Verkkosivun kehittäjä etuosan kehittäjä on se, joka toteuttaa suunnittelun ja toiminnallisuuden, jolla käyttäjät ovat suoraan vuorovaikutuksessa. Koska tämä on avainalue, parhaiden löytäminen vaatii tehokkaasti käyttöliittymän taitojen arviointia. Tässä artikkelissa esitetään yhteenveto siitä, kuinka arvioit heidän taitojaan, ja alueet asettaa suurimman osan keskittymisistäsi ja työkaluistasi, kuten onlinexamamaker, jotta se olisi melko helppoa.
- Mikä on käyttöliittymäkehittäjien taitojen arviointi?
- 7 Hyvän taidot hyvälle käyttöliittymän kehittäjälle
- Kuinka tehdä käyttöliittymäkehittäjän arviointi online-Examamer -sovelluksen avulla?
Mikä on käyttöliittymäkehittäjien taitojen arviointi?

Arvioinnilla tarkoitetaan ehdokkaan kyvyjen muodollista puhelua, kun otetaan huomioon tarvittavat tekniikat käyttöliittymäkehityksen alueelle-ongelmanratkaisutaitojen yhdistelmä, molemmat olennaiset taidot yleensä. Sen avulla työnantajat voivat hankkia kaikki ehdokkaat, jotka voivat varmistaa, että tekniset taidot sekoitetaan luovuuteen huomion vuoksi viimeiseen yksityiskohtaiseen yksityiskohtiin dynaamisten, reagoivien käyttöliittymien rakentamisessa. Tietyt tällaiset arviot sisältävät, mutta niihin rajoittumatta, haasteet koodaamiseen, tosiasioiden tieto- ja toteutuskysymyksiin liittyviä kyselylomakkeita tai haasteita, jotka asetetaan asianmukaisiin skenaarioihin, jotka on esitetty työtehtäviin. Nämä arviot auttavat määrittämään taitojaan HTML: ssä, CSS: ssä, JavaScriptissä ja kaikissa reaktio- tai kulmakehyksiin liittyvät puitteet. Tämä testi etsii myös kehittäjän taitoja tiimiyhteistyössä, koodin virheenkorjauksessa, suorituskyvyn optimoinnissa ja malleiden käyttäjäkeskeisen tekemisen. Joskus taitojen arviointi voidaan tarjota myös pehmeille taitoille, joita voidaan tarvita viestinnässä, ajan arvioinnissa, sopeutumiskyvyssä ja sen varmistamisessa, että ehdokas suorittaa siten, että hän suorittaa projektin ajoissa ja sen vuoksi antaa joukkueen saavuttaa tavoitteensa.
7 perustaitoa hyvälle käyttöliittymän kehittäjälle
1. HTML: n ja CSS: n hallitseminen
Esimerkiksi hypertekstin merkinnän kieli on HTML: n lyhennetty muoto, kun taas CSS siirtyy CSS -tyylilevyihin. Näitä kahta voidaan kirjaimellisesti pitää perustana, mihin verkkosovellukset on rakennettu niin sanotusti. Ammattimaisen käyttöliittymän kehittäjän tulisi hallita semanttisen ja saavutettavan reagoivan asettelun kehittäminen käyttämällä näitä kahta tekniikkaa.
2. JavaScript -pätevyys
JavaScript mahdollistaa vuorovaikutuksen ja dynaamisen toiminnallisuuden suoraan verkkosivulla. Hyvän käyttöliittymän kehittäjän tulisi hallita JavaScriptin perusteet, kuten syntaksi ES6+, DOM-manipulointi ja tapahtumien käsittely.
3. Kehykset ja kirjastot
Nykyaikainen käyttöliittymäkehitys vaatii suosittujen puitteiden, kuten React-, Angular- tai Vue.JS: n ja kirjastojen, kuten jQuery, käyttöä. Tällaiset työkalut nopeuttavat kehitystä ja tarjoavat laajemman toiminnallisuuden.
haluat ehkä tietää
Luo automaattisen luokittelun käyttöliittymätaitojen arviointi ilman koodausta- Kokeile tänään onlineExammaker !
4. Reagoiva suunnittelu ja selainten välinen yhteensopivuus
Kehittäjän tulisi varmistaa, että verkkosivustot näyttävät hyvältä ja työskentelevät monissa laitteissa useissa selaimissa. Heidän on tiedettävä, kuinka reagoiva suunnittelu toimii ja työkalut, kuten Flexbox-, Grid- ja Media -kyselyt.
5. Virheenkorjaus ja testaus
Virheenkorjaustyökalujen ja testauskehysten, kuten Chrome Devtoolsin ja Jest, taito antaa mahdollisuuden löytää ja korjata ongelmia tehokkaasti. Tämä varmistaa, että korkealaatuinen, virheetön koodi toimitetaan.
6. Version hallinta/git
Versionhallintajärjestelmät, erityisesti GIT, ovat erittäin tärkeitä työskennellessään ryhmäympäristöissä. Etukehittäjän tulisi osata sitoutua, työntää, vetää ja ratkaista yhdistäminen konflikteja koodimuutosten ylläpitämiseksi ja seuraamiseksi.
7. Web Performance Optimization
Tämä tarkoittaa, että verkkosivujen nopeimmin lataaminen ja tehokkaiden tekeminen on ratkaisevan tärkeää suurelle käyttökokemukselle. Varat, laiska kuormitus, HTTP -pyyntöjen vähentäminen ja majakka, kuten majakka, käyttö on joitain tarvittavia taitoja, jotka auttavat parantamaan verkon suorituskykyä.
Kuinka tehdä käyttöliittymäkehittäjien arviointi online-Examammerin avulla?
Onlinexamamer on melko tehokas luomaan räätälöityjä testejä, jotka on tarkoitettu taitojen arviointiin käyttöliittymäkehittäjälle. Kuinka työskennellä sen kanssa tarkistetaan yksityiskohtaisesti alla.
Luo seuraava tietovisa/koe OnlineExamMakerilla
Vaihe 1: Määritä keskeiset osaamiset

