นักพัฒนาฟรอนต์เอนด์ที่พัฒนาเว็บไซต์เป็นผู้ที่นำการออกแบบและฟังก์ชันต่างๆ ที่ผู้ใช้โต้ตอบโดยตรงมาใช้ เนื่องจากนี่เป็นพื้นที่สำคัญ การค้นหาสิ่งที่ดีที่สุดจึงต้องมีการประเมินทักษะของนักพัฒนาฟรอนต์เอนด์อย่างมีประสิทธิภาพ บทความนี้จะสรุปวิธีการประเมินทักษะของพวกเขา พร้อมทั้งเน้นด้านต่างๆ ที่คุณต้องใช้สมาธิให้มากที่สุด และใช้เครื่องมือต่างๆ เช่น OnlineExamMaker เพื่อทำให้การประเมินง่ายขึ้น
- การประเมินทักษะของนักพัฒนา Front-end คืออะไร?
- ทักษะพื้นฐาน 7 ประการสำหรับนักพัฒนา Front-end ที่ดี
- จะสร้างการประเมินนักพัฒนา Front-end โดยใช้ OnlineExamMaker ได้อย่างไร?
การประเมินทักษะของนักพัฒนา Front-end คืออะไร?

การประเมินหมายถึงการเรียกอย่างเป็นทางการระหว่างความสามารถของผู้สมัคร โดยพิจารณาจากเทคโนโลยีที่จำเป็นสำหรับโดเมนของการพัฒนาฟรอนต์เอนด์ ซึ่งเป็นการผสมผสานระหว่างทักษะการแก้ปัญหา ซึ่งเป็นทักษะที่สำคัญโดยทั่วไป การประเมินดังกล่าวช่วยให้ผู้ว่าจ้างสามารถค้นหาผู้สมัครทุกคนที่สามารถรับรองทักษะทางเทคนิคที่ผสมผสานกับความคิดสร้างสรรค์เพื่อให้ใส่ใจในรายละเอียดสุดท้ายในการสร้างอินเทอร์เฟซผู้ใช้ที่ตอบสนองแบบไดนามิก การประเมินดังกล่าวรวมถึงแต่ไม่จำกัดเพียงความท้าทายในการเขียนโค้ด แบบสอบถามเกี่ยวกับความรู้เชิงข้อเท็จจริงและคำถามในการดำเนินการ หรือความท้าทายที่นำเสนอในสถานการณ์ที่เหมาะสมที่จำลองขึ้นสำหรับหน้าที่การงาน การประเมินเหล่านี้ช่วยวัดทักษะของบุคคลใน HTML, CSS, JavaScript และเฟรมเวิร์กใดๆ ที่เกี่ยวข้องกับ React หรือ Angular การทดสอบนี้ยังมองหาทักษะของนักพัฒนาในการทำงานเป็นทีม การดีบักโค้ด การเพิ่มประสิทธิภาพการทำงาน และการทำให้การออกแบบเน้นผู้ใช้ บางครั้ง การประเมินทักษะอาจจัดทำขึ้นสำหรับทักษะทางสังคม ซึ่งอาจจำเป็นในการสื่อสาร การประมาณเวลา ความสามารถในการปรับตัว และการทำให้แน่ใจว่าผู้สมัครจะปฏิบัติหน้าที่ในลักษณะที่จะทำให้โครงการเสร็จสิ้นตรงเวลาและให้ทีมบรรลุวัตถุประสงค์ได้
ทักษะพื้นฐาน 7 ประการสำหรับนักพัฒนา Front-end ที่ดี
1. ความเชี่ยวชาญด้าน HTML และ CSS
