การจ้างหรือประเมินทีมสมาชิกที่ทำงานในทีมพัฒนาซอฟต์แวร์ของคุณ การประเมินและทำความเข้าใจทักษะความรู้ของพวกเขาเกี่ยวกับการทำงานเป็นนักพัฒนาเว็บนั้นมีความสำคัญอย่างยิ่ง เนื่องจากเทคโนโลยีในปัจจุบันเปลี่ยนแปลงอยู่ตลอดเวลา เราจึงมั่นใจได้ว่าการพัฒนาทักษะที่อัปเดต ไซต์ที่เสริมความปลอดภัยในการทำงาน รวมถึงการนำเสนอที่น่าสนใจบนบริการสื่อออนไลน์เฉพาะเหล่านี้ เช่น โปรแกรมประเมินทักษะที่ OnlineExamMaker จะช่วยให้ผู้ใช้ได้รับการประเมินที่ดีที่สุดจากแนวทางปฏิบัติที่มีประสิทธิภาพด้านทักษะและเชื่อถือได้อื่นๆ ที่เข้าถึงได้ง่ายภายใต้พอร์ทัลเครือข่ายทั่วไป
- นักพัฒนาเว็บทำอะไร?
- ทักษะการพัฒนาเว็บ 6 ประการที่นักพัฒนาต้องการมากที่สุด
- จะสร้างการประเมินทักษะของนักพัฒนาเว็บใน OnlineExamMaker ได้อย่างไร?
นักพัฒนาเว็บทำอะไร?

นักพัฒนาเว็บออกแบบ สร้าง และดูแลเว็บไซต์และแอปพลิเคชันเว็บต่างๆ พวกเขาผสมผสานความคิดสร้างสรรค์เข้ากับความรู้ทางเทคนิคเพื่อนำเสนอประสิทธิภาพและคุณภาพบนอินเทอร์เน็ต งานต่างๆ อาจมีตั้งแต่การพัฒนาฟรอนต์เอนด์ซึ่งเน้นที่การติดต่อและการโต้ตอบระหว่างเว็บไซต์กับผู้ใช้ ไปจนถึงการพัฒนาแบ็คเอนด์ ซึ่งช่วยให้การทำงานระหว่างเซิร์ฟเวอร์ ฐานข้อมูล และแอปพลิเคชันเป็นไปอย่างราบรื่น นอกจากนี้ พวกเขายังรับผิดชอบในการผสานรวมกับ API คุณสมบัติด้านความปลอดภัย และการเพิ่มประสิทธิภาพการทำงาน ซึ่งรับประกันประสบการณ์ผู้ใช้ที่ราบรื่น
ทักษะการพัฒนาเว็บ 6 ประการที่นักพัฒนาต้องการมากที่สุด
1. ทักษะ HTML/CSS
HTML ย่อมาจาก HyperText Markup Language และ CSS ย่อมาจาก Cascading Style Sheets ทั้งสองภาษานี้เป็นภาษาพื้นฐานในโดเมนการพัฒนาเว็บ ทั้งสองภาษานี้อธิบายโครงสร้างและรูปแบบของหน้าเว็บ และด้วยเหตุนี้ จึงมีความสำคัญมากสำหรับนักพัฒนาทุกคน
2. ความเชี่ยวชาญด้าน JavaScript
JavaScript มีหน้าที่ในการสร้างภาพเคลื่อนไหวให้กับหน้าเว็บ ตั้งแต่การอัปเดตเนื้อหาแบบไดนามิกไปจนถึงการสร้างภาพเคลื่อนไหวและแอปพลิเคชันเว็บที่ซับซ้อน JavaScript ถือเป็นทักษะที่จำเป็นสำหรับนักพัฒนาฟรอนต์เอนด์และฟูลสแต็กทุกคน
3. การออกแบบและกรอบการทำงานที่ตอบสนอง
เนื่องจากผู้คนใช้โทรศัพท์มือถือในการเข้าถึงอินเทอร์เน็ตมากขึ้น นักพัฒนาจึงต้องพยายามทำให้เว็บไซต์ทำงานได้อย่างสมบูรณ์แบบบนอุปกรณ์ทุกประเภท การทราบหลักการใช้การออกแบบแบบตอบสนองและ Bootstrap มีประโยชน์อย่างยิ่ง
เคล็ดลับจากมืออาชีพ
ต้องการประเมินทักษะการเขียนโค้ดของผู้สมัครทางออนไลน์หรือ ไม่ สร้างแบบทดสอบออนไลน์ได้ฟรี !