Tunnista projektillesi merkitykselliset taidot ja tekniikat HTML: n, CSS: n, JavaScriptin ja Reactin välillä. Mukauta arvio sovelletun aseman vaatimuksiin.
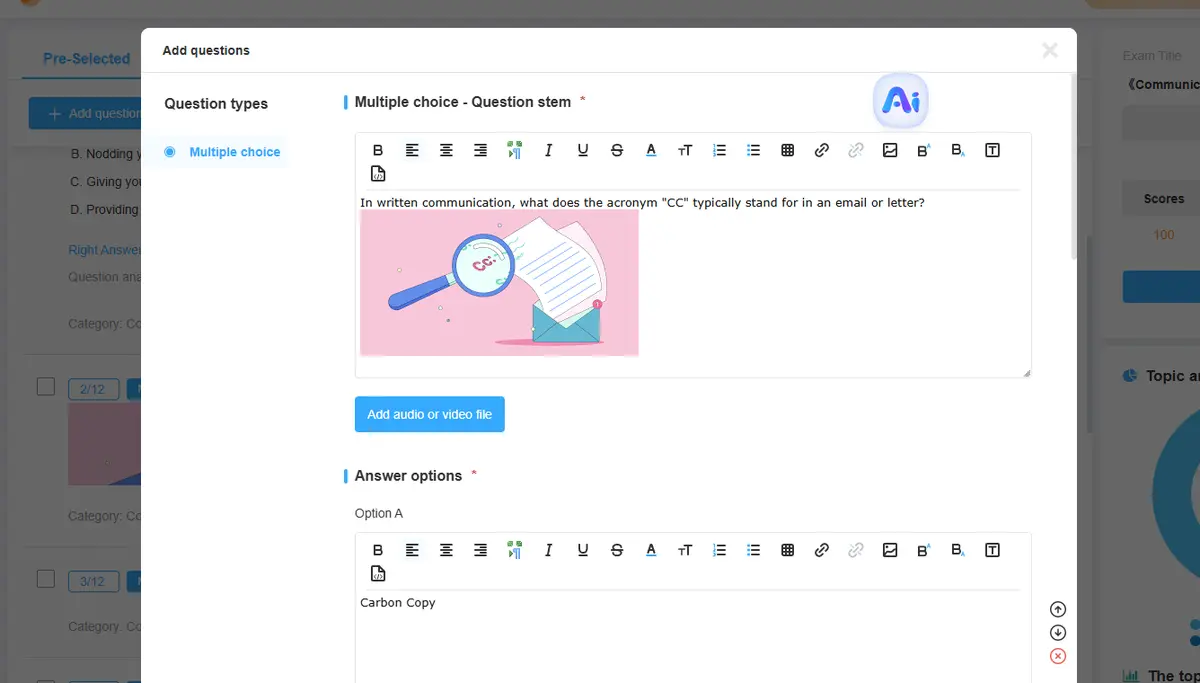
Vaihe 2: Luo asiaankuuluvat kysymykset

Käytä sekoitusta MCQ: ta, koodaushaasteita ja skenaarioon perustuvia kysymyksiä. Onlinexamamer sallii reaaliaikaisten koodaustehtävien asettamisen, joissa ehdokkaat voivat osoittaa käytännön taidot.
Vaihe 3: Aseta selkeät ohjeet ja kriteerit

Anna ehdokkaille asianmukainen tiedotus arviointimuodosta, kuinka kauan sen suorittaminen kestää ja millä perusteella niitä arvioidaan. Tee ohjeet heijastamaan sitä, mitä heiltä odotetaan kentällä. Automatisoi luokittelua ja
Vaihe 4: Palaute

Onlinexamamer-automaattinen luokittelujärjestelmä säästää aikaa arvioimalla monivalinta- ja koodausvastauksia täydellisesti. Voit myös antaa välitöntä palautetta ehdokkaille.
Vaihe 5: Analysoi tuloksia

Tarkista yksityiskohtaiset raportit, jotka on laatimassa onlineExamamer, valitsemalla parhaat ehdokkaat pisteidensä ja muiden suorituskykymittarien mukaan. Se mahdollistaa tietopohjaiset päätökset rekrytoinnista.
Etukehittäjän taitojen arviointi on edelleen tärkeä vaihe lahjakkaiden ammattilaisten rekrytoinnissa, jotka voivat tosiasiallisesti tarjota huippuosaamista käyttökokemuksen alalla. Kiinnittämällä HTML: n, JavaScriptin ja reagoivan suunnittelun päätaitoihin, onlinexamamaker -laitosta voi varmasti käyttää helppoa rekrytointia. Hakeudu tänään onlinexamameriin räätälöimään tehokas testi ja säästät aikaa parhaan kehitysryhmän kokoamiseen.