Web sitesini geliştiren ön uç geliştirici, kullanıcıların doğrudan etkileşim kurduğu tasarım ve işlevselliği uygulayan kişidir. Bu önemli bir alan olduğundan, en iyisini bulmak bir ön uç geliştiricinin becerilerini etkili bir şekilde değerlendirmeyi gerektirir. Bu makale, becerilerini nasıl değerlendireceğinizi, konsantrasyonunuzun çoğunu koyacağınız alanları ve bunu oldukça kolaylaştıran OnlineExamMaker gibi araçları özetlemektedir.
- Ön Uç Geliştirici Beceri Değerlendirmesi Nedir?
- İyi Bir Ön Uç Geliştiricisi İçin 7 Temel Beceri
- OnlineExamMaker Kullanarak Ön Uç Geliştirici Değerlendirmesi Nasıl Yapılır?
Ön Uç Geliştirici Beceri Değerlendirmesi Nedir?

Değerlendirme, adayın yetenekleri arasında resmi çağrı anlamına gelir, ön uç geliştirme alanı için gerekli teknolojileri göz önünde bulundurarak, genel olarak her ikisi de temel beceriler olan problem çözme becerilerinin bir kombinasyonudur. İşverenlerin, dinamik, duyarlı kullanıcı arayüzleri oluşturmada son ayrıntıya dikkat etmek için teknik becerilerin yaratıcılıkla harmanlanmasını sağlayabilen tüm adayları kaynak olarak kullanmasını sağlar. Bu tür değerlendirmelerden bazıları, ancak bunlarla sınırlı olmamak üzere, kodlama zorlukları, olgusal bilgi ve yürütme soruları üzerine anketler veya iş görevleri için taklit edilen uygun senaryolar boyunca sunulan zorluklar içerir. Bu değerlendirmeler, kişinin HTML, CSS, JavaScript ve React veya Angular ile ilgili herhangi bir çerçevedeki becerilerini ölçmeye yardımcı olur. Bu test ayrıca bir geliştiricinin ekip işbirliği, kod hata ayıklama, performans optimizasyonu ve tasarımları kullanıcı merkezli hale getirme becerilerini de arar. Bazen, iletişim, zaman tahmini, uyum sağlama ve adayın projeyi zamanında tamamlayacak ve buna göre ekibin hedeflerine ulaşmasını sağlayacak şekilde performans göstereceğinden emin olma konularında gerekli olabilen yumuşak beceriler için de beceri değerlendirmesi sağlanabilir.
İyi Bir Ön Uç Geliştiricisi İçin 7 Temel Beceri
1. HTML ve CSS'ye hakimiyet
Örneğin, HyperText Markup Language, HTML'nin kısaltılmış halidir, CSS ise Basamaklı Stil Sayfaları anlamına gelir, bu ikisi, tabiri caizse, web uygulamalarının üzerine inşa edildiği temeller olarak kabul edilebilir. Profesyonel bir ön uç geliştiricisi, bu iki teknolojiyi kullanarak semantik ve erişilebilir duyarlı düzenler geliştirmede ustalaşmalıdır.
2. JavaScript yeterliliği
JavaScript, etkileşimi ve dinamik işlevselliği doğrudan web sayfasında etkinleştirir. İyi bir ön uç geliştiricisi, sözdizimi ES6+, DOM manipülasyonu ve olay işleme gibi JavaScript'in temellerine hakim olmalıdır.
3. Çerçeveler ve kütüphaneler
Modern ön uç geliştirme, React, Angular veya Vue.js gibi popüler çerçevelerin ve jQuery gibi kütüphanelerin kullanımını gerektirir. Bu tür araçlar geliştirmeyi hızlandırır ve daha geniş bir işlevsellik sağlar.
Bilmek isteyebilirsiniz
Herhangi bir kodlama yapmadan otomatik notlandırılan bir ön uç beceri değerlendirmesi oluşturun – bugün OnlineExamMaker'ı deneyin !
4. Duyarlı tasarım ve tarayıcılar arası uyumluluk
Geliştirici, web sitelerinin harika görünmesini ve birçok cihazda birden fazla tarayıcıda çalışmasını sağlamalıdır. Duyarlı tasarımın nasıl çalıştığını ve Flexbox, Grid ve medya sorguları gibi araçları bilmeleri gerekir.
5. Hata ayıklama ve test etme
Chrome DevTools ve Jest gibi hata ayıklama araçları ve test çerçevelerinde yeterlilik, kişinin sorunları etkili bir şekilde bulup düzeltmesini sağlar. Bu, yüksek kaliteli, hatasız kodun teslim edilmesini sağlar.
6. Sürüm kontrolü/git
Sürüm kontrol sistemleri, özellikle Git, ekip ortamlarında çalışırken çok önemlidir. Bir ön uç geliştiricisi, kod değişikliklerini sürdürmek ve izlemek için birleştirme çatışmalarını nasıl uygulayacağını, iteceğini, çekeceğini ve çözeceğini bilmelidir.
7. Web performans optimizasyonu
Bu, web sayfalarının en hızlı yüklenmesi ve verimli hale getirilmesinin harika bir kullanıcı deneyimi için çok önemli olduğu anlamına gelir. Varlıkları en aza indirmek, tembel yükleme, HTTP isteklerini azaltmak ve Lighthouse gibi analiz araçlarının kullanımı, web'in performansını iyileştirmeye yardımcı olacak gerekli becerilerden bazılarıdır.
OnlineExamMaker Kullanarak Ön Uç Geliştirici Değerlendirmesi Nasıl Yapılır?
OnlineExamMaker, ön uç geliştiriciler için beceri değerlendirmesini hedefleyen özel testler oluşturmada oldukça etkilidir. Bununla nasıl çalışılacağı aşağıda ayrıntılı olarak incelenmektedir.
OnlineExamMaker ile Sonraki Sınavınızı/Sınavınızı Oluşturun
Adım 1: Temel yeterlilikleri tanımlayın

