Hvis du vil sikre dig, at du får den rigtige UX/UI-designer, der kan skabe intuitiv, visuelt tiltalende og brugervenlige digitale produkter, skal du gøre de korrekte estimater af en kandidats UX/UI-færdigheder på ansættelsestidspunktet. Denne læsning har til hensigt at forklare, hvordan disse færdigheder skal testes, og antyder onlineexammaker for at gøre denne procedure let.
- Hvad er en UX UI -færdighedsvurdering?
- 6 essentielle tekniske færdigheder, som en UI/UX -designer har brug for
- hvordan man opretter en UX- og UI -færdighedsvurderingstest som arbejdsgiver ved hjælp af onlineexammaker?
Hvad er en UX UI -færdighedsvurdering?

En UX/UI -færdighedsvurdering vil give et skøn over en kandidats evne til at designe brugeroplevelsen og brugergrænsefladen for digitale produkter. Kompetencetest for sådanne job dækker normalt en persons viden om designprincipper, brugervenlighed, problemløsning og tekniske færdigheder til at bruge forskellige design- og prototypeværktøjer. En vurdering i fuld skala vil sikre, at en kandidat ikke kun har den rigtige kreative flair til at udføre et bestemt job, men også den tekniske kompetence til at udføre hans eller hendes design.
6 Væsentlige tekniske færdigheder, som en UI/UX -designer har brug for
1. Brugerundersøgelse og analyse
En enorm del af UX -design er at forstå brugernes behov og adfærd. En stærk designer skal være i stand til at gennemføre forskningsinterviews, undersøgelser og anvendelighedstest for at informere deres designbeslutninger. Dette vil hjælpe med at sikre, at designet resonerer med det tilsigtede publikum og løser reelle brugerproblemer.
2. wireframing og prototyping
Blandt de vigtigste færdigheder for både UX og UI er prototype. En designer skal være i stand til at skabe wireframes-basic-tegninger interaktive prototyper for at se og teste, hvordan brugeren vil interagere med et produkt. I denne færdighed kræves mestring af værktøjer som Figma eller Adobe XD.
bare for at fortælle dig
Tilmeld dig et gratis onlineexammaker -konto For at skabe en interaktiv evaluering i minutter – automatisk klassificering og mobilvenlig.
3. visuelle designfærdigheder
En UI -designer skal have øje for visuals: viden om farveteori, typografi, layout og visuelt hierarki. Designeren skal være i stand til at skabe tiltalende grænseflader, der er sandt for brandretningslinjer, der forbedrer brugerens oplevelse.
4. Responsivt design
I dagens verden i flere enheder kommer lydhørhed i design først. Ansøgere til denne holdning skal derfor vise, at de kan afsløre deres viden om design af layouts, der matcher perfekt på desktops, tablets og mobile enheder.
5. Brugervenlighed og interaktionsdesign
UX/UI -designere skal blandt andet huske flere funktioner, der gør det muligt for produktet at være brugbart, intuitivt og tilgængeligt. De skal vide, hvordan man designer brugerstrømme, reducerer friktionspunkter og bygger sømløse navigationsstier, der forbedrer den generelle brugeroplevelse.
6. Samarbejde og kommunikation
UX/UI -designere arbejder normalt tæt sammen med produktchef, udviklere og andre interessenter. Effektiv kommunikation vil hjælpe med at oversætte brugerbehov til funktionelle design. At være i stand til at præsentere og retfærdiggøre designbeslutninger er nøglen til samarbejde og iteration.
Hvordan oprettes en UX- og UI -færdighedsvurderingstest som arbejdsgiver, der bruger OnlineExammaker?
Nu har vi lært vigtigheden af UX & UI -færdigheder for designere, nedenfor er tutorial om, hvordan man foretager en færdighedsvurdering ved hjælp af OnlineExammaker.
Opret din næste quiz/eksamen med OnlineExamMaker
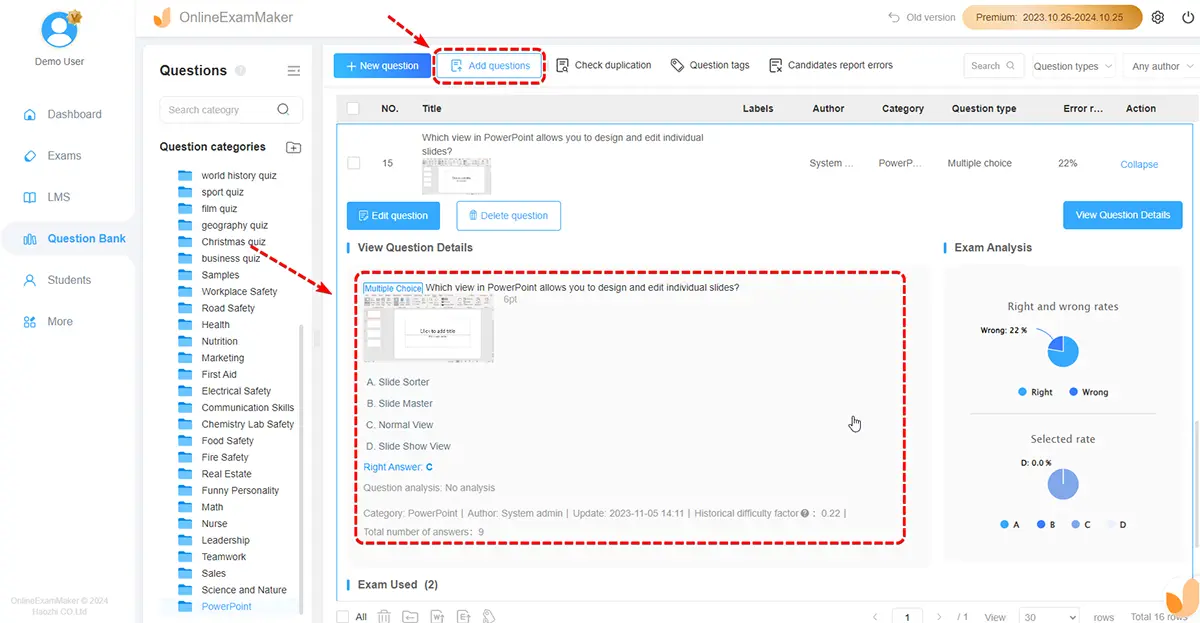
Trin 1: Forbered vurderingsspørgsmål

