Nhà phát triển front-end phát triển trang web là người triển khai thiết kế và chức năng mà người dùng tương tác trực tiếp. Vì đây là một lĩnh vực quan trọng, nên việc tìm ra người giỏi nhất đòi hỏi phải đánh giá hiệu quả các kỹ năng của nhà phát triển front-end. Bài viết này tóm tắt cách bạn sẽ đánh giá các kỹ năng của họ, với các lĩnh vực cần tập trung nhiều nhất và các công cụ như OnlineExamMaker giúp bạn thực hiện việc này khá dễ dàng.
- Đánh giá kỹ năng của nhà phát triển Front-End là gì?
- 7 Kỹ năng cơ bản của một nhà phát triển Front-End giỏi
- Làm thế nào để đánh giá nhà phát triển front-end bằng OnlineExamMaker?
Đánh giá kỹ năng của nhà phát triển Front-End là gì?

Đánh giá có nghĩa là cuộc gọi chính thức giữa các tài năng của ứng viên, xem xét các công nghệ cần thiết cho lĩnh vực phát triển front-end – sự kết hợp của các kỹ năng giải quyết vấn đề, cả hai kỹ năng thiết yếu nói chung. Nó cho phép các nhà tuyển dụng tìm kiếm tất cả các ứng viên có thể đảm bảo các kỹ năng kỹ thuật kết hợp với sự sáng tạo để chú ý đến từng chi tiết nhỏ nhất trong việc xây dựng giao diện người dùng năng động, phản hồi. Một số đánh giá như vậy bao gồm nhưng không giới hạn ở các thử thách về mã hóa, bảng câu hỏi về kiến thức thực tế và các câu hỏi thực hiện hoặc các thử thách được đưa ra trong các tình huống thích hợp được mô phỏng cho các nhiệm vụ công việc. Các đánh giá này giúp định lượng các kỹ năng của một người về HTML, CSS, JavaScript và bất kỳ khuôn khổ nào liên quan đến React hoặc Angular. Bài kiểm tra này cũng tìm kiếm các kỹ năng của nhà phát triển trong hợp tác nhóm, gỡ lỗi mã, tối ưu hóa hiệu suất và tạo ra các thiết kế lấy người dùng làm trung tâm. Đôi khi, đánh giá kỹ năng cũng có thể được cung cấp cho các kỹ năng mềm, có thể được yêu cầu trong giao tiếp, ước tính thời gian, khả năng thích ứng và đảm bảo ứng viên sẽ thực hiện theo cách mà anh ta sẽ hoàn thành dự án đúng hạn và theo đó để nhóm đạt được mục tiêu của mình.
7 Kỹ năng cơ bản của một nhà phát triển Front-End giỏi
1. Thành thạo HTML và CSS
Ví dụ, HyperText Markup Language là dạng rút gọn của HTML, trong khi CSS là Cascading Style Sheets, hai ngôn ngữ này có thể được coi là nền tảng để xây dựng các ứng dụng web, có thể nói như vậy. Một nhà phát triển front-end chuyên nghiệp phải thành thạo việc phát triển các bố cục phản hồi ngữ nghĩa và dễ tiếp cận bằng cách sử dụng hai công nghệ này.
2. Thành thạo JavaScript
JavaScript cho phép tương tác và chức năng động ngay trên trang web. Một nhà phát triển front-end giỏi phải nắm vững những điều cơ bản của JavaScript, chẳng hạn như cú pháp ES6+, thao tác DOM và xử lý sự kiện.
3. Khung và thư viện
Phát triển front-end hiện đại đòi hỏi phải sử dụng các framework phổ biến như React, Angular hoặc Vue.js và các thư viện như jQuery. Các công cụ như vậy đẩy nhanh quá trình phát triển và cung cấp chức năng rộng hơn.
Bạn có thể muốn biết
Tạo bài đánh giá kỹ năng giao diện tự động chấm điểm mà không cần viết mã – hãy dùng thử OnlineExamMaker ngay hôm nay !