HTML, CSS, JavaScript ve React arasında projenizle ilgili becerileri ve teknolojileri belirleyin. Değerlendirmeyi başvurulan pozisyonun taleplerine göre uyarlayın.
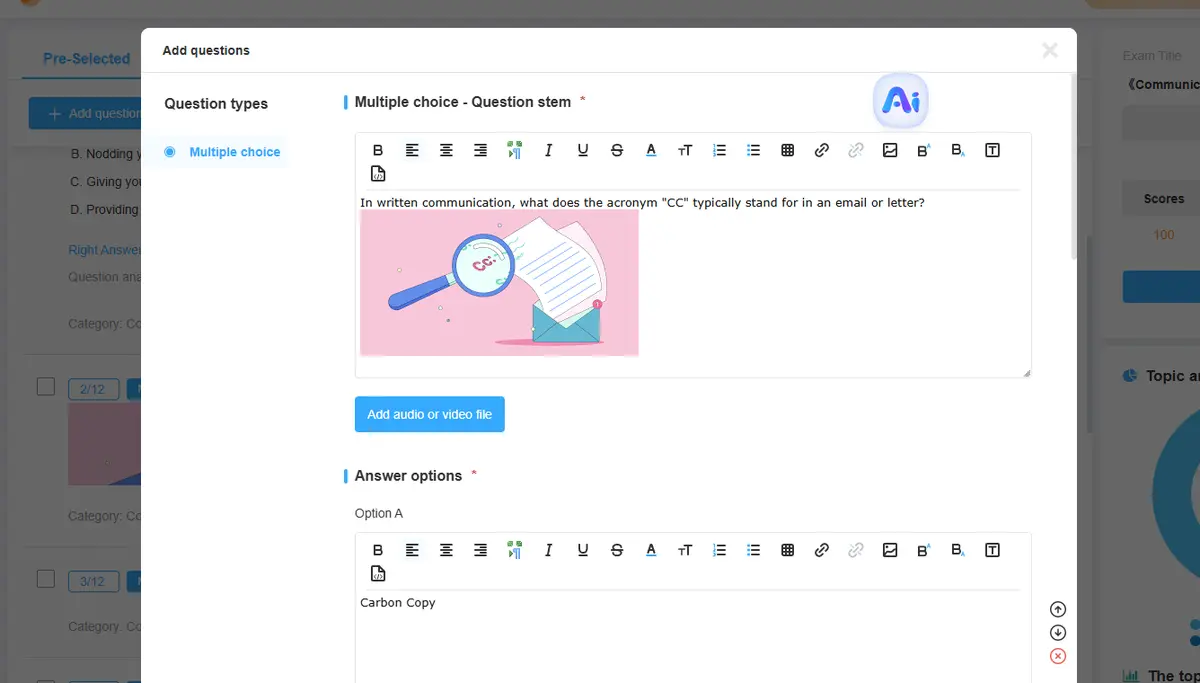
Adım 2: İlgili soruları oluşturun

