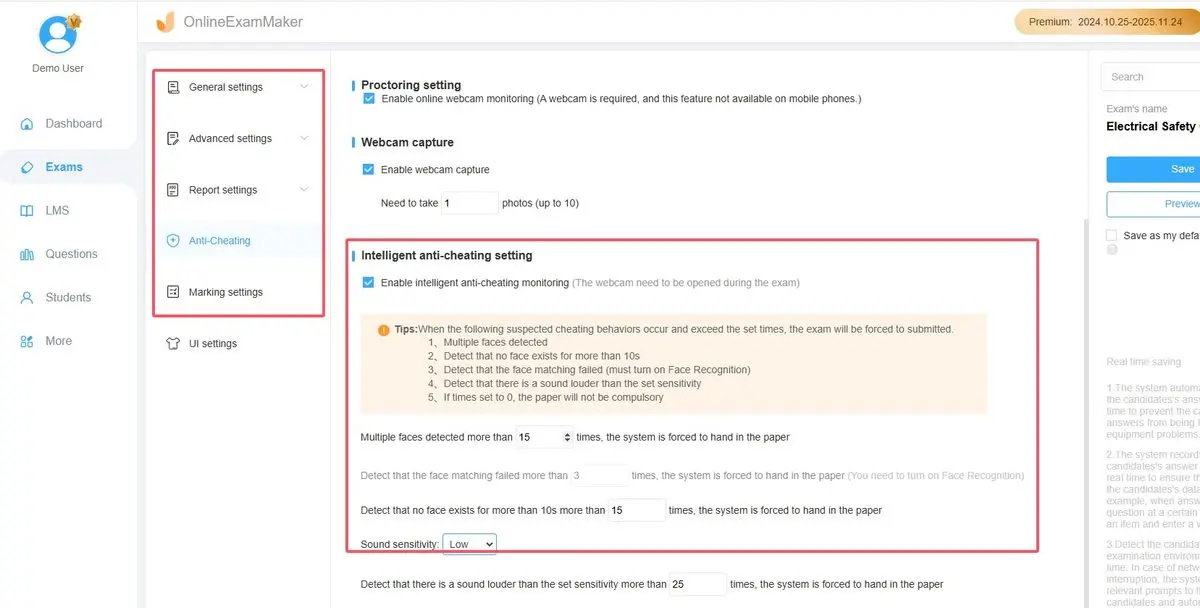
Du kan også aktivere AI -webcam -proctoring til at overvåge kandidaternes adfærd under den kodende færdighedstest.
Trin 5: Test og gennemgang

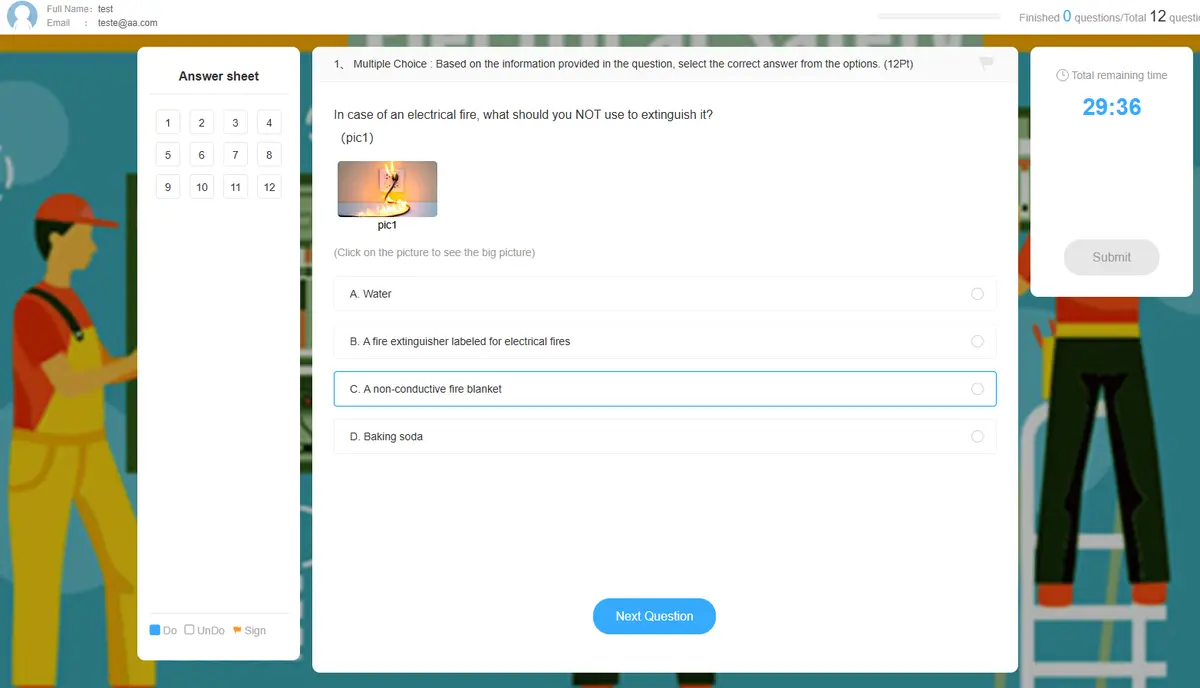
Eksempel på vurderingen for at sikre, at alt er indstillet rigtigt med hensyn til strømning og timing og kvaliteten af spørgsmål.