4. Thiết kế đáp ứng và khả năng tương thích trên nhiều trình duyệt
Nhà phát triển phải đảm bảo rằng các trang web trông tuyệt vời và hoạt động trên nhiều thiết bị trong nhiều trình duyệt. Họ phải biết cách thiết kế đáp ứng hoạt động và các công cụ như Flexbox, Grid và truy vấn phương tiện.
5. Gỡ lỗi và thử nghiệm
Thành thạo các công cụ gỡ lỗi và các khuôn khổ thử nghiệm như Chrome DevTools và Jest cho phép tìm và khắc phục sự cố hiệu quả. Điều này đảm bảo rằng mã chất lượng cao, không có lỗi được cung cấp.
6. Kiểm soát phiên bản/git
Hệ thống kiểm soát phiên bản, đặc biệt là Git, rất quan trọng khi làm việc trong môi trường nhóm. Một nhà phát triển front-end phải biết cách commit, push, pull và giải quyết xung đột merge để duy trì và theo dõi các thay đổi mã.
7. Tối ưu hóa hiệu suất web
Điều đó có nghĩa là việc tải trang web nhanh nhất và làm cho chúng hiệu quả là rất quan trọng đối với trải nghiệm người dùng tuyệt vời. Giảm thiểu tài sản, tải chậm, giảm yêu cầu HTTP và sử dụng các công cụ phân tích như Lighthouse là một số kỹ năng cần thiết sẽ giúp cải thiện hiệu suất của web.
Làm thế nào để đánh giá nhà phát triển front-end bằng OnlineExamMaker?
OnlineExamMaker khá hiệu quả trong việc tạo các bài kiểm tra tùy chỉnh nhằm đánh giá kỹ năng cho một nhà phát triển front-end. Cách làm việc với nó được xem xét chi tiết bên dưới.
Tạo bài kiểm tra/bài kiểm tra tiếp theo của bạn với OnlineExamMaker
Bước 1: Xác định năng lực cốt lõi

Xác định các kỹ năng và công nghệ liên quan đến dự án của bạn giữa HTML, CSS, JavaScript và React. Điều chỉnh đánh giá theo yêu cầu của vị trí ứng tuyển.
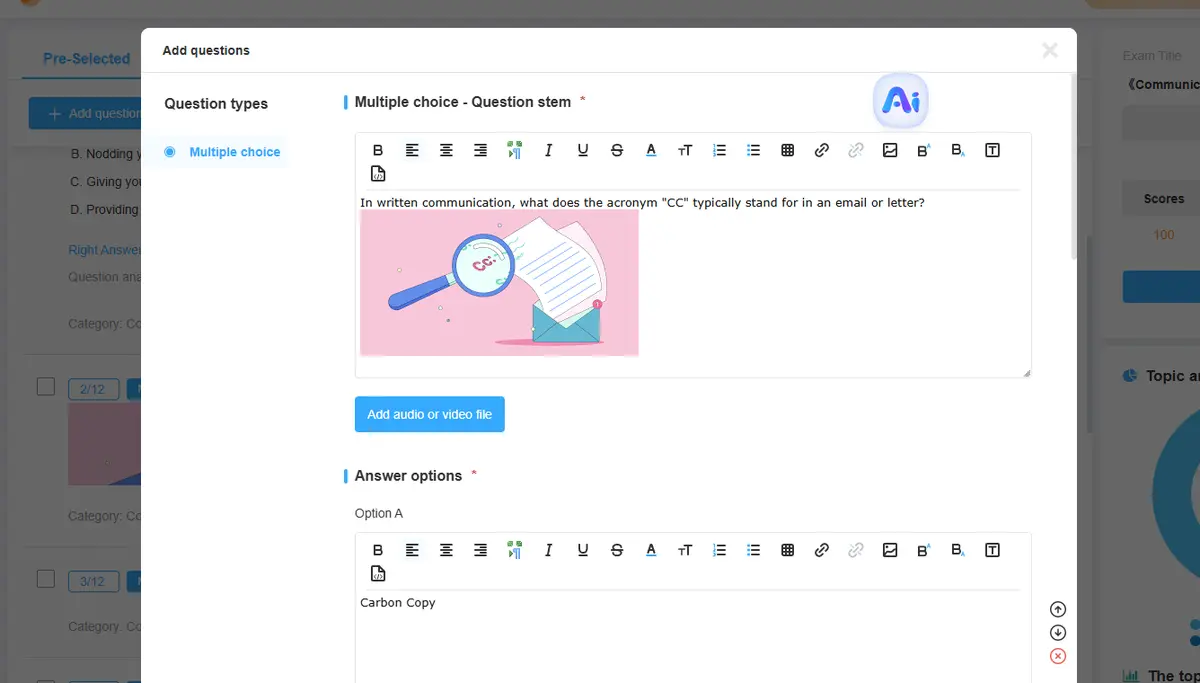
Bước 2: Tạo các câu hỏi có liên quan

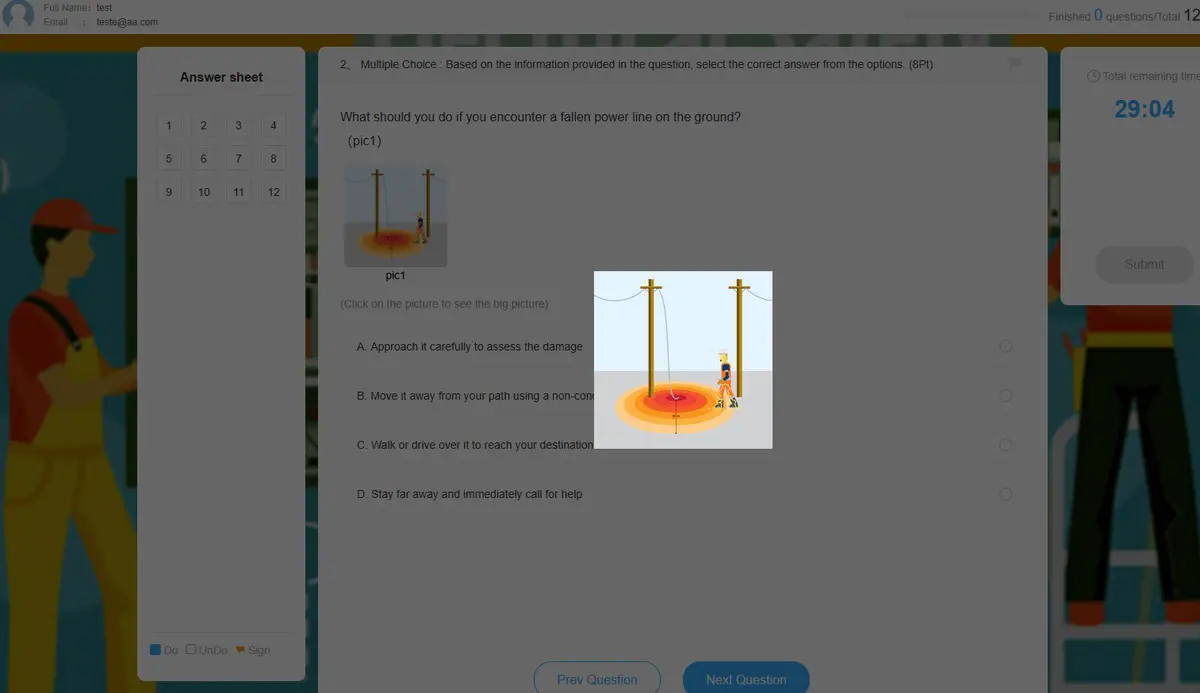
Sử dụng kết hợp các câu hỏi trắc nghiệm, thử thách mã hóa và câu hỏi theo tình huống. OnlineExamMaker cho phép chèn các nhiệm vụ mã hóa thời gian thực, nơi các ứng viên có thể chứng minh các kỹ năng thực tế của mình.
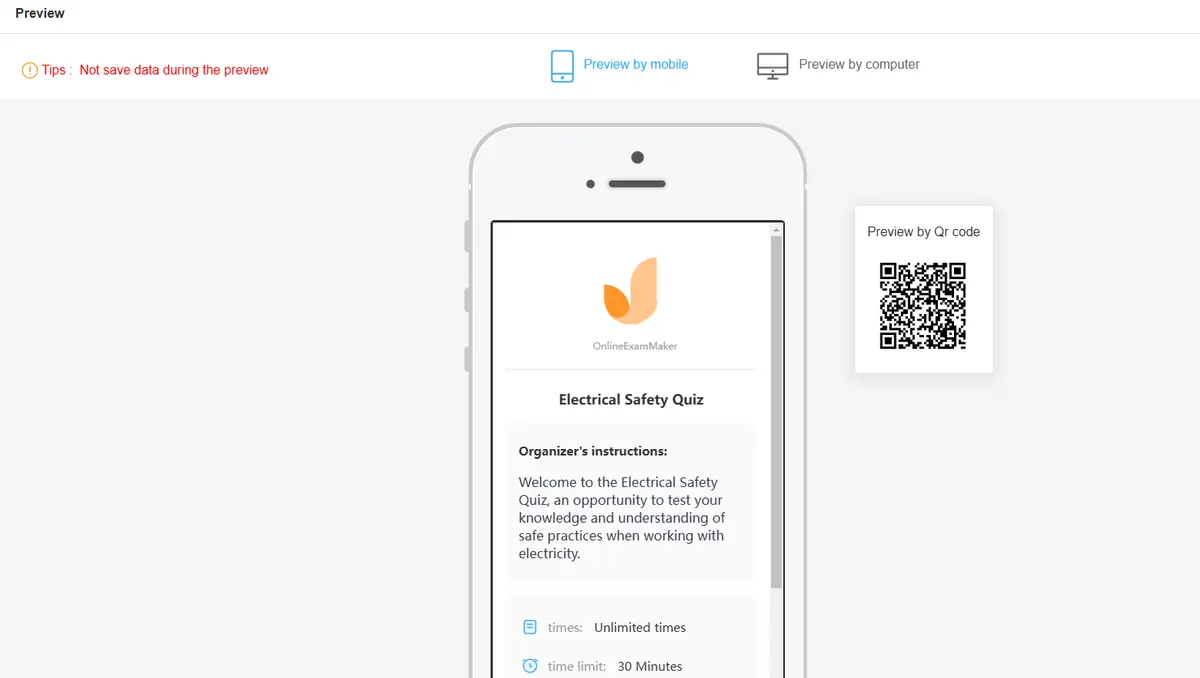
Bước 3: Đặt ra hướng dẫn và tiêu chí rõ ràng

Cung cấp cho ứng viên bản tóm tắt thích hợp về định dạng của bài đánh giá, thời gian hoàn thành bài đánh giá và cơ sở đánh giá của họ. Làm cho các hướng dẫn phản ánh những gì được mong đợi ở họ trong lĩnh vực này. Tự động chấm điểm và
Bước 4: Phản hồi

Hệ thống chấm điểm tự động của OnlineExamMaker giúp tiết kiệm thời gian bằng cách đánh giá các câu trả lời trắc nghiệm và mã hóa với độ chính xác hoàn toàn. Bạn cũng có thể cung cấp phản hồi ngay lập tức cho ứng viên.
Bước 5: Phân tích kết quả

Kiểm tra các báo cáo chi tiết do OnlineExamMaker chuẩn bị, chọn ra những ứng viên hàng đầu theo điểm số và các số liệu hiệu suất khác. Nó cho phép đưa ra quyết định dựa trên dữ liệu về tuyển dụng.
Đánh giá kỹ năng của một nhà phát triển front-end vẫn là một giai đoạn quan trọng trong việc tuyển dụng các chuyên gia tài năng thực sự có thể mang lại sự xuất sắc trong lĩnh vực trải nghiệm người dùng. Bằng cách chú ý đến các kỹ năng chính của HTML, JavaScript và thiết kế đáp ứng, chắc chắn bạn có thể sử dụng tiện ích của OnlineExamMaker để tuyển dụng dễ dàng. Nộp đơn cho OnlineExamMaker ngay hôm nay để thiết kế một bài kiểm tra hiệu quả, tiết kiệm thời gian của bạn để tập hợp nhóm phát triển tốt nhất.