4. ความรู้ด้านการพัฒนาแบ็คเอนด์
ทักษะในเทคโนโลยีแบ็กเอนด์ เช่น Node.js, Python, PHP หรือ Ruby มีความสำคัญสำหรับนักพัฒนาที่ทำงานบนฝั่งเซิร์ฟเวอร์ ความรู้เกี่ยวกับการจัดการฐานข้อมูลด้วย MySQL, MongoDB หรือระบบที่คล้ายคลึงกันก็มีความเกี่ยวข้องอย่างยิ่งเช่นกัน
5. ระบบควบคุมเวอร์ชัน: Git
ด้วย Git นักพัฒนาสามารถติดตามการเปลี่ยนแปลงในโค้ดและบังคับใช้การทำงานร่วมกันอย่างราบรื่นภายในทีม การใช้ Git บนแพลตฟอร์มเช่น GitHub หรือ GitLab เป็นสิ่งที่จำเป็นอย่างกว้างขวาง
6. ทักษะการแก้ปัญหาและแก้ไขจุดบกพร่อง
ความสามารถในการระบุ แก้ไขปัญหา และแก้ไขปัญหาในโค้ดถือเป็นสิ่งจำเป็น ทักษะในการแก้ปัญหาที่ดีจะช่วยให้กระบวนการพัฒนาราบรื่นและได้ผลลัพธ์ที่มีคุณภาพสูง
จะสร้างการประเมินทักษะของนักพัฒนาเว็บใน OnlineExamMaker ได้อย่างไร?
ยังคงมองหาเครื่องมือสำหรับการประเมินทักษะของนักพัฒนาเว็บอยู่ใช่หรือไม่ นี่คือคำแนะนำทีละขั้นตอนในการประเมินออนไลน์อย่างมืออาชีพโดยใช้ OnlineExamMaker
สร้างแบบทดสอบ/ข้อสอบครั้งต่อไปของคุณด้วย OnlineExamMaker
ขั้นตอนที่ 1: กำหนดวัตถุประสงค์การประเมิน

เริ่มต้นด้วยการกำหนดทักษะในการพัฒนาเว็บที่คุณต้องการทดสอบ ไม่ว่าจะเป็นการเขียนโค้ด ทักษะการแก้ปัญหา ความรู้เกี่ยวกับกรอบงานการพัฒนา (React หรือ Angular) หรือทักษะด้านแบ็กเอนด์ เช่น การจัดการฐานข้อมูลหรือการเขียนโปรแกรมฝั่งเซิร์ฟเวอร์ วิธีนี้จะช่วยจำกัดทักษะเฉพาะที่เกี่ยวข้องกับพื้นที่เฉพาะที่คุณต้องการ และทำให้แน่ใจว่าการทดสอบนั้นตรงตามคำอธิบายงาน