ตัวอย่างเช่น HyperText Markup Language เป็นรูปแบบย่อของ HTML ในขณะที่ CSS เป็นรูปแบบ Cascading Style Sheets ทั้งสองรูปแบบนี้สามารถถือได้ว่าเป็นรากฐานในการสร้างแอปพลิเคชันเว็บได้อย่างแท้จริง นักพัฒนาฟรอนต์เอนด์มืออาชีพควรเชี่ยวชาญการพัฒนาเลย์เอาต์ที่ตอบสนองความหมายและเข้าถึงได้โดยใช้สองเทคโนโลยีนี้
2. ความสามารถด้าน JavaScript
JavaScript ช่วยให้สามารถโต้ตอบและใช้งานฟังก์ชันไดนามิกได้บนเว็บเพจ นักพัฒนาฝั่งฟรอนต์เอนด์ที่ดีควรเชี่ยวชาญพื้นฐานของ JavaScript เช่น ไวยากรณ์ ES6+ การจัดการ DOM และการจัดการเหตุการณ์
3. เฟรมเวิร์กและไลบรารี
การพัฒนาฟรอนต์เอนด์สมัยใหม่ต้องการการใช้เฟรมเวิร์กยอดนิยม เช่น React, Angular หรือ Vue.js และไลบรารี เช่น jQuery เครื่องมือดังกล่าวช่วยเร่งการพัฒนาและให้ฟังก์ชันการทำงานที่หลากหลายยิ่งขึ้น
คุณอาจต้องการทราบ
สร้างการประเมินทักษะส่วนหน้าแบบให้คะแนนอัตโนมัติโดยไม่ต้องเขียนโค้ดใด ๆ – ลองใช้ OnlineExamMaker วันนี้ !
4. การออกแบบที่ตอบสนองและเข้ากันได้กับหลายเบราว์เซอร์
นักพัฒนาควรตรวจสอบให้แน่ใจว่าเว็บไซต์ดูดีและทำงานได้บนอุปกรณ์ต่างๆ ในเบราว์เซอร์หลายตัว พวกเขาต้องรู้ว่าการออกแบบแบบตอบสนองทำงานอย่างไรและเครื่องมือต่างๆ เช่น Flexbox, Grid และ Media Query
5. การดีบักและการทดสอบ
ความสามารถในการดีบักเครื่องมือและกรอบการทำงานการทดสอบ เช่น Chrome DevTools และ Jest ช่วยให้ค้นหาและแก้ไขปัญหาได้อย่างมีประสิทธิภาพ ซึ่งช่วยให้มั่นใจได้ว่าโค้ดจะมีคุณภาพสูงและปราศจากข้อผิดพลาด
6. การควบคุมเวอร์ชัน/git
ระบบควบคุมเวอร์ชัน โดยเฉพาะ Git มีความสำคัญมากเมื่อทำงานในสภาพแวดล้อมแบบทีม นักพัฒนาฝั่งฟรอนต์เอนด์ควรทราบวิธีการคอมมิท พุช ดึง และแก้ไขข้อขัดแย้งในการผสานเพื่อรักษาและติดตามการเปลี่ยนแปลงโค้ด
7. การเพิ่มประสิทธิภาพการทำงานของเว็บไซต์
นั่นหมายความว่าการโหลดหน้าเว็บให้เร็วที่สุดและการทำให้มีประสิทธิภาพถือเป็นสิ่งสำคัญสำหรับประสบการณ์การใช้งานที่ดีของผู้ใช้ การลดทรัพยากร การโหลดแบบ Lazy Loading การลดคำขอ HTTP และการใช้เครื่องมือวิเคราะห์ เช่น Lighthouse เป็นทักษะที่จำเป็นบางประการที่จะช่วยปรับปรุงประสิทธิภาพของเว็บ
จะสร้างการประเมินนักพัฒนา Front-end โดยใช้ OnlineExamMaker ได้อย่างไร?
