Även om alla företag kan söka en webbutvecklare som förändras, är utvärderingen av hans eller hennes färdigheter normalt ganska knepig. I den här onlinerekryteringsmiljön är interaktioner ansikte mot ansikte inte lika lätta att använda, det är därför man måste införa effektiva sätt att korrekt bedöma den tekniska förmågan hos en potentiell kandidat. Den här artikeln tar dig igenom några viktiga metoder för att bedöma webbutvecklares färdigheter under anställningsprocessen och hur verktyg som OnlineExamMaker kan göra denna process enklare.
- Vad är en kompetensbedömning för webbutvecklare?
- 3 sätt att bedöma webbutvecklares skicklighet vid anställning
- Hur skapar man en webbutvecklares färdighetsbedömning med OnlineExamMaker?
Vad är en kompetensbedömning för webbutvecklare?

Bedömning i webbutveckling är en välstrukturerad utvärdering planerad för analys av den tekniska skickligheten, problemlösningsförmågan och kodningsexpertisen hos en kandidat som man troligen kommer att anställa. Normalt har dessa bedömningar ett ganska brett spännvidd vad gäller deras teknikområde.
Frontend-utvecklingen, inklusive HTML, CSS och JavaScript, och andra webbutvecklingsverktyg och ramverk. Det säkerställer att en kandidat inte bara känner till de nämnda teknikerna utan också kan tillämpa dem i praktiken.
3 sätt att bedöma webbutvecklares skicklighet vid anställning
1. Kodningstest online
En av de bästa metoderna för att bedöma en kandidats tekniska förmåga är genom onlinekodningstest. Det kan också utvärdera en kandidats förmågor i programmeringsspråk, algoritmer och problemlösningsförmåga. Med hjälp av system som OnlineExamMaker kan du göra dina egna personliga kodningstester skräddarsydda efter dina behov. Testerna kan vara allt från enkel kodning till komplexa projekt som testar en utvecklares förmåga att lösa verkliga problem.
Bara för att låta dig veta
Registrera dig för ett gratis OnlineExamMaker-konto för att skapa en säker kompetensbedömning på några minuter – automatisk betygsättning och mobilvänlig.
2. Tekniska intervjuer
Även om kodningstester är nödvändiga, låter den tekniska intervjun rekryteraren utveckla hur en viss kandidat tänker. Kandidaterna kan prata om hur koden är skriven, förklara deras anledning och problemlösningsmetod. Detta kan mycket väl tillåta förståelse för en utvecklares kommunikationsmedel angående problemlösningsstrategier och uppfattningar om bästa praxis. Som intervjuare kan man ställa frågor som tidigare arbete, ramverk som använts och några hinder som intervjupersonen måste hantera.
3. Portföljgranskning och livedemos
Ett annat användbart tillvägagångssätt kan vara granskning av en portfölj eller live-kodningsdemos. I det här fallet kommer du att kunna uppskatta kvaliteten, kreativiteten och relevansen av deras projekt utifrån deras tidigare arbete. Om du ber honom eller henne att bygga eller demonstrera något under intervjun kommer du att lära känna hans kodningsstil och hur han hanterar press. En bra portfolio innebär att kandidaten har praktisk erfarenhet och praktisk kunskap inom webbutveckling.
Hur skapar man en webbutvecklares färdighetsbedömning med OnlineExamMaker?
Med OnlineExamMaker är det ganska enkelt och snabbt att skapa en bedömning av färdigheter för webbutvecklare online. Så här kan du göra det:
Skapa din nästa frågesport/examen med OnlineExamMaker
Steg 1: Registrera dig eller skapa ett konto
Först måste du registrera dig hos OnlineExamMaker. Efter att ha loggat in kommer du till instrumentpanelen där du kan administrera dina bedömningar.
Steg 2: Välj bedömningstyp

