Den front-end-udvikler, der udvikler webstedet, er den, der implementerer det design og funktionalitet, som brugerne direkte interagerer med. Da dette er et nøgleområde, kræver det at finde det bedste effektivt at vurdere en front-end-udviklerens færdigheder. Denne artikel opsummerer, hvordan du vil gå i gang med at vurdere deres evner, med områder til at sætte det meste af din koncentration og værktøjer som onlineexammaker for at gøre det ganske let.
- Hvad er en front-end udviklerfærdighedsvurdering?
- 7 Grundlæggende færdigheder for en god front-end-udvikler
- hvordan man laver en front-end-udviklervurdering ved hjælp af onlineexammaker?
Hvad er en front-end udviklerfærdighedsvurdering?

Evaluering betyder det formelle opkald blandt kandidatens talenter, der overvejer nødvendige teknologier til domænet for front-end-udvikling-A-kombination af problemløsningsevner, begge væsentlige færdigheder generelt. Det giver arbejdsgivere mulighed for at købe alle de kandidater, der kan sikre tekniske færdigheder, der er blandet med kreativitet for opmærksomhed på den sidste detaljer i opbygningen af dynamiske, responsive brugergrænseflader. Visse sådanne vurderinger inkluderer, men er ikke begrænset til, udfordringer til kodning, spørgeskemaer om faktuelle viden og eksekveringsspørgsmål eller udfordringer, der er stillet på tværs af passende scenarier, der er emuleret til jobopgaver. Disse vurderinger hjælper med at kvantificere ens færdigheder i HTML, CSS, JavaScript og eventuelle rammer, der vedrører reaktion eller kantet. Denne test ser også efter en udviklers færdigheder inden for teamsamarbejde, debugging af kode, ydeevneoptimering og fremstilling af design brugercentriske. Nogle gange kan der også leveres færdighedsvurdering til bløde færdigheder, som kan kræves i kommunikation, tidsestimering, tilpasningsevne og sørge for, at kandidaten udfører på en sådan måde, at han vil afslutte projektet til tiden og følgelig for at lade holdet nå sine mål.
7 grundlæggende færdigheder for en god front-end-udvikler
1. mestring af HTML og CSS
F.eks. Er hypertekst -markeringssprog den forkortede form for HTML, mens CSS går til cascading -stilark, som disse to bogstaveligt talt kan betragtes som fundamenter, som webapplikationer bygger, så at sige. En professionel front-end-udvikler bør mestre udvikling af semantiske og tilgængelige responsive layouts ved hjælp af disse to teknologier.
2. JavaScript -færdigheder
JavaScript muliggør interaktion og dynamisk funktionalitet lige på websiden. En god front-end-udvikler bør mestre det grundlæggende i JavaScript, såsom Syntax ES6+, DOM-manipulation og håndtering af begivenheder.
3. rammer og biblioteker
Moderne front-end-udvikling kræver brugen af populære rammer som React, Angular eller Vue.js og biblioteker såsom jQuery. Sådanne værktøjer fremskynder udviklingen og giver en bredere funktionalitet.
du kan måske vide
Opret en auto-klassisk front-end-færdighedsvurdering uden kodning- prøv onlineexammaker i dag !
4. Responsiv design og tværbrowser-kompatibilitet
Udvikleren skal sikre, at websteder ser godt ud og fungerer på mange enheder i flere browsere. De er nødt til at vide, hvordan responsivt design fungerer og værktøjer som FlexBox, Grid og Media Queries.
5. fejlfinding og test
Færdigheder i fejlfindingsværktøjer og testrammer som Chrome DevTools og Jest gør det muligt for en at finde og løse problemer effektivt. Dette sørger for, at fejlfri kode af høj kvalitet leveres.
6. Versionskontrol/git
Versionskontrolsystemer, især Git, er meget vigtige, når man arbejder i teammiljøer. En front-end-udvikler skal vide, hvordan man forpligter, skubber, træk og løser fletningskonflikter for at opretholde og spore ændringer i koden.
7. Optimering af webpræstation
Det betyder, at den hurtigste belastning af websider og at gøre dem effektive er afgørende for en god brugeroplevelse. Minimering af aktiver, doven belastning, reduktion af HTTP -anmodninger og brugen af analyseværktøjer som fyrtårn er nogle af de nødvendige færdigheder, der vil hjælpe med at forbedre webstanden på Internettet.
Hvordan laver man en front-end-udviklervurdering ved hjælp af onlineexammaker?
Onlineexammaker er ret effektiv til at oprette brugerdefinerede tests rettet mod færdighedsvurdering for en front-end-udvikler. Sådan arbejder du med det gennemgås detaljeret nedenfor.
Opret din næste quiz/eksamen med OnlineExamMaker
Trin 1: Definer nøglekompetencer

