แม้ว่าธุรกิจใดๆ ก็ตามอาจมองหาผู้พัฒนาเว็บที่สามารถสร้างการเปลี่ยนแปลงได้ แต่การประเมินทักษะของผู้พัฒนามักจะค่อนข้างยุ่งยาก ในสภาพแวดล้อมการรับสมัครออนไลน์นี้ การโต้ตอบแบบพบหน้ากันไม่ใช่เรื่องง่าย ดังนั้น เราจึงต้องใช้แนวทางที่มีประสิทธิภาพในการประเมินความสามารถทางเทคนิคของผู้สมัครที่มีแนวโน้มจะเป็นผู้สมัครได้อย่างถูกต้อง บทความนี้จะแนะนำวิธีการสำคัญบางประการในการประเมินทักษะของผู้พัฒนาเว็บในระหว่างกระบวนการจ้างงาน และวิธีที่เครื่องมือเช่น OnlineExamMaker จะช่วยให้กระบวนการนี้ง่ายขึ้น
- การประเมินทักษะของนักพัฒนาเว็บคืออะไร?
- 3 วิธีในการประเมินทักษะของนักพัฒนาเว็บในการจ้างงาน
- จะสร้างการประเมินทักษะของนักพัฒนาเว็บออนไลน์ด้วย OnlineExamMaker ได้อย่างไร?
การประเมินทักษะของนักพัฒนาเว็บคืออะไร?

การประเมินด้านการพัฒนาเว็บไซต์เป็นการประเมินที่มีโครงสร้างที่ดีซึ่งวางแผนไว้สำหรับการวิเคราะห์ความสามารถทางเทคนิค ความสามารถในการแก้ปัญหา และความเชี่ยวชาญด้านการเขียนโค้ดของผู้สมัครที่มีแนวโน้มจะจ้าง โดยปกติแล้ว การประเมินเหล่านี้จะมีขอบเขตค่อนข้างกว้างเกี่ยวกับสาขาเทคโนโลยี