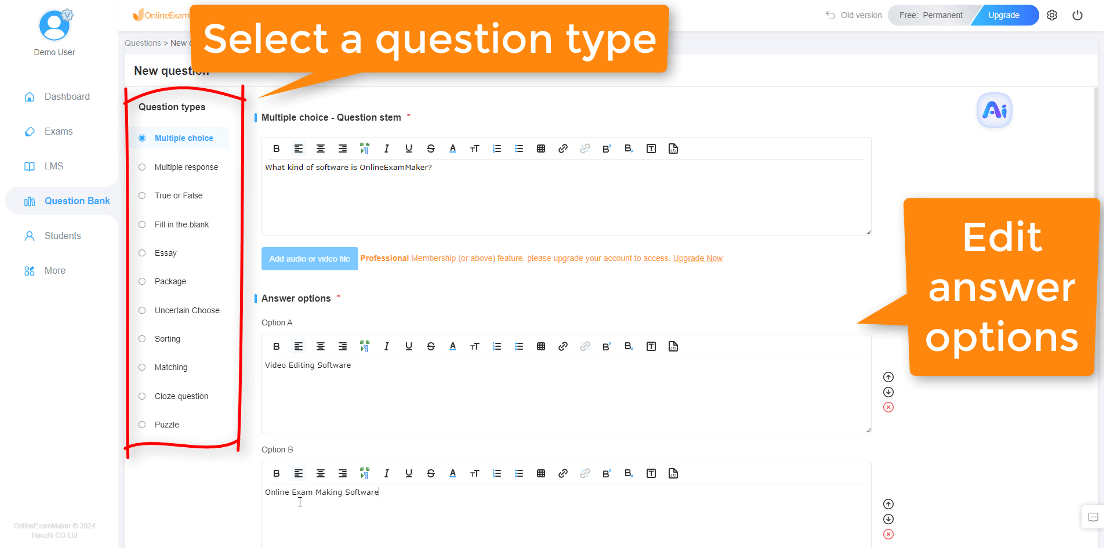
ขั้นตอนที่ 2: ออกแบบคำถามตามทักษะ

พัฒนาแบบผสมผสานประเภทคำถามที่สมดุลเพื่อประเมินความรู้ด้านทฤษฎีและทักษะเชิงปฏิบัติ
● คำถามแบบเลือกตอบ
เพื่อการประเมินความเข้าใจแนวคิดของเทคโนโลยีเว็บ ไวยากรณ์การเข้ารหัส หรือกรอบงาน
● ความท้าทายในการเขียนโค้ด
ปัญหาการเขียนโค้ดที่ผู้เข้าสอบต้องแก้ไขในการสอบ อาจรวมถึงการสร้างฟีเจอร์เล็กๆ น้อยๆ หรือแก้ไขจุดบกพร่องในโค้ด
● การฝึกแก้ไขปัญหาสถานการณ์
เสนอสถานการณ์ที่นักเรียนจำเป็นต้องแก้ไขปัญหาหรือปรับแต่งเว็บไซต์หรือแอปพลิเคชันให้เหมาะสม เช่น ถามนักเรียนว่าเขาจะจัดการกับปัญหาด้านประสิทธิภาพหรือช่องโหว่ด้านความปลอดภัยในแอปพลิเคชันเว็บอย่างไร
ขั้นตอนที่ 3: ใช้ประโยชน์จากคุณสมบัติที่เสนอโดย OnlineExamMaker
ใช้ประโยชน์จากคุณสมบัติอันทรงประสิทธิภาพที่นำเสนอโดย OnlineExamMaker เพื่อปรับแต่งกระบวนการประเมินของคุณ
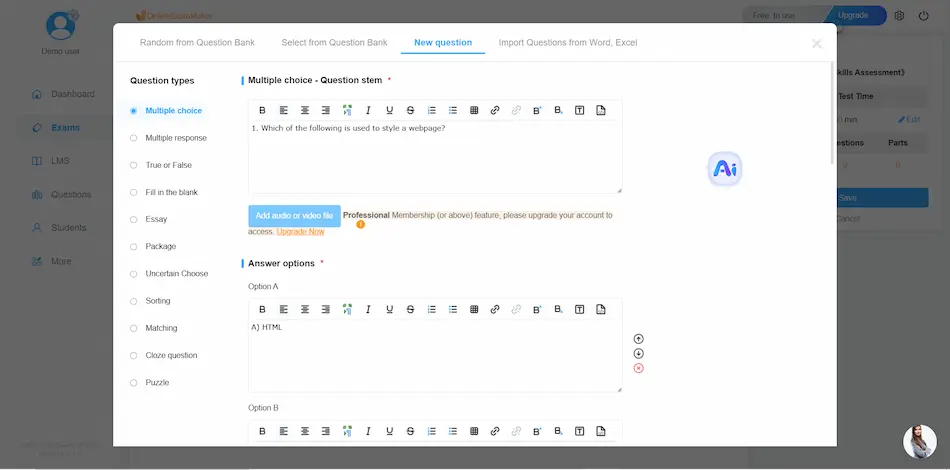
● รูปแบบคำถามที่กำหนดเอง
ด้วย OnlineExamMaker คุณสามารถแทรกคำถามประเภทต่างๆ เช่น แบบ MCQ คำถามจริง/เท็จ แบบฝึกหัดเติมช่องว่าง และแบบฝึกหัดการเขียนโค้ด

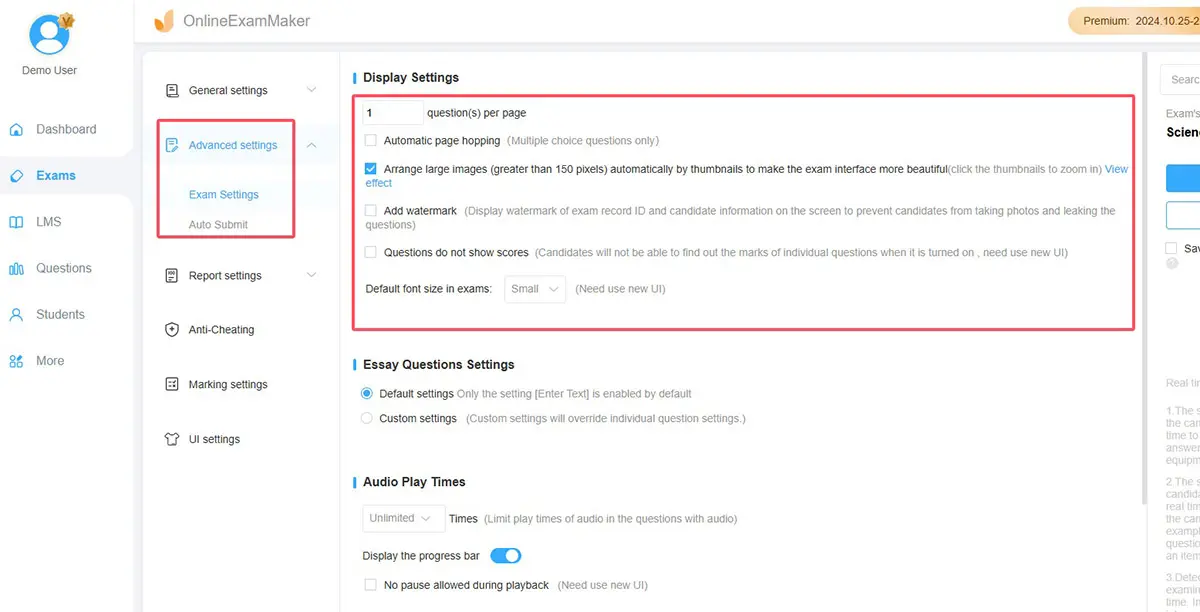
● กำหนดเวลาจำกัด
ระบุว่าแต่ละส่วนหรือการประเมินทั้งหมดควรใช้เวลานานเท่าใด ซึ่งจะช่วยในการจำลองความกดดันในชีวิตจริง

● กำหนดค่าการให้คะแนนอัตโนมัติสำหรับคำถามปรนัย