OnlineExamMaker มีประสิทธิภาพในการสร้างแบบทดสอบที่กำหนดเองเพื่อประเมินทักษะของนักพัฒนาฝั่งฟรอนต์เอนด์ วิธีใช้งานมีรายละเอียดด้านล่าง
สร้างแบบทดสอบ/ข้อสอบครั้งต่อไปของคุณด้วย OnlineExamMaker
ขั้นตอนที่ 1: กำหนดความสามารถหลัก

ระบุทักษะและเทคโนโลยีที่เกี่ยวข้องกับโครงการของคุณระหว่าง HTML, CSS, JavaScript และ React ปรับการประเมินให้เหมาะกับความต้องการของตำแหน่งงานที่สมัคร
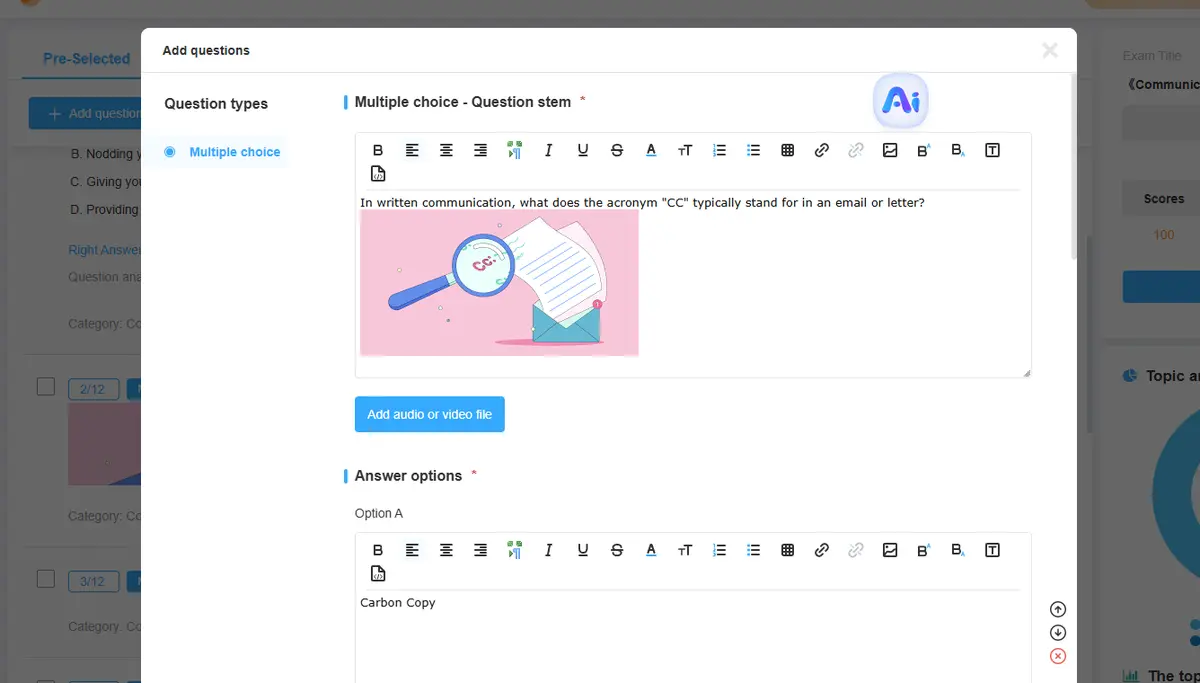
ขั้นตอนที่ 2: สร้างคำถามที่เกี่ยวข้อง

ใช้แบบผสมผสานระหว่าง MCQ ความท้าทายในการเขียนโค้ด และคำถามตามสถานการณ์ OnlineExamMaker ช่วยให้สามารถแทรกงานเขียนโค้ดแบบเรียลไทม์ ซึ่งผู้เข้าสอบจะสามารถแสดงทักษะการปฏิบัติจริงของตนได้
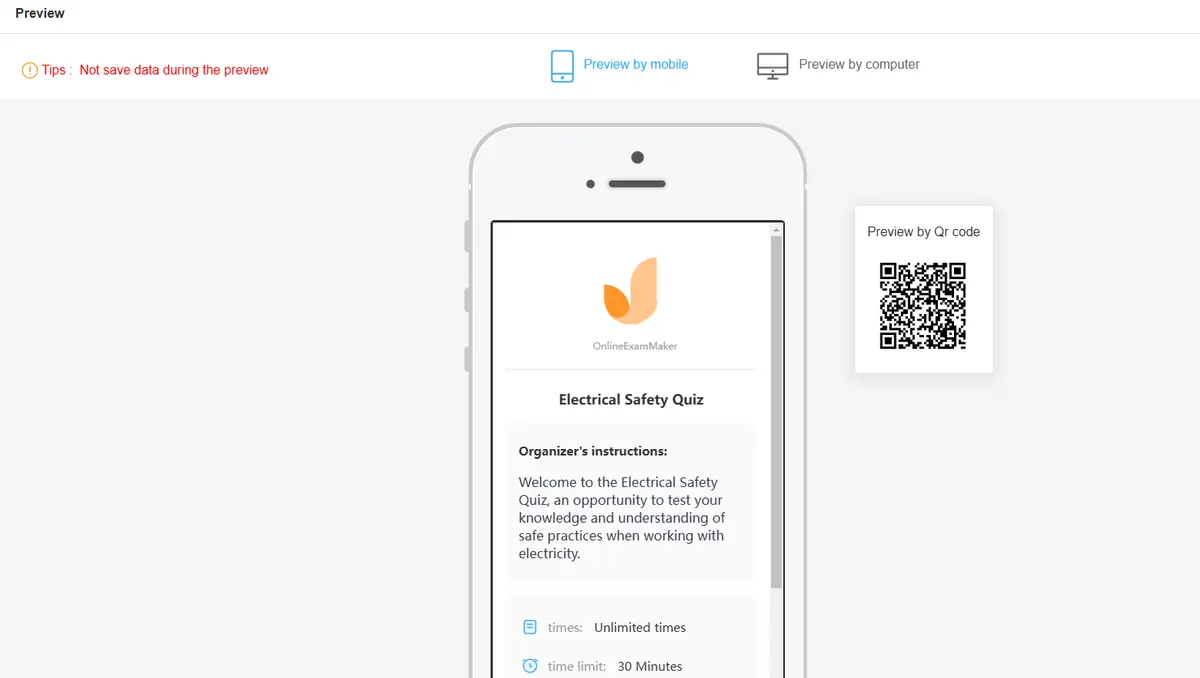
ขั้นตอนที่ 3: กำหนดคำแนะนำและเกณฑ์ที่ชัดเจน

ให้ข้อมูลสรุปแก่ผู้สมัครอย่างเหมาะสมเกี่ยวกับรูปแบบการประเมิน ระยะเวลาในการประเมิน และเกณฑ์การประเมินที่ผู้สมัครจะได้รับ จัดทำคำแนะนำให้สะท้อนถึงสิ่งที่คาดหวังจากผู้สมัครในสาขานั้นๆ ทำการให้คะแนนโดยอัตโนมัติ