การพัฒนาฟรอนต์เอนด์ รวมถึง HTML, CSS และ JavaScript และเครื่องมือและเฟรมเวิร์กการพัฒนาเว็บอื่นๆ ช่วยให้ผู้สมัครไม่เพียงแต่มีความรู้เกี่ยวกับเทคโนโลยีที่กล่าวถึงเท่านั้น แต่ยังสามารถนำเทคโนโลยีเหล่านี้ไปประยุกต์ใช้ในทางปฏิบัติได้อีกด้วย
3 วิธีในการประเมินทักษะของนักพัฒนาเว็บในการจ้างงาน
1. การทดสอบการเขียนโค้ดออนไลน์
วิธีที่ดีที่สุดวิธีหนึ่งในการประเมินความสามารถทางเทคนิคของผู้สมัครคือการทดสอบการเขียนโค้ดออนไลน์ นอกจากนี้ยังสามารถประเมินความสามารถของผู้สมัครในภาษาการเขียนโปรแกรม อัลกอริทึม และทักษะการแก้ปัญหาได้อีกด้วย โดยใช้ระบบเช่น OnlineExamMaker คุณสามารถสร้างการทดสอบการเขียนโค้ดส่วนตัวที่เหมาะกับความต้องการของคุณได้ การทดสอบอาจเป็นอะไรก็ได้ตั้งแต่การเขียนโค้ดง่ายๆ ไปจนถึงโปรเจ็กต์ที่ซับซ้อนซึ่งทดสอบความสามารถของนักพัฒนาในการแก้ปัญหาในโลกแห่งความเป็นจริง
แค่ต้องการแจ้งให้คุณทราบ
สมัคร บัญชี OnlineExamMaker ฟรี เพื่อสร้างการประเมินทักษะที่ปลอดภัยภายในไม่กี่นาที – การให้คะแนนอัตโนมัติและรองรับอุปกรณ์เคลื่อนที่
2. การสัมภาษณ์ทางเทคนิค
แม้ว่าการทดสอบการเขียนโค้ดจะมีความจำเป็น แต่การสัมภาษณ์ทางเทคนิคจะช่วยให้ผู้คัดเลือกพนักงานสามารถอธิบายความคิดของผู้สมัครแต่ละคนได้อย่างละเอียด ผู้สมัครสามารถพูดคุยเกี่ยวกับการเขียนโค้ด