Identificer de færdigheder og teknologier, der er relevante for dit projekt mellem HTML, CSS, JavaScript og React. Tilpas vurderingen til kravene fra den anvendte position.
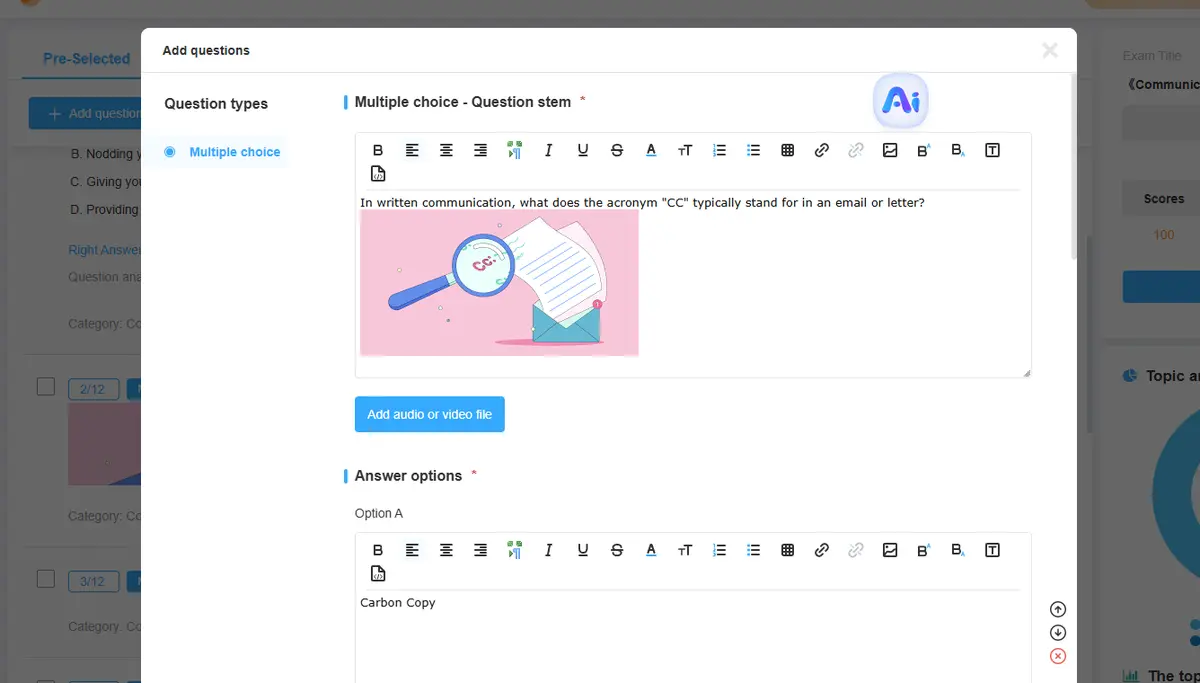
Trin 2: Opret relevante spørgsmål