MCQ'lar, kodlama zorlukları ve senaryo tabanlı soruların bir karışımını kullanın. OnlineExamMaker, adayların pratik becerilerini gösterebilecekleri gerçek zamanlı kodlama görevlerinin eklenmesine olanak tanır.
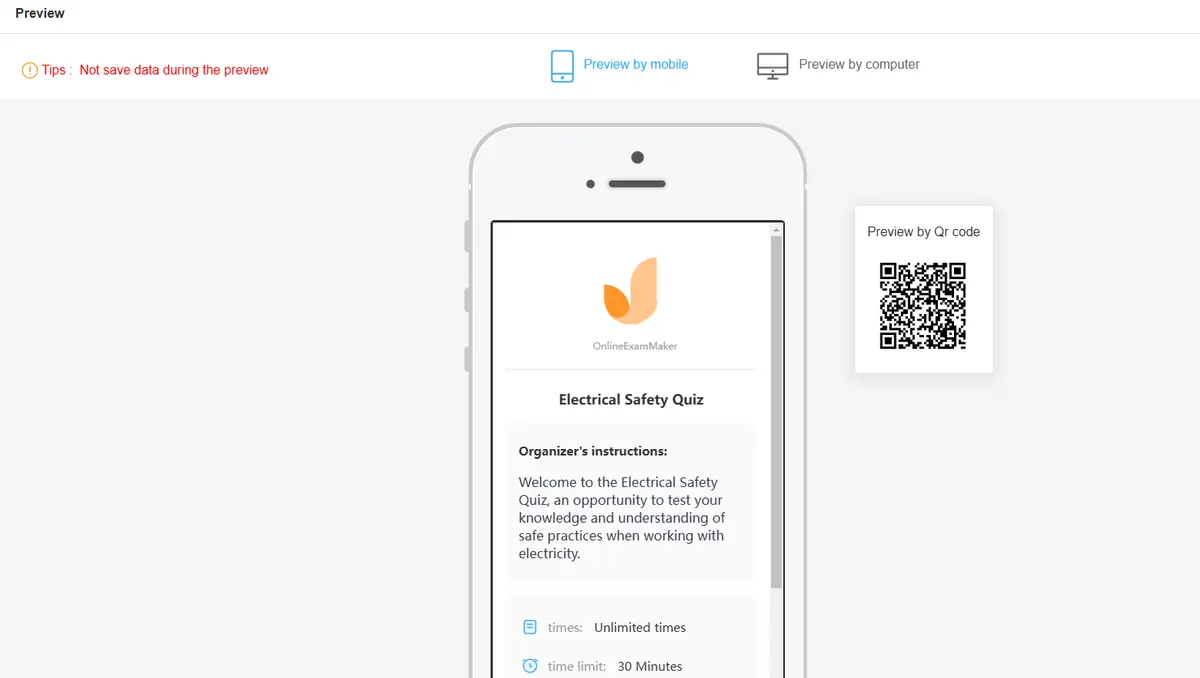
Adım 3: Net talimatlar ve kriterler belirleyin

Adaylara değerlendirmenin formatı, tamamlanmasının ne kadar süreceği ve hangi temele göre değerlendirildikleri konusunda uygun bir brifing verin. Talimatların sahada kendilerinden beklenenleri yansıtmasını sağlayın. Notlandırmayı Otomatikleştirin ve
Adım 4: Geri bildirim

OnlineExamMaker'ın otomatik notlandırma sistemi, çoktan seçmeli ve kodlama cevaplarını tam bir doğrulukla değerlendirerek zamandan tasarruf sağlar. Ayrıca adaylara anında geri bildirim verebilirsiniz.
Adım 5: Sonuçları analiz edin

OnlineExamMaker tarafından hazırlanan detaylı raporları inceleyin, puanlarına ve diğer performans ölçütlerine göre en iyi adayları seçin. İşe alım konusunda veri odaklı kararlar alınmasını sağlar.
Bir ön uç geliştiricinin becerisini değerlendirmek, kullanıcı deneyimi alanında gerçekten mükemmellik sunabilen yetenekli profesyonelleri işe almada önemli bir aşama olmaya devam ediyor. HTML, JavaScript ve duyarlı tasarımın temel becerilerine dikkat ederek, kolay işe alım için OnlineExamMaker'ın olanaklarından kesinlikle yararlanılabilir. En iyi geliştirme ekibini bir araya getirmek için zamandan tasarruf ederek verimli bir test hazırlamak için bugün OnlineExamMaker'a başvurun.