อธิบายเหตุผลและแนวทางแก้ไขปัญหา ซึ่งจะช่วยให้เข้าใจวิธีการสื่อสารของนักพัฒนาเกี่ยวกับกลยุทธ์การแก้ปัญหาและการรับรู้เกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดได้เป็นอย่างดี ในฐานะผู้สัมภาษณ์ เราอาจถามคำถาม เช่น ผลงานก่อนหน้านี้ กรอบงานที่ใช้ และอุปสรรคบางอย่างที่ผู้เข้ารับการสัมภาษณ์ต้องเผชิญ
3. การตรวจสอบพอร์ตโฟลิโอและการสาธิตสด
วิธีการที่เป็นประโยชน์อีกวิธีหนึ่งก็คือการตรวจสอบพอร์ตโฟลิโอหรือการสาธิตการเขียนโค้ดแบบสด ในกรณีนี้ คุณจะสามารถประเมินคุณภาพ ความคิดสร้างสรรค์ และความเกี่ยวข้องของโปรเจ็กต์จากผลงานก่อนหน้าของพวกเขาได้ หากคุณขอให้เขาสร้างหรือสาธิตบางอย่างในระหว่างการสัมภาษณ์ คุณจะได้รู้จักสไตล์การเขียนโค้ดของเขาและวิธีที่เขาจัดการกับแรงกดดัน พอร์ตโฟลิโอที่ดีหมายความว่าผู้สมัครมีประสบการณ์จริงและมีความรู้เชิงปฏิบัติเกี่ยวกับการพัฒนาเว็บ
จะสร้างการประเมินทักษะของนักพัฒนาเว็บออนไลน์ด้วย OnlineExamMaker ได้อย่างไร?
OnlineExamMaker ช่วยให้คุณสร้างการประเมินทักษะนักพัฒนาเว็บออนไลน์ได้อย่างง่ายดายและรวดเร็ว นี่คือวิธีที่คุณสามารถทำได้:
สร้างแบบทดสอบ/ข้อสอบครั้งต่อไปของคุณด้วย OnlineExamMaker
ขั้นตอนที่ 1: ลงทะเบียนหรือสร้างบัญชี
