Để thuê hoặc đánh giá bất kỳ thành viên nào trong nhóm phát triển phần mềm của bạn, việc đánh giá và hiểu các kỹ năng kiến thức của họ liên quan đến công việc như nhà phát triển web là vô cùng cơ bản. Do kỷ nguyên công nghệ liên tục phát triển này xung quanh chúng ta, hãy yên tâm rằng với sự phát triển kỹ năng được cập nhật, các trang web được tăng cường bảo mật chức năng cùng với các bài thuyết trình hấp dẫn về các dịch vụ phương tiện truyền thông trực tuyến cụ thể này, chẳng hạn như chương trình đánh giá kỹ năng tại OnlineExamMaker, cho phép người dùng thích các đánh giá tốt nhất được thực hiện thông qua tất cả các kỹ năng khác – các hoạt động hiệu quả và đáng tin cậy được dễ dàng truy cập theo một cổng thông tin mạng chung.
- Nhà phát triển web làm gì?
- 6 Kỹ năng phát triển web được yêu cầu nhiều nhất cho các nhà phát triển
- Làm thế nào để tạo bài đánh giá kỹ năng của nhà phát triển web trong OnlineExamMaker?
Nhà phát triển web làm gì?

Các nhà phát triển web thiết kế, tạo và chăm sóc nhiều trang web và ứng dụng web khác nhau. Họ kết hợp sự sáng tạo với hiểu biết kỹ thuật trong nỗ lực cung cấp hiệu quả và chất lượng trên internet. Các nhiệm vụ có thể bao gồm từ phát triển front-end, tập trung vào liên hệ và tương tác giữa trang web và người dùng, đến phát triển back-end, cho phép vận hành trơn tru giữa các máy chủ, cơ sở dữ liệu và ứng dụng. Họ cũng chịu trách nhiệm tích hợp với API, các tính năng bảo mật và tối ưu hóa hiệu suất đảm bảo trải nghiệm người dùng liền mạch.
6 Kỹ năng phát triển web được yêu cầu nhiều nhất cho các nhà phát triển
1. Kỹ năng HTML/CSS
HTML là viết tắt của HyperText Markup Language, và CSS là Cascading Style Sheets, cả hai đều là ngôn ngữ cơ sở trong lĩnh vực phát triển web. Cả hai đều mô tả cấu trúc và phong cách của các trang web và do đó, rất quan trọng đối với bất kỳ nhà phát triển nào.
2. Chuyên môn về JavaScript
JavaScript chịu trách nhiệm tạo hoạt ảnh cho các trang web. Từ việc cập nhật nội dung động đến hoạt ảnh cho đến các ứng dụng web phức tạp, JavaScript là một kỹ năng thiết yếu cần có của mọi nhà phát triển front-end và full-stack.
3. Thiết kế và khung đáp ứng
Với sự gia tăng ngày càng tăng của những người sử dụng thiết bị di động để truy cập internet, các nhà phát triển đang chịu áp lực phải làm cho các trang web hoạt động hoàn hảo trên mọi loại thiết bị. Việc biết các nguyên tắc sử dụng thiết kế đáp ứng và Bootstrap là rất hữu ích.
Mẹo chuyên nghiệp
Bạn muốn đánh giá kỹ năng lập trình của ứng viên trực tuyến? Tạo bài kiểm tra trực tuyến miễn phí !
4. Kiến thức phát triển Backend
Kỹ năng về công nghệ backend như Node.js, Python, PHP hoặc Ruby rất quan trọng đối với những nhà phát triển làm việc ở phía máy chủ. Kiến thức về quản lý cơ sở dữ liệu với MySQL, MongoDB hoặc các hệ thống tương tự cũng rất quan trọng.
5. Hệ thống kiểm soát phiên bản: Git
Với Git, các nhà phát triển có thể theo dõi các thay đổi trong mã và thực thi sự hợp tác suôn sẻ trong các nhóm. Việc sử dụng nó trên các nền tảng như GitHub hoặc GitLab được yêu cầu rộng rãi.
6. Kỹ năng giải quyết vấn đề và gỡ lỗi
Khả năng xác định, khắc phục sự cố và giải quyết các vấn đề trong mã là điều không thể thiếu. Kỹ năng giải quyết vấn đề mạnh mẽ có nghĩa là quá trình phát triển diễn ra suôn sẻ và đầu ra chất lượng cao.