การดำเนินการดังกล่าวจะช่วยให้ผู้สอนมีเวลาว่างมากขึ้น เนื่องจากสามารถเห็นผลลัพธ์ที่รวดเร็ว และจะทำให้ผู้สอนสามารถทุ่มเทเวลาให้กับการให้คะแนนความท้าทายในการเขียนโค้ดและ/หรือกิจกรรมอื่นๆ ได้อย่างแท้จริง
ขั้นตอนที่ 4: กำหนดค่าการตั้งค่าการประเมินการเข้ารหัสขั้นสูง
เพื่อทำความเข้าใจว่าผู้สมัครรับมือกับปัญหาการพัฒนาในทางปฏิบัติอย่างไร ให้กำหนดงานที่คล้ายกับความรับผิดชอบในงานในชีวิตจริง ตัวอย่างเช่น:
● แบบฝึกหัดแก้จุดบกพร่อง
มอบรหัสที่มีจุดบกพร่องหรือปัญหาที่ชัดเจนเพื่อให้ผู้สมัครค้นหาและแก้ไข
● งานปรับปรุงประสิทธิภาพการทำงาน
ผู้สมัครจะต้องได้รับการขอให้เพิ่มประสิทธิภาพการทำงานของเว็บไซต์หรือเว็บแอปพลิเคชันโดยการปรับปรุงเวลาในการโหลดหรือลดการใช้ทรัพยากร
● ความท้าทายในการรวม API
สิ่งนี้ควรทดสอบความสามารถของผู้สมัครในการเชื่อมต่อกับบริการของบุคคลที่สามโดยใช้ API และจัดการการแลกเปลี่ยนข้อมูลระหว่างส่วนหน้าและส่วนหลัง
ขั้นตอนที่ 5: วิเคราะห์ผลลัพธ์อย่างมีประสิทธิภาพ

OnlineExamMaker ช่วยให้คุณสามารถประเมินผลการปฏิบัติงานของผู้สมัครได้โดยการวิเคราะห์รายละเอียดหลังการประเมิน
การประเมินทักษะของนักพัฒนาเว็บออนไลน์ถือเป็นขั้นตอนที่สำคัญยิ่งในการสร้างทีมงานที่มีความสามารถและสร้างสรรค์ OnlineExamMaker เป็นแพลตฟอร์มการประเมินทักษะที่มีชื่อเสียงและใช้งานง่าย ฟังก์ชันที่หลากหลายช่วยให้บริษัทต่างๆ สามารถประเมินทักษะของนักพัฒนาเว็บได้อย่างง่ายดาย โดยค้นหาคนที่เหมาะสมกับทีมและโครงการของคุณมากขึ้น เพียงลงทะเบียนกับ OnlineExamMaker และทำให้กระบวนการจ้างงานของคุณง่ายขึ้น!