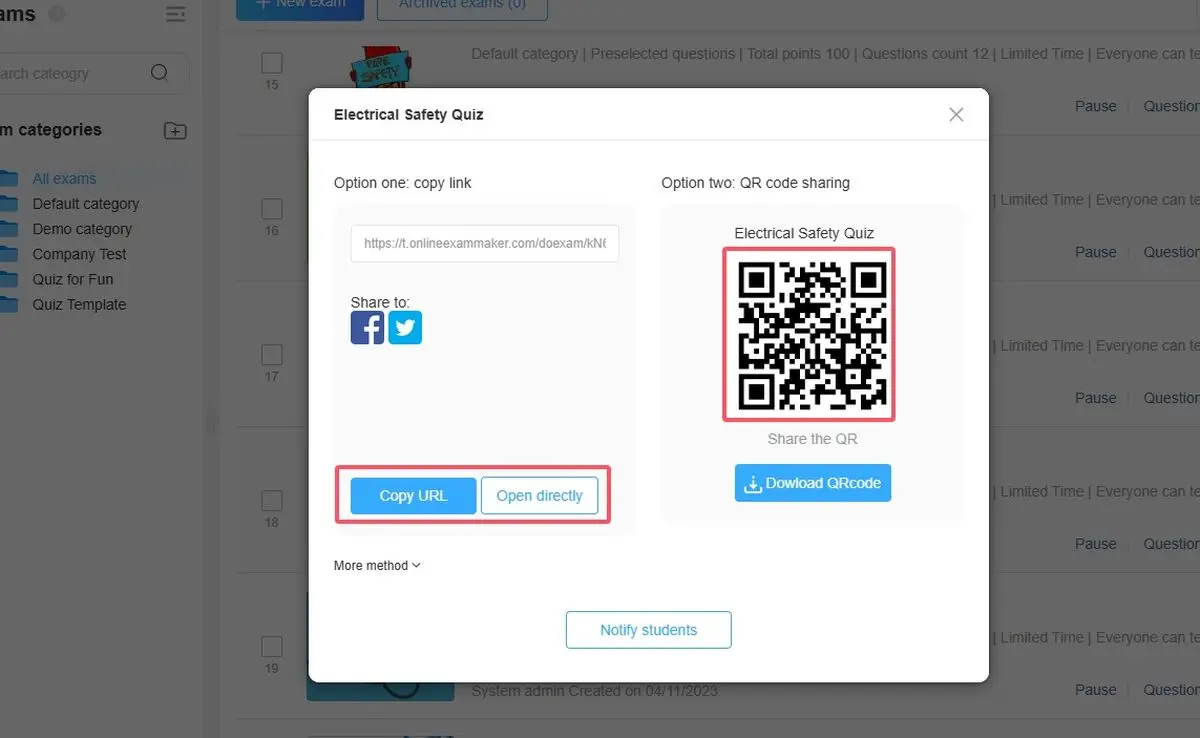
Trin 6: Distribuer og gennemgang Resultater

Del eksamensforbindelsen med kandidater. Efter afslutningen skal du analysere ydeevne gennem detaljerede analyser såsom scoringer og tid anvendt.
Onlineexammaker gør oprettelse og styring af tilpassede webudviklervurderinger lettere, hvilket gør det muligt for dig at screene tekniske færdigheder mere effektivt og træffe bedre ansættelsesbeslutninger.
Evalueringen af en webudviklers færdigheder er den vigtigste ting at gøre, når man ansætter den rigtige kandidat. En kombination af online -kodningsvurderinger, tekniske interviews og porteføljeanmeldelser kan give en forståelse af deres dygtighed i praktisk evne. Online -værktøjer som onlineexammaker gør det lettere at etablere passende, tilpassede vurderinger, der gør det muligt for ansættelsesledere at opnå bedre indsigt i kandidaternes faktiske evner, hvilket gør deres rekrutteringsopgave meget lettere og hurtigere. Med værktøjets lette og brugervenlige grænseflade kunne OnlineExammaker være din go-to-platform til test af kandidaten til en webudviklerpost online.