Làm thế nào để tạo bài đánh giá kỹ năng của nhà phát triển web trong OnlineExamMaker?
Bạn vẫn đang tìm kiếm công cụ đánh giá kỹ năng của nhà phát triển web? Sau đây là hướng dẫn từng bước để thực hiện đánh giá trực tuyến chuyên nghiệp bằng OnlineExamMaker.
Tạo bài kiểm tra/bài kiểm tra tiếp theo của bạn với OnlineExamMaker
Bước 1: Xác định mục tiêu đánh giá

Bắt đầu bằng cách xác định chính xác những kỹ năng nào trong phát triển web mà bạn muốn kiểm tra, cho dù đó là mã hóa, kỹ năng giải quyết vấn đề, kiến thức về khuôn khổ phát triển (React hoặc Angular) hay các kỹ năng back-end, chẳng hạn như xử lý cơ sở dữ liệu hoặc lập trình phía máy chủ. Điều này sẽ thu hẹp các kỹ năng cụ thể liên quan đến lĩnh vực cụ thể mà bạn cần và đảm bảo bài kiểm tra phù hợp với mô tả công việc.
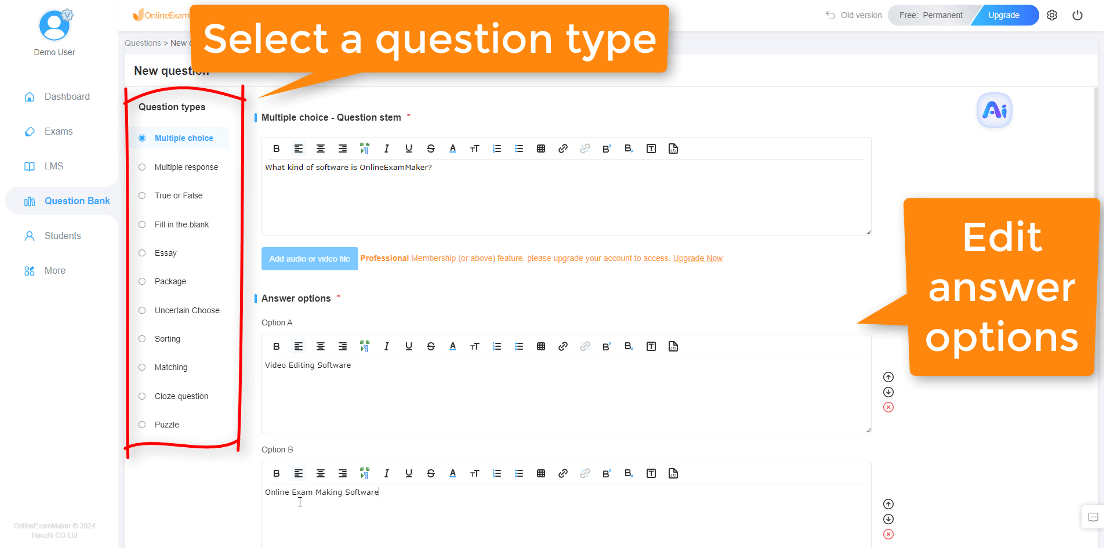
Bước 2: Thiết kế các câu hỏi dựa trên kỹ năng

Xây dựng sự kết hợp cân bằng các loại câu hỏi để đánh giá kiến thức lý thuyết và kỹ năng thực hành.
● Câu hỏi trắc nghiệm
Để đánh giá mức độ hiểu biết khái niệm về Công nghệ Web, cú pháp mã hóa hoặc khuôn khổ.
● Thách thức về mã hóa
Các vấn đề mã hóa thực tế mà các ứng viên phải giải quyết trong kỳ thi. Điều này có thể bao gồm việc xây dựng một tính năng nhỏ hoặc sửa lỗi trong mã.
● Bài tập giải quyết tình huống
Đưa ra các tình huống mà học sinh cần khắc phục sự cố hoặc tối ưu hóa trang web hoặc ứng dụng. Ví dụ, hãy hỏi anh ấy cách anh ấy sẽ xử lý các vấn đề về hiệu suất hoặc lỗ hổng bảo mật trong ứng dụng web.
Bước 3: Sử dụng các tính năng được cung cấp bởi OnlineExamMaker
Tận dụng các tính năng mạnh mẽ được OnlineExamMaker cung cấp để tinh chỉnh quy trình đánh giá của bạn.