ขั้นแรก คุณต้องลงทะเบียนกับ OnlineExamMaker หลังจากเข้าสู่ระบบแล้ว คุณจะถูกนำไปยังแดชบอร์ดซึ่งคุณสามารถจัดการการประเมินของคุณได้
ขั้นตอนที่ 2: เลือกประเภทการประเมิน

สามารถเลือกคำถามแบบเลือกตอบ จับคู่ ท้าทายการเขียนโค้ด หรือคำถามตอบสั้นๆ ได้ โดยสามารถปรับให้เหมาะกับการทดสอบความรู้ในด้านต่างๆ เช่น HTML, CSS, JavaScript, เฟรมเวิร์ก และทักษะการแก้ปัญหา
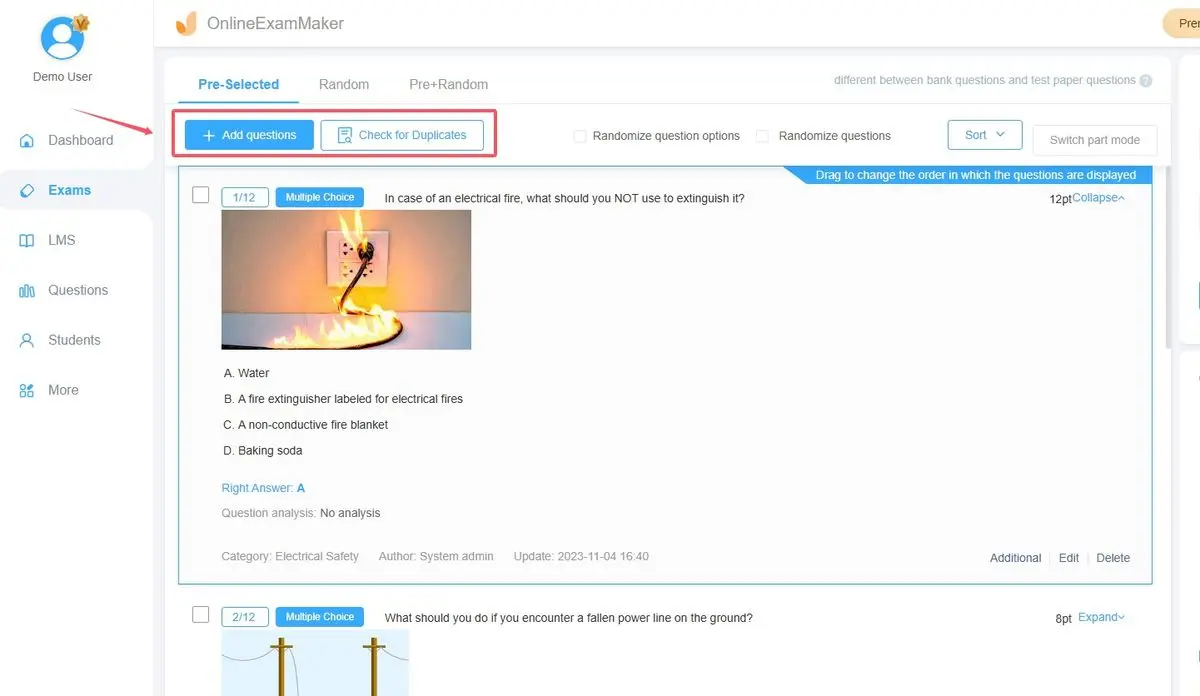
ขั้นตอนที่ 3: สร้างคำถามที่กำหนดเอง

ออกแบบคำถามที่ต้องใช้ทักษะเฉพาะที่คุณต้องการทดสอบ เช่น ถามปัญหาการเขียนโค้ด คำถามเชิงทฤษฎี หรือคำอธิบายแนวคิดการพัฒนาเว็บที่สำคัญ
ขั้นตอนที่ 4: พารามิเตอร์การประเมินส่วนบุคคล

กำหนดเวลาจำกัด สุ่มคำถามเพื่อความยุติธรรม และเลือกตัวเลือกในการให้คะแนน คุณสามารถให้คะแนน MCQ โดยอัตโนมัติโดยใช้แพลตฟอร์ม และประเมินความท้าทายในการเขียนโค้ดด้วยเครื่องมือต่างๆ
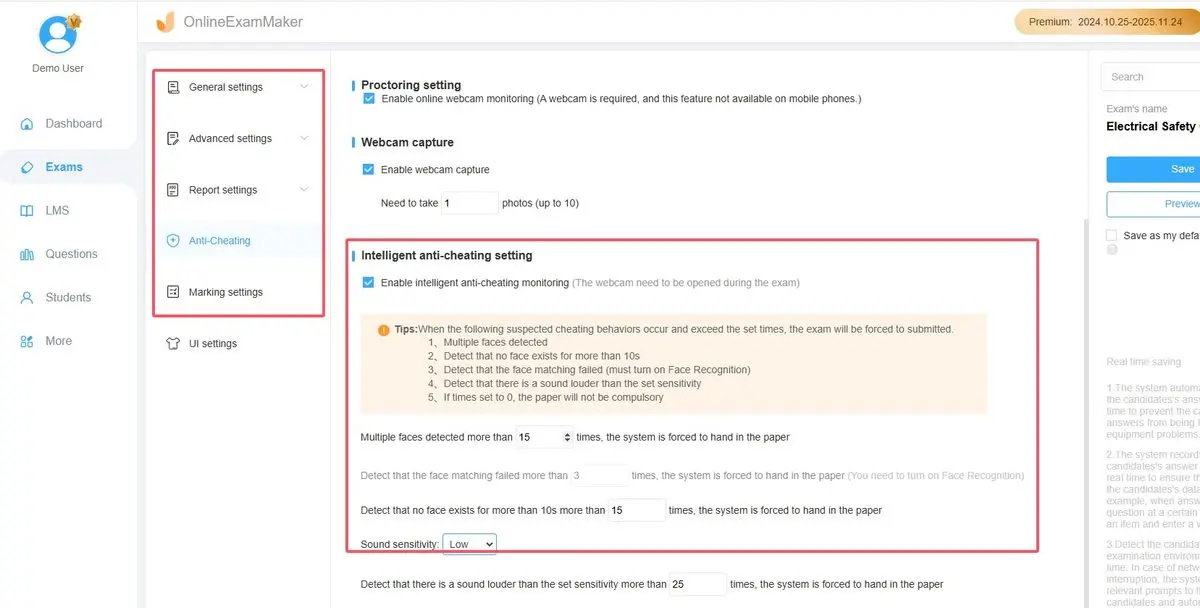
นอกจากนี้คุณยังสามารถเปิดใช้การตรวจสอบเว็บแคม AI เพื่อติดตามพฤติกรรมของผู้สมัครระหว่างการทดสอบทักษะการเขียนโค้ดได้
ขั้นตอนที่ 5: การทดสอบและตรวจสอบ

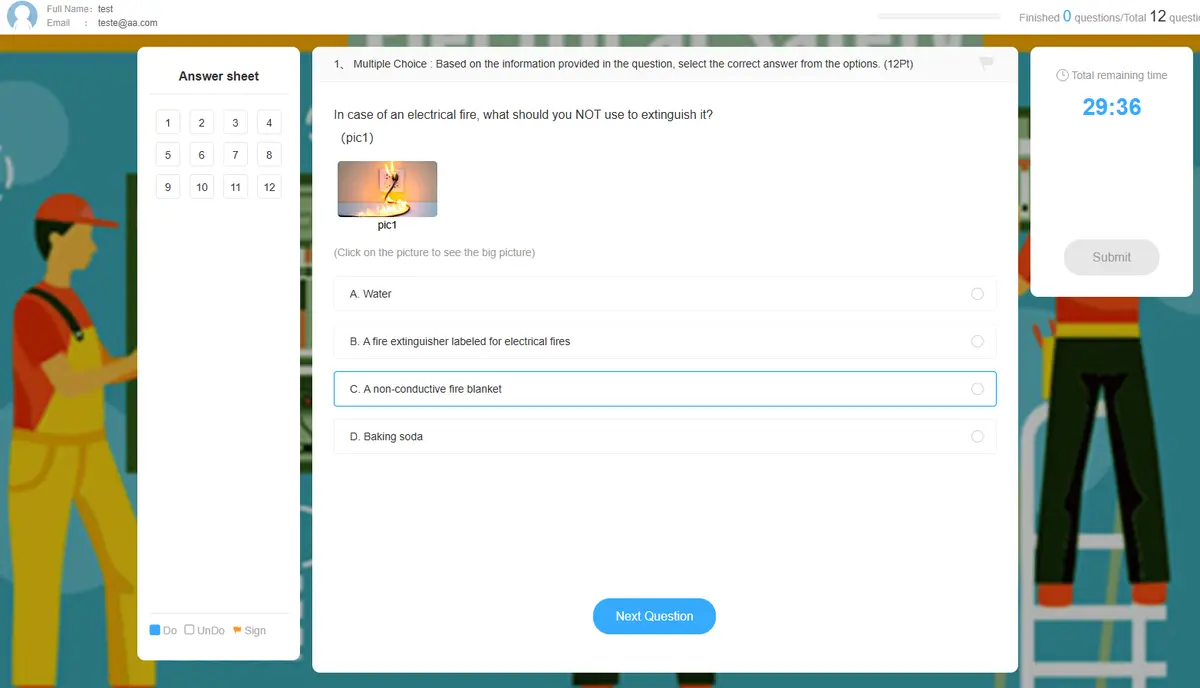