Med onlineexammaker kan man have et testdesign, der spænder over UX- og UI -færdigheder omfattende. Ved at designe spørgsmålet skal du bestemme, hvordan man bedst kan reflektere kandidatviden inden for områder som designprincipper, forskningsmetoder og problemløsningsevne. En person kan formulere spørgsmål med flere valg om bedste praksis vedrørende brugervenlighed eller trin, der er involveret i wireframing.
Da samarbejde er en stor del af designprocessen, skal du omfatte adfærdsspørgsmål i din vurdering. Bed dem om at beskrive, hvordan de ville henvende sig til at arbejde med et team af udviklere eller en projektleder; Dette vil give dig indsigt i deres evne til at arbejde i et team og kommunikere effektivt.
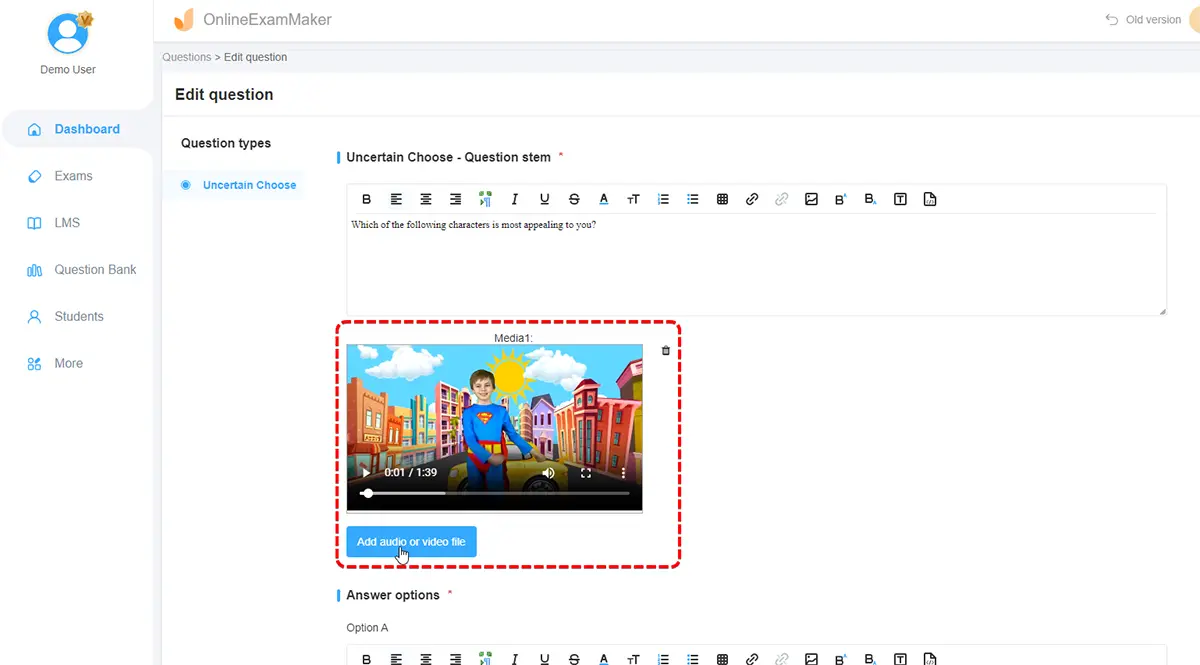
Trin 2: Berige quiz -spørgsmål