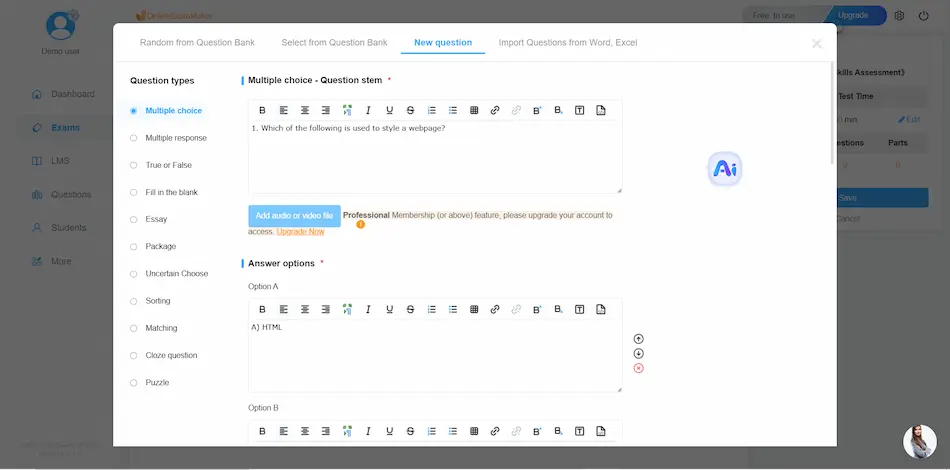
● Định dạng câu hỏi tùy chỉnh
Với OnlineExamMaker, bạn có thể chèn nhiều loại câu hỏi khác nhau, bao gồm MCQ, câu hỏi đúng/sai, bài tập điền vào chỗ trống và bài tập lập trình.

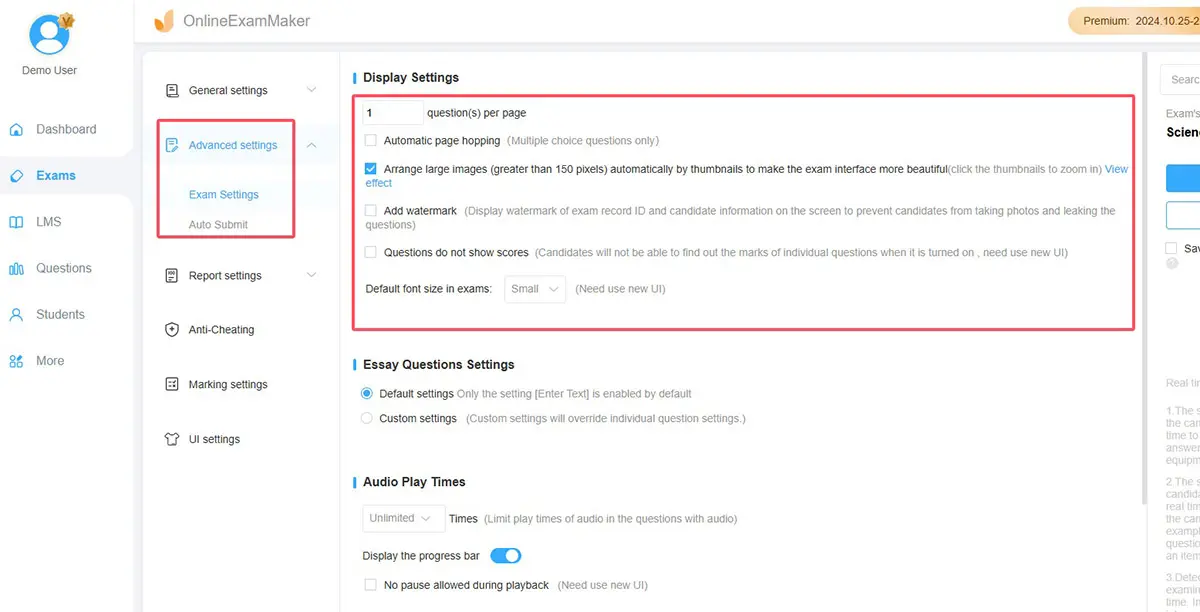
● Đặt giới hạn thời gian
Chỉ ra thời gian dự kiến cho từng phần hoặc toàn bộ bài đánh giá; điều này giúp mô phỏng áp lực thực tế.