Flervalsfrågor, matchning, kodningsutmaningar eller kortsvarsfrågor kan väljas. De skulle kunna skräddarsys för att testa kunskaper inom områden som HTML, CSS, JavaScript, ramverk och problemlösningsförmåga.
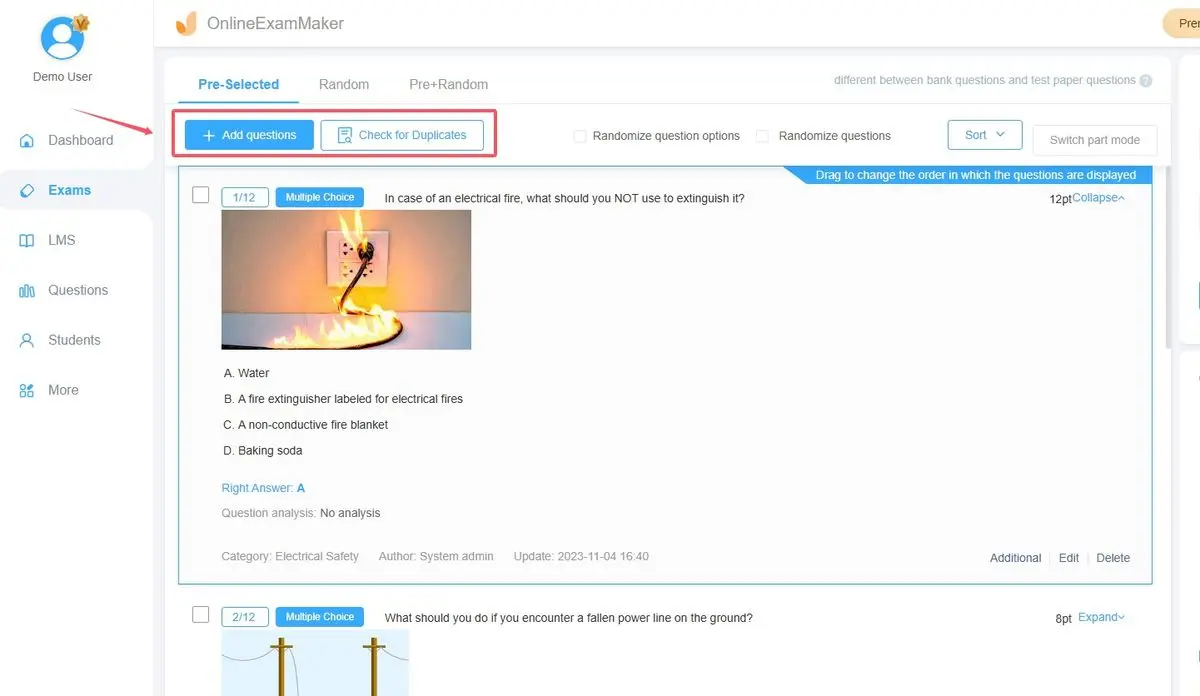
Steg 3: Gör anpassade frågor

Designfrågor som kräver specifika färdigheter du försöker testa. Be till exempel om kodningsproblem, teoretiska frågor eller förklaringar av viktiga webbutvecklingskoncept.
Steg 4: Personliga bedömningsparametrar

Ställ in tidsgränser, randomisera frågor för rättvisa och välj alternativ för att betygsätta. Du kan autogradera MCQs med hjälp av plattformen och utvärdera kodningsutmaningar med dess verktyg.
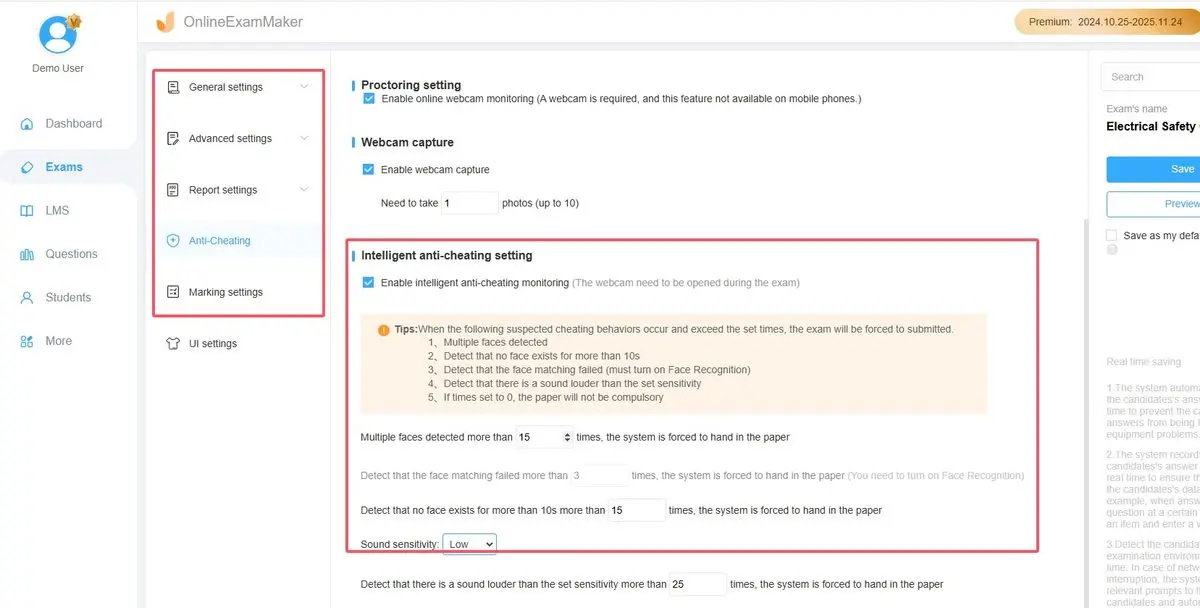
Du kan också aktivera AI-webbkameraproctoring för att övervaka beteenden hos kandidater under kodningstestet.
Steg 5: Testa och granska