I OnlineExammaker kan du uploade dit visuelle materiale, uanset hvilket format det kan tage, og specificere der nogen scenarier. Du kan oprette praktiske opgaver, hvor en kandidat vil gennemgå et design og give forslag til, hvordan man forbedrer det eller foretager ændringer i en eller anden given grænseflade i henhold til kravene af den slags. Du får en idé om en persons faktiske problemløsningsevne og designfærdigheder.
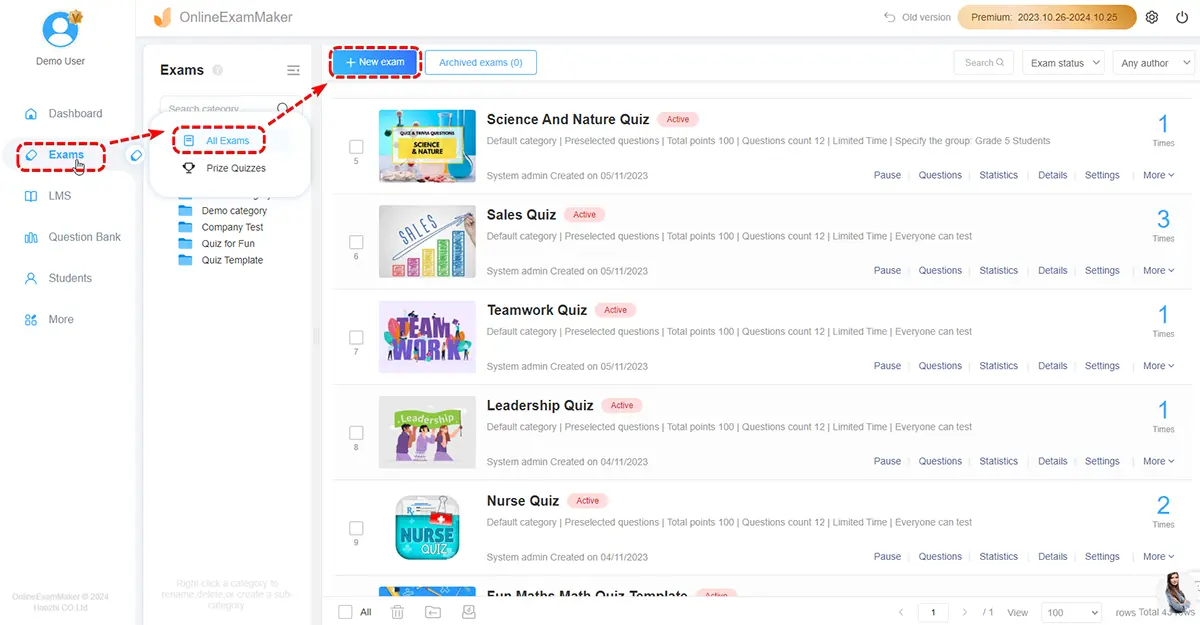
Trin 3: Opret en online vurdering

Opret en ny eksamen i onlineexammaker -dashboard, og du skal udfylde eksamensoplysninger her. Når eksamen er oprettet, kan du tilføje spørgsmål og konfigurere quizindstillinger.
Trin 4: Tilføj kandidatkonti

Onlineexammaker tilbyder kandidatstyringssystem, der tillader arbejdsgivere importkonto i bulk via et Excel -dokument. Du redigerer kandidatinformationsfelter, inklusive brugernavn, adgangskode, køn, alder og mere.
Trin 5: Få vurderingsrapporter og indsigt

Onlineexammaker sparer derfor dig meget tid under evalueringsprocessen, da det giver mulighed for øjeblikkelig feedback om kandidaternes præstation. Disse omfattende rapporter bringer styrker, svagheder og forbedringsområder til forbedring af nulstilling på den bedst egnede kandidat med hensyn til teknisk færdigheder og problemløsningsevner.
Dette betyder at vurdere UX- og UI-færdigheder hos kandidater til leje i at finde topdesignere, der kan hjælpe med at skabe engagerende, funktionelle og brugervenlige produkter. Hvis der havde været en metodisk tilgang til at teste både hans tekniske og bløde færdigheder, kunne et nøjagtigt udvalg af en kandidat, der passer til deres designteam bedst, være lavet. Faciliteret med onlineexammaker, forenkler vurderingerne, vil du være i stand til at bestå domme på UX/UI -kandidater gennem tilpassede tests, praktiske opgaver og øjeblikkelig klassificering for hver test. Nu sikrer det også, at det er dataorienteret ansættelse, hvorefter bedre produktdesign og brugeroplevelser vil blive vidne til.