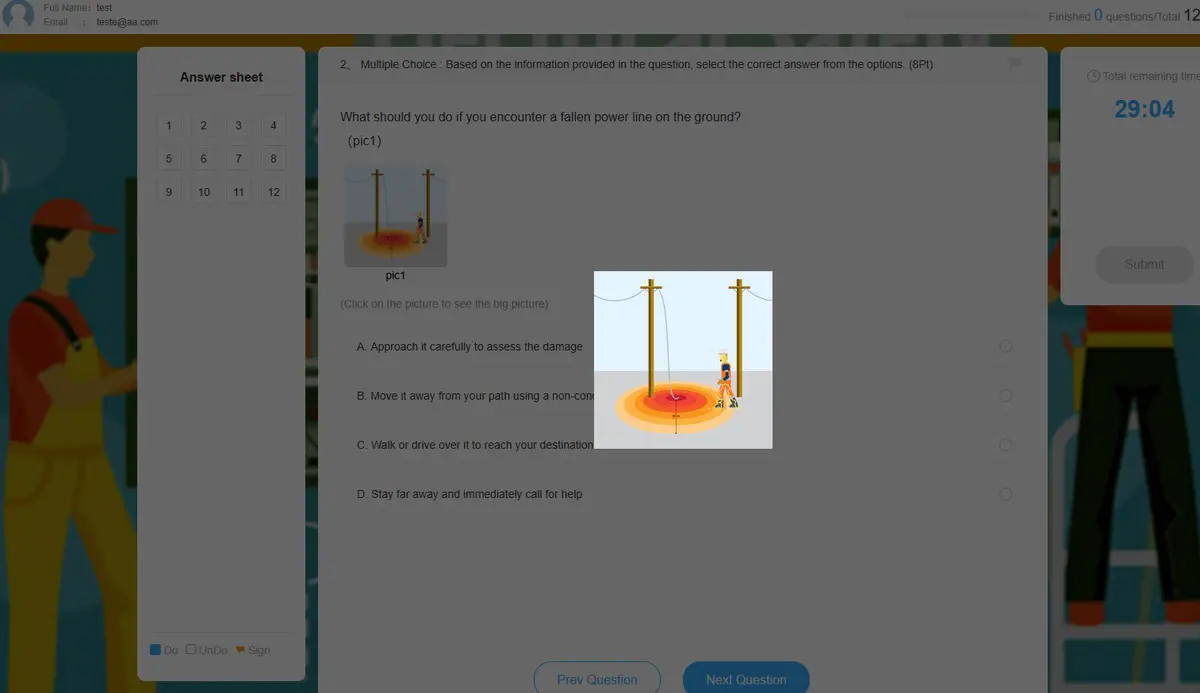
Brug en blanding af MCQ’er, kodningsudfordringer og scenariebaserede spørgsmål. Onlineexammaker tillader at indsætte realtidskodningsopgaver, hvor kandidater vil være i stand til at demonstrere deres praktiske færdigheder.
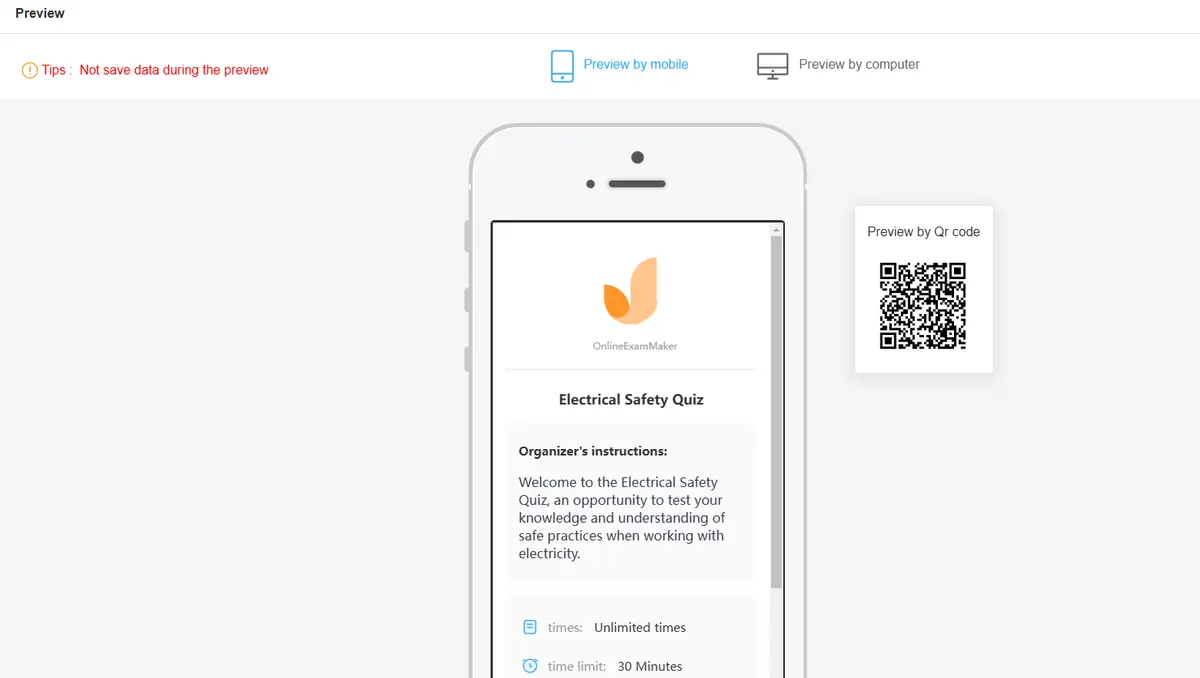
Trin 3: Indstil klare instruktioner og kriterier

Giv kandidater en ordentlig orientering om vurderingen format, hvor lang tid det vil tage at gennemføre det, og på hvilket grundlag de evalueres. Få instruktionerne til at afspejle, hvad der forventes af dem i marken. Automatiser klassificering og
Trin 4: Feedback

Onlineexammakers automatiserede klassificeringssystem sparer tid ved at evaluere multiple-choice og kodnings svar med fuldstændig nøjagtighed. Du kan også give øjeblikkelig feedback til kandidater.
Trin 5: Analyser resultater

Kontroller detaljerede rapporter udarbejdet af OnlineExammaker, og vælg de øverste kandidater i henhold til deres score og andre præstationsmetrics. Det muliggør datadrevne beslutninger om rekruttering.
Evaluering af en front-end-udvikler er fortsat en vigtig fase i rekruttering af talentfulde fagfolk, der faktisk kan levere ekspertise inden for brugeroplevelse. Ved at være opmærksom på de vigtigste færdigheder i HTML, JavaScript og Responsive Design, kan man helt sikkert bruge anlægget til OnlineExammaker til let rekruttering. Ansøg på onlineexammaker i dag for at skræddersy en effektiv test, hvilket sparer din tid til at samle det bedste udviklingshold.