ดูตัวอย่างการประเมินเพื่อให้แน่ใจว่าทุกอย่างได้รับการตั้งค่าอย่างถูกต้องทั้งในแง่ของการไหลและการกำหนดเวลา และคุณภาพของคำถาม
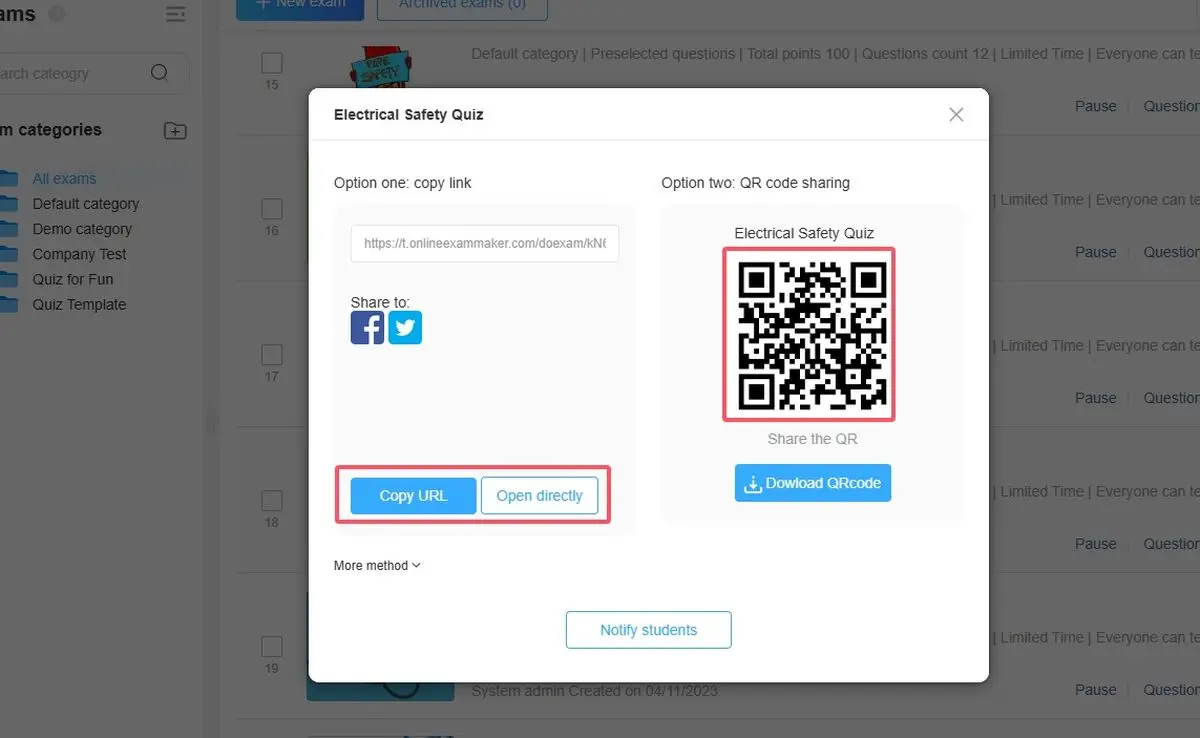
ขั้นตอนที่ 6: แจกจ่ายและตรวจสอบผลลัพธ์

แบ่งปันลิงก์การสอบกับผู้เข้าสอบ เมื่อทำเสร็จแล้ว ให้วิเคราะห์ผลการสอบผ่านการวิเคราะห์รายละเอียด เช่น คะแนนและเวลาที่ใช้
OnlineExamMaker ช่วยให้การสร้างและการจัดการการประเมินนักพัฒนาเว็บแบบกำหนดเองเป็นเรื่องง่ายขึ้น ทำให้คุณคัดกรองทักษะด้านเทคนิคได้อย่างมีประสิทธิภาพมากขึ้นและตัดสินใจในการจ้างงานได้ดีขึ้น
การประเมินทักษะของนักพัฒนาเว็บเป็นสิ่งสำคัญที่สุดในการจ้างผู้สมัครที่เหมาะสม การประเมินการเขียนโค้ดออนไลน์ การสัมภาษณ์ทางเทคนิค และการตรวจสอบผลงานสามารถช่วยให้เข้าใจถึงความสามารถในการปฏิบัติงานของพวกเขาได้ เครื่องมือออนไลน์ เช่น OnlineExamMaker ช่วยให้การประเมินที่เหมาะสมและปรับแต่งได้นั้นง่ายขึ้น ซึ่งทำให้ผู้จัดการฝ่ายจ้างงานสามารถเข้าใจความสามารถที่แท้จริงของผู้สมัครได้ดีขึ้น ทำให้การสรรหาพนักงานนั้นง่ายและรวดเร็วขึ้นมาก ด้วยอินเทอร์เฟซที่ใช้งานง่ายและเป็นมิตรต่อผู้ใช้ของเครื่องมือ OnlineExamMaker อาจเป็นแพลตฟอร์มที่คุณต้องการสำหรับการทดสอบผู้สมัครสำหรับตำแหน่งนักพัฒนาเว็บออนไลน์