ขั้นตอนที่ 4: ข้อเสนอแนะ

ระบบให้คะแนนอัตโนมัติของ OnlineExamMaker ช่วยประหยัดเวลาด้วยการประเมินแบบเลือกตอบและการเข้ารหัสคำตอบด้วยความถูกต้องสมบูรณ์ นอกจากนี้ คุณยังสามารถให้คำติชมแก่ผู้เข้าสอบได้ทันที
ขั้นตอนที่ 5: วิเคราะห์ผลลัพธ์

ตรวจสอบรายงานโดยละเอียดที่จัดทำโดย OnlineExamMaker โดยคัดเลือกผู้สมัครที่ดีที่สุดตามคะแนนและตัวชี้วัดประสิทธิภาพอื่นๆ ช่วยให้ตัดสินใจเกี่ยวกับการรับสมัครโดยอิงจากข้อมูล
การประเมินทักษะของนักพัฒนาฟรอนต์เอนด์ยังคงเป็นขั้นตอนสำคัญในการสรรหาผู้เชี่ยวชาญที่มีความสามารถซึ่งสามารถส่งมอบความเป็นเลิศในด้านประสบการณ์ผู้ใช้ได้จริง ด้วยการให้ความสำคัญกับทักษะหลักของ HTML, JavaScript และการออกแบบแบบตอบสนอง คุณจะสามารถใช้บริการของ OnlineExamMaker เพื่อการคัดเลือกที่ง่ายดาย สมัคร OnlineExamMaker วันนี้เพื่อปรับแต่งการทดสอบที่มีประสิทธิภาพ ประหยัดเวลาของคุณในการรวบรวมทีมพัฒนาที่ดีที่สุด