Förhandsgranska bedömningen för att se till att allt är rätt när det gäller flöde och timing och kvaliteten på frågorna.
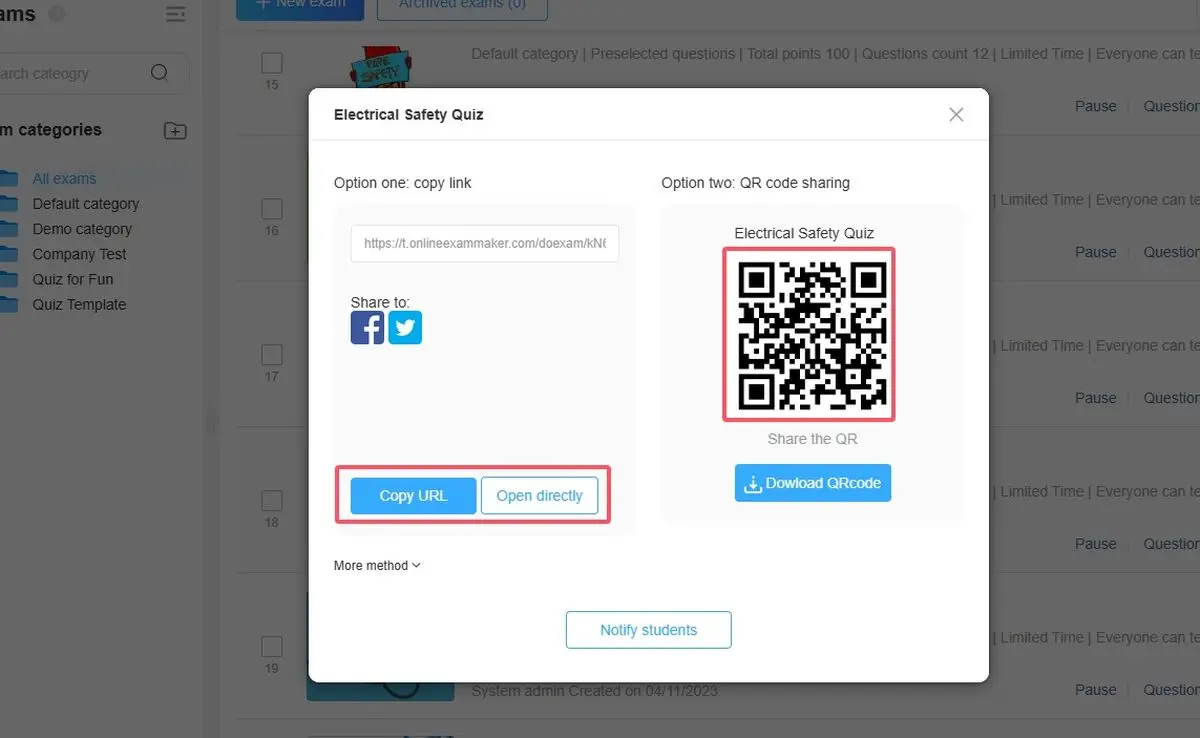
Steg 6: Distribuera och granska resultat

Dela tentamenslänken med kandidaterna. När du är klar, analysera prestanda genom detaljerad analys som poäng och använd tid.
OnlineExamMaker gör skapandet och hanteringen av anpassade webbutvecklarbedömningar enklare, vilket gör att du kan kontrollera tekniska färdigheter mer effektivt och fatta bättre beslut om anställning.
Bedömningen av en webbutvecklares kompetens är det viktigaste att göra när man anställer rätt kandidat. En kombination av onlinekodningsbedömningar, tekniska intervjuer och portföljrecensioner kan ge en förståelse för deras färdigheter i praktisk förmåga. Onlineverktyg som OnlineExamMaker gör det lättare att upprätta lämpliga, skräddarsydda bedömningar som gör det möjligt för rekryteringschefer att få bättre insikter om kandidaternas faktiska förmågor, vilket gör deras rekryteringsuppgift mycket enklare och snabbare. Med verktygets enkla och användarvänliga gränssnitt kan OnlineExamMaker vara din bästa plattform för att testa kandidaten för ett webbutvecklarinlägg online.