● Cấu hình chấm điểm tự động cho các câu hỏi khách quan
Điều này giúp người hướng dẫn có thêm thời gian vì kết quả nhanh chóng sẽ giúp người hướng dẫn có thể tập trung thời gian để chấm điểm thử thách lập trình và/hoặc các hoạt động chủ quan khác.
Bước 4: Cấu hình cài đặt đánh giá mã hóa nâng cao
Để hiểu cách ứng viên tiếp cận các vấn đề phát triển thực tế, hãy cung cấp các nhiệm vụ giống với trách nhiệm công việc thực tế. Ví dụ:
● Bài tập gỡ lỗi
Cung cấp mã có lỗi hoặc vấn đề cụ thể để ứng viên tìm và sửa.
● Nhiệm vụ tối ưu hóa hiệu suất
Ứng viên sẽ được yêu cầu tối ưu hóa hiệu suất của trang web hoặc ứng dụng web bằng cách cải thiện thời gian tải hoặc giảm mức tiêu thụ tài nguyên.
● Thách thức tích hợp API
Bài kiểm tra này nhằm kiểm tra khả năng kết nối với các dịch vụ của bên thứ ba bằng API và quản lý trao đổi dữ liệu giữa front-end và back-end của ứng viên.
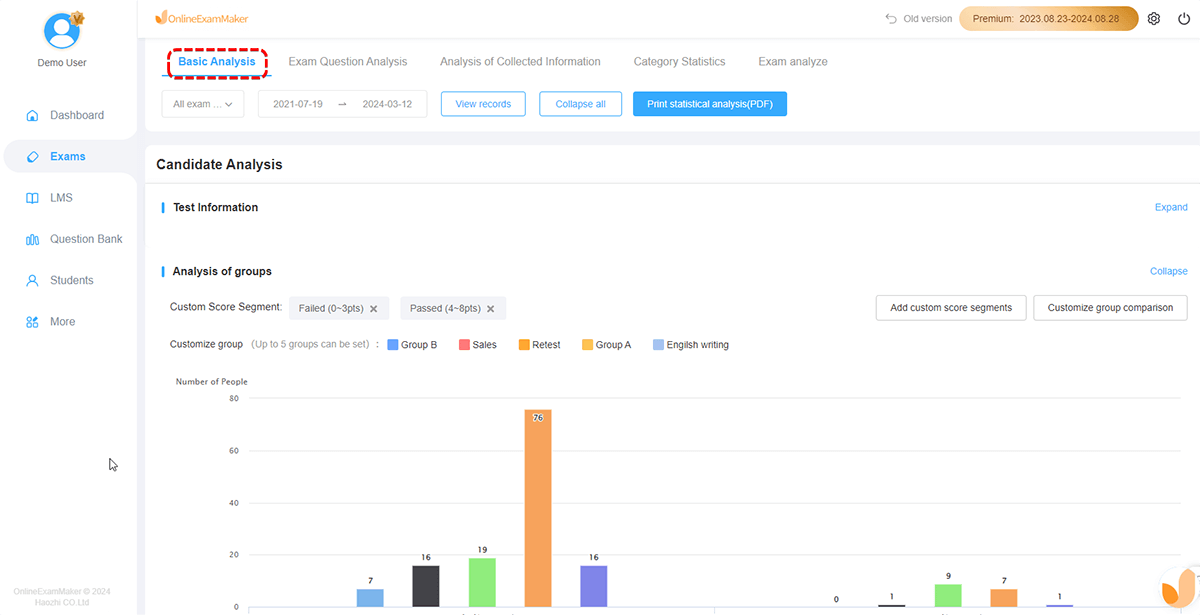
Bước 5: Phân tích kết quả một cách hiệu quả

OnlineExamMaker cho phép bạn đánh giá hiệu suất của ứng viên bằng cách cung cấp phân tích chi tiết sau khi đánh giá.
Đánh giá kỹ năng của các nhà phát triển web trực tuyến là một bước rất quan trọng để xây dựng một đội ngũ thành thạo và sáng tạo. OnlineExamMaker là một nền tảng đánh giá kỹ năng uy tín và thân thiện với người dùng. Chức năng phong phú của nó cho phép các công ty đánh giá kỹ năng của các nhà phát triển web một cách dễ dàng, tìm ra sự phù hợp tốt hơn cho nhóm và dự án của bạn. Chỉ cần đăng ký trên OnlineExamMaker và làm cho quá trình tuyển dụng của bạn